12 тенденций в веб-дизайне 2013 года
Тренды стремительно появляются и исчезают. За минувшие годы мы пережили увлечение скевоморфизмом, крупными типографиями, винтажными сайтами, рукописными шрифтами, древесной фактурой, броскими заголовками и огромными колонтитулами. Сегодня все изменилось. Наконец-то в центре внимания оказались пользователи

Дизайн - это зеркало культуры. Изменения в обществе, технологиях и искусстве всегда находили в нем свое отражение. В своем стремлении создать нечто значимое, дизайнеры постоянно раздвигают границы самовыражения. Наиболее энергично сегодня развивается веб-дизайн.
Тренды стремительно появляются и исчезают, хотя с каждым годом кажутся все более зрелыми, а прогресс - все более очевидным. За минувшие годы мы пережили увлечение скевоморфизмом, крупными типографиями, винтажными сайтами, рукописными шрифтами, древесной фактурой, броскими заголовками и огромными колонтитулами.
Сегодня все изменилось. Наконец-то в центре внимания оказались пользователи. Это сразу ощущается, когда начинаешь искать что-то в интернете. Контент никогда не имел такого значения, какое имеет сейчас. Нормой стала адаптация сайтов к экранам разных размеров. Визуальная составляющая веб-дизайна опирается на простоту и сбалансированность. Еще никогда веб-дизайн не был столь зрелым и вменяемым.
И хотя люди перестали сходить с ума по «флэшу», мы наблюдаем проявления других видов одержимости. Дизайнеры постоянно расширяют границы технологий с помощью Web GL, популярных видео-бэкграундов и навороченных вариаций веб-навигации. Но без экспериментов не было бы и прогресса.
Тем более его не было бы, не учись мы друг у друга. Поэтому мы проанализировали тысячи сайтов в поисках трендов от лучших дизайнеров. Мы выявили самые популярные тенденции 2013 года и предсказали направления развития веб-дизайна 2014-го.
Всего было выявлено 11 тенденций, к каждой из которых здесь приводится несколько замечательных примеров. Тенденция №12, навязанная дизайнерам Европейским Союзом - запрудившие сеть «правила использования cookie-файлов», - сопровождается четырьмя примерами (в данном случае, чем больше примеров, тем скучнее).
Мы надеемся, что эта коллекция вдохновит вас и поможет получить представление о направлениях развития современного дизайна.
Повеселитесь!

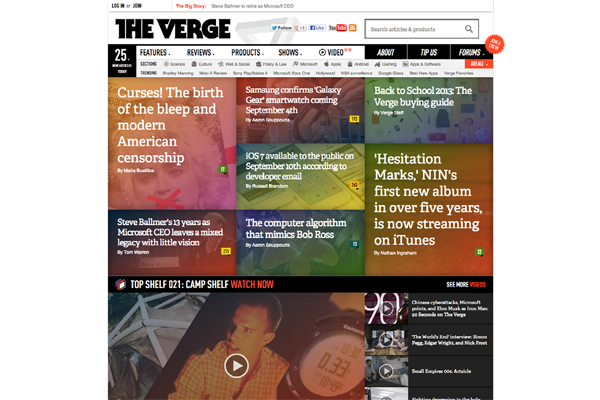
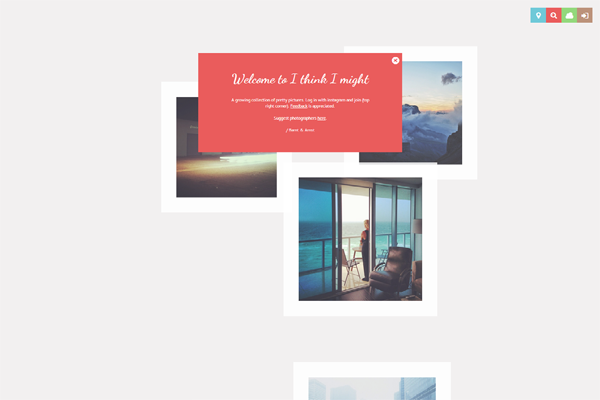
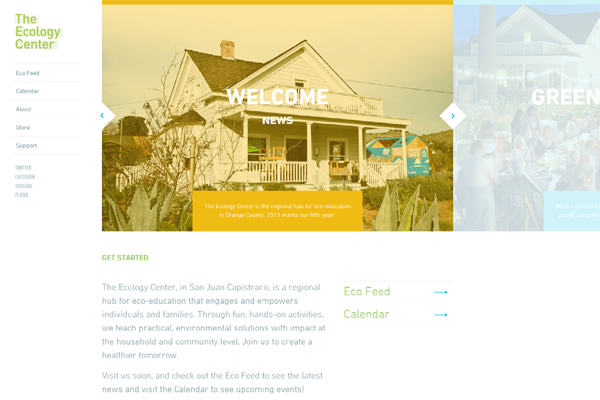
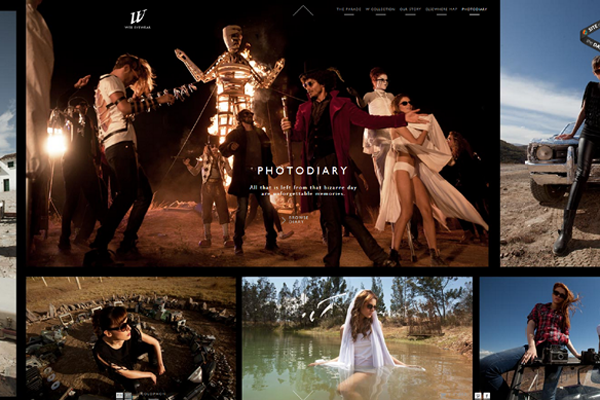
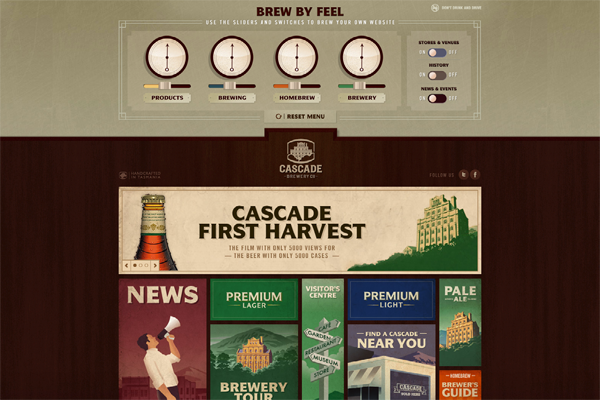
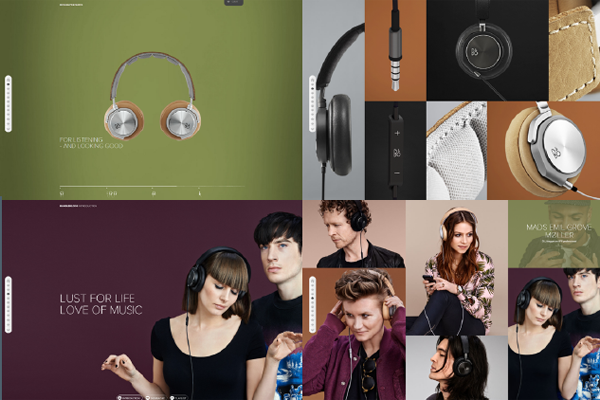
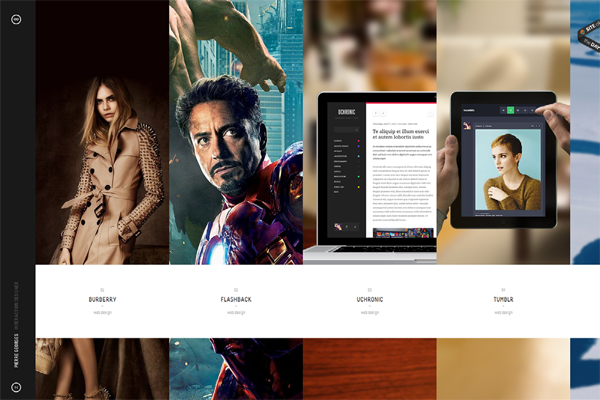
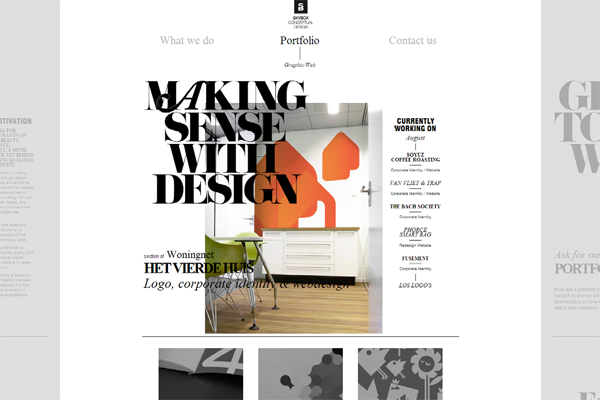
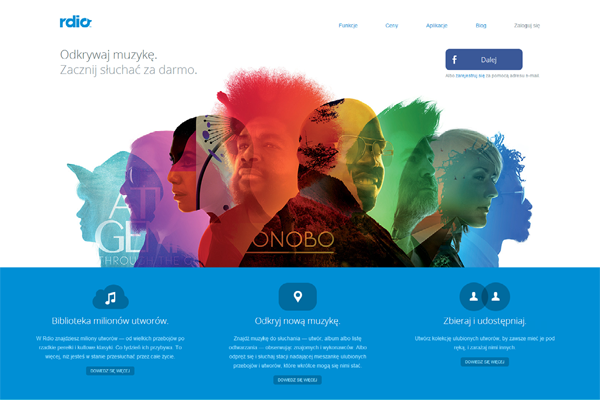
Эра контента
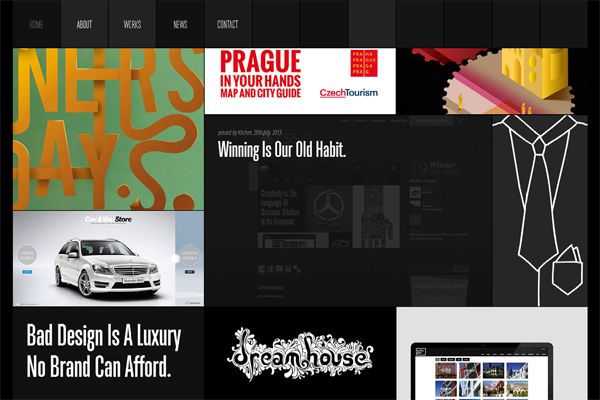
«Контент - король всего», - говорил Билл Гейтс еще в 1996 году. Долго пришлось ждать, чтобы прочувствовать мудрость этих слов в отношении веб-дизайна.
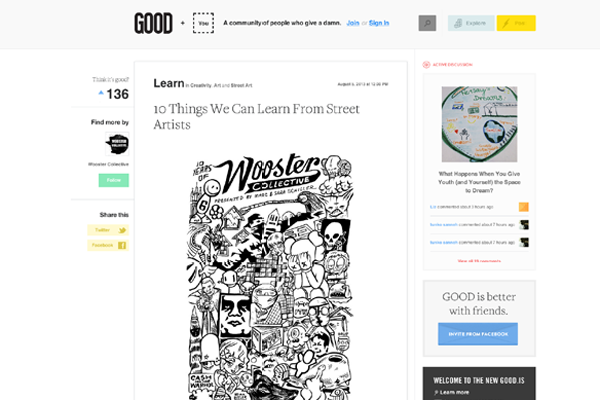
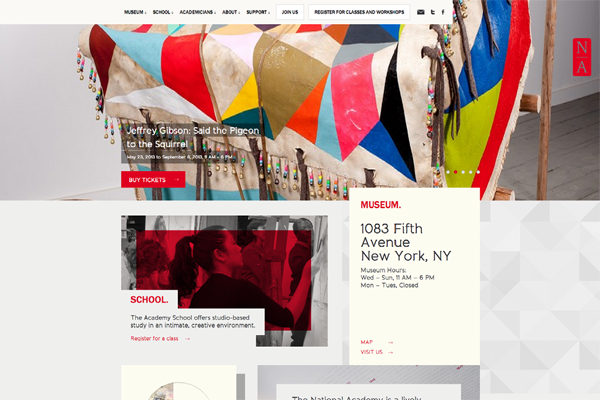
Сейчас веб-дизайн стал «контентоцентричным». На каждом сайте в центре внимания - увлекательные тексты, яркие фотографии и ролики. Сегодня роль дизайна – создавать контекст для контента.
Люди не заходят на наш сайт, чтобы восхититься тем, как он выглядит, полюбоваться дизайном в целом. Они заходят туда, чтобы добиться своей цели. В большинстве случаев, контент и есть путь к цели, и потому он должен быть доступным. Безусловно, внешний вид и дизайн сайта привлекают посетителей. Но только когда страница наполнена полезным содержанием.
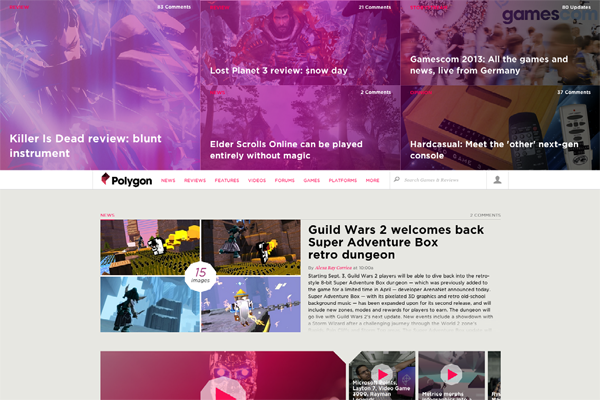
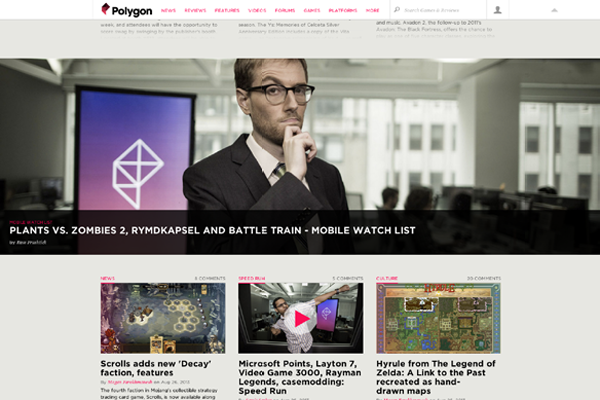
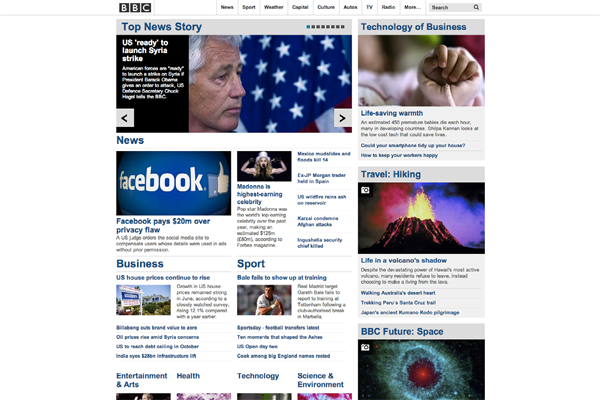
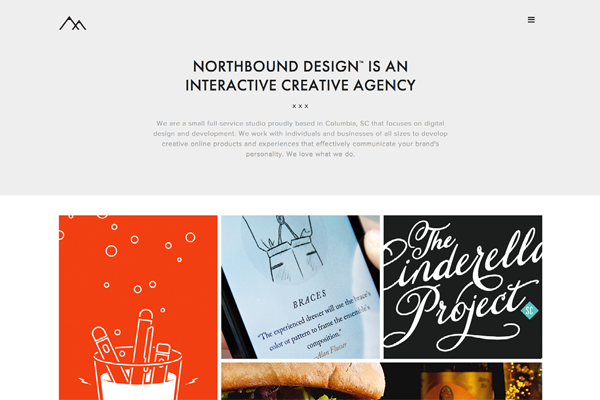
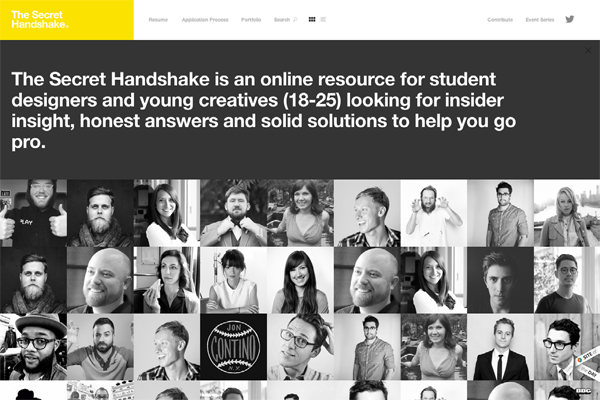
Мы выбрали несколько сайтов, которые представляют контент наиболее привлекательным способом.
Наслаждайтесь!

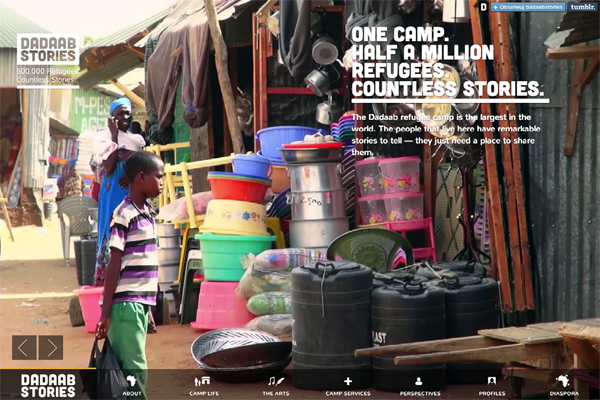
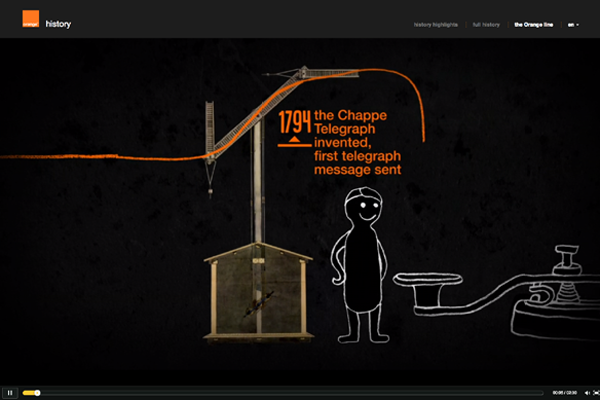
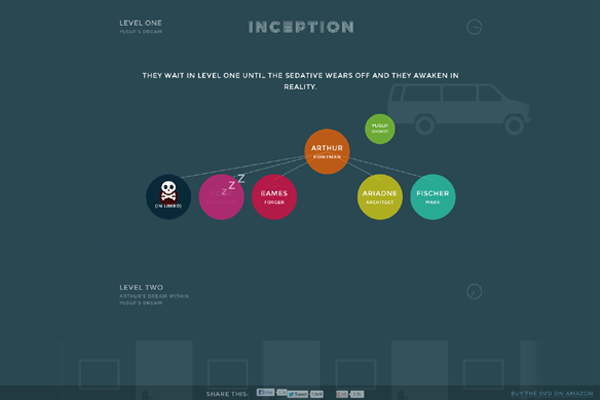
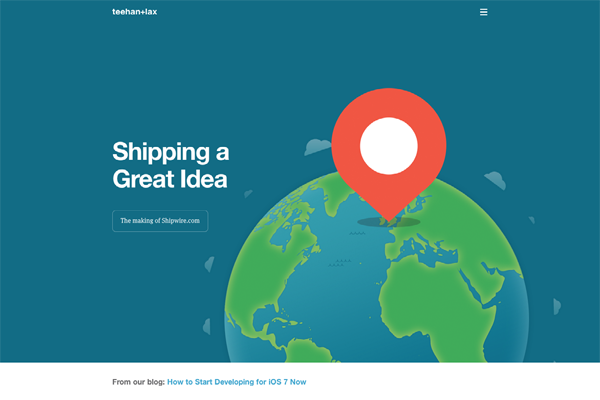
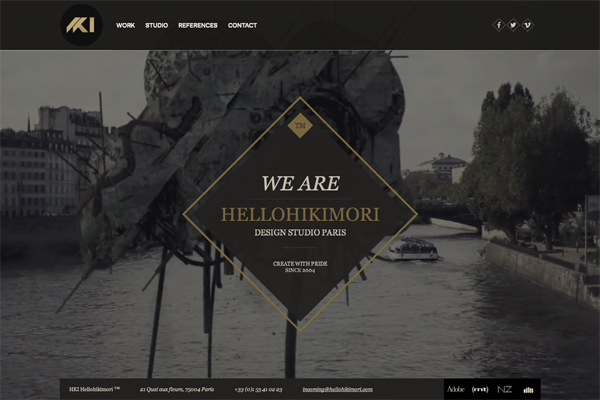
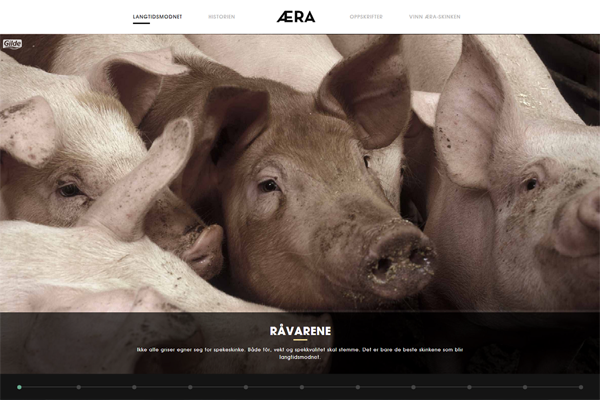
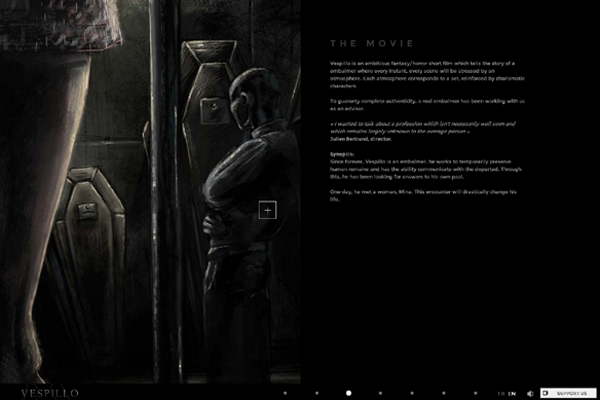
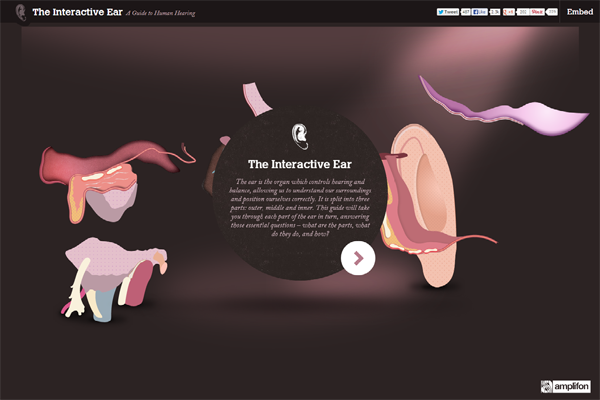
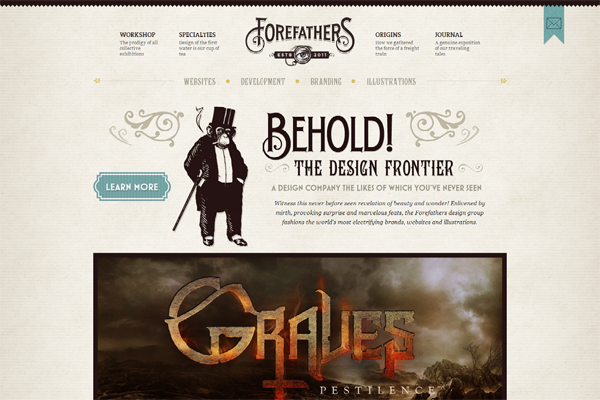
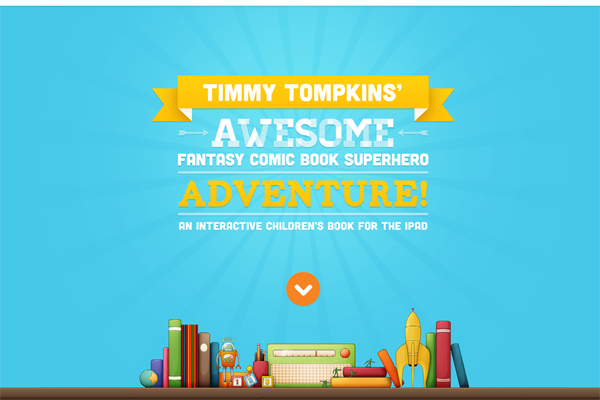
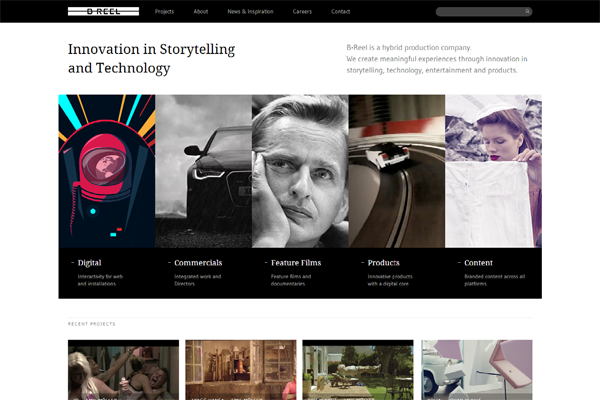
Рассказы
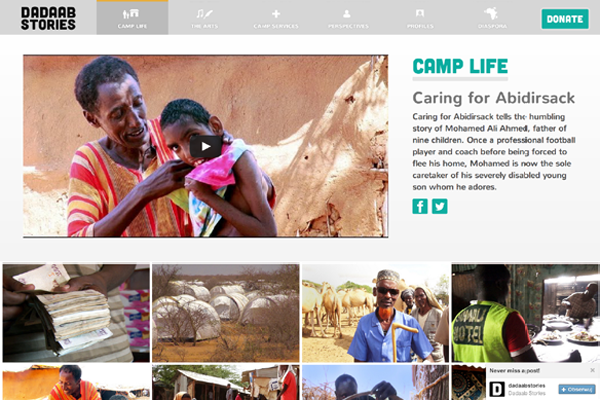
В своем «Психологическом воздействии мастерства рассказчика» Памела Браун Ратлидж пишет: «Когда организации, бренды или обычные люди создают суть истории, они наделяют ее смыслом, в который поверят, а затем и поделятся им другие люди». Рассказы - это путь к эффективному интернет-общению, и в 2013 году дизайнеры, наконец-то стали развивать эту концепцию.
Рассказ используется не только брендами, но и некоммерческими организациями для создания эмоциональной реакции на важные проблемы. И это достойно уважения. Ведь никто не говорил, что дизайнерские идеи нельзя использовать для хорошего дела.
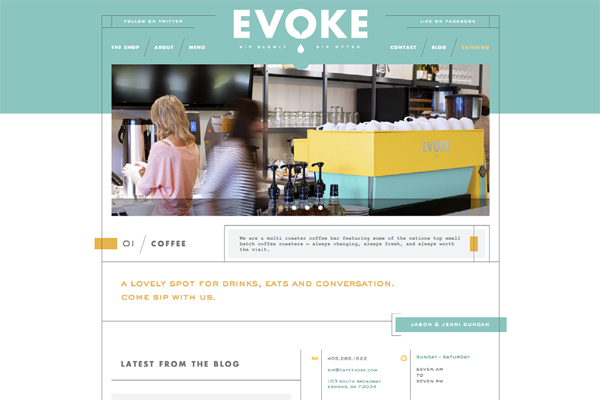
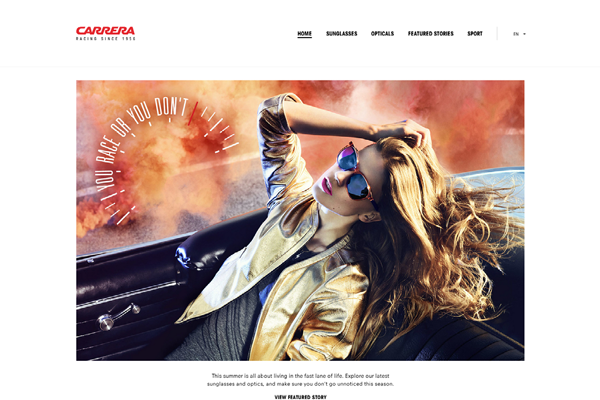
Готовьтесь. На вас произведут впечатление 15 выбранных нами мастерских рассказов.
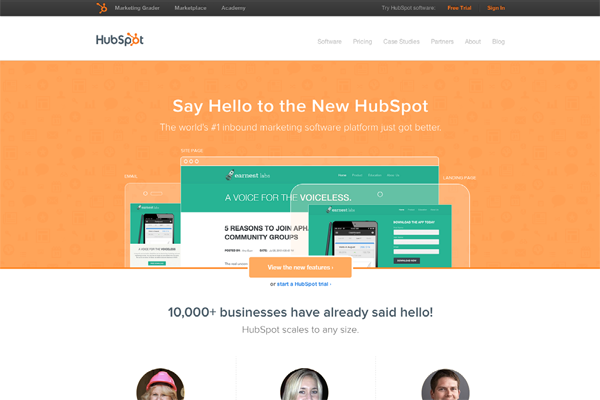
Адаптивный веб-дизайн
С тех пор, как Итан Маркотт ввел термин «адаптивный веб-дизайн», прошло три года. Когда-то он стал свежей революционной идеей, однако к 2013 году превратился в товар широкого потребления. Это уже не просто тенденция, это - реальная сторона любого дизайнерского замысла.
Осмелюсь даже предположить, что адаптивный веб-дизайн скоро станет таким же очевидным, как разделение CSS и HTML по семантическим причинам. Перед вами не будет стоять вопроса о том, использовать его или нет. Возникнет другой вопрос: умеете ли вы использовать его правильно?
Мы живем в пост-компьютерную эру. Мобильные устройства (а скоро - и встроенные микрокомпьютеры) получают все более широкое распространение, и сайты должны идеально подходить для всех экранных разрешений. В 2013 году смартфоны и планшеты обеспечивали 25% всего интернет-трафика. Более 25% всех телевизоров, проданных в 2012 году, имели возможность подключения к интернету. И только адаптивный веб-дизайн позволит вам с легкостью работать со всеми этими устройствами и их владельцами.
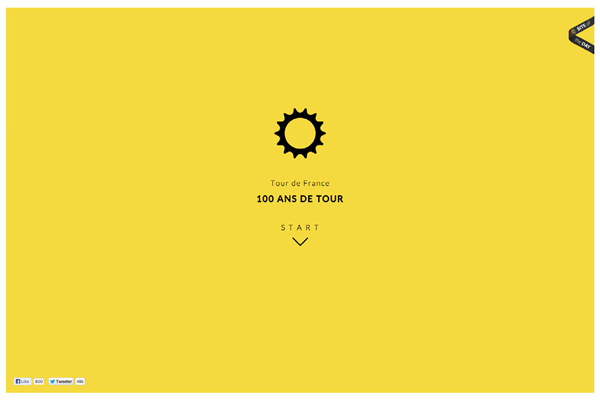
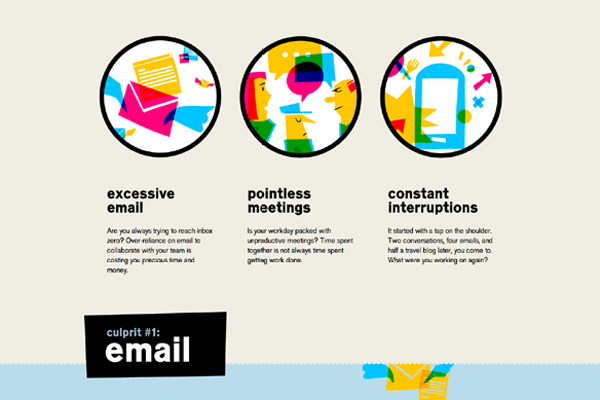
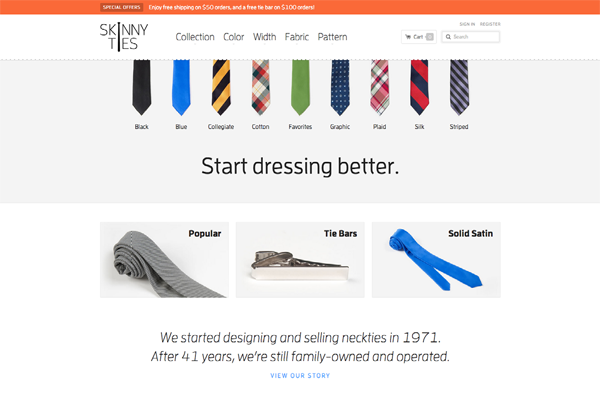
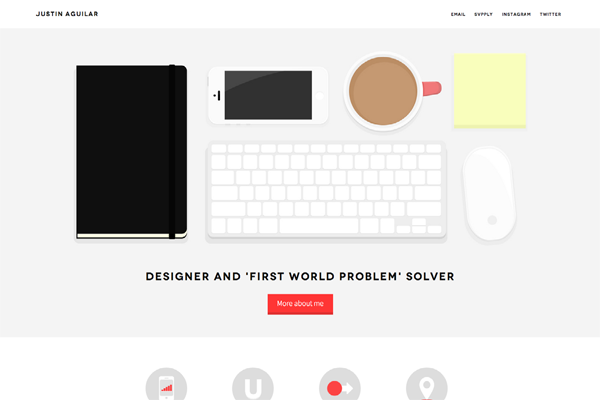
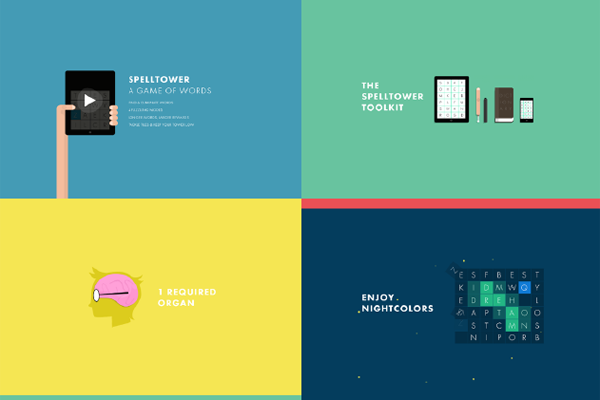
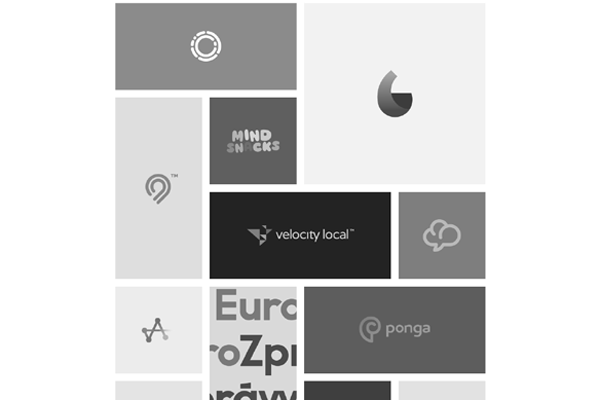
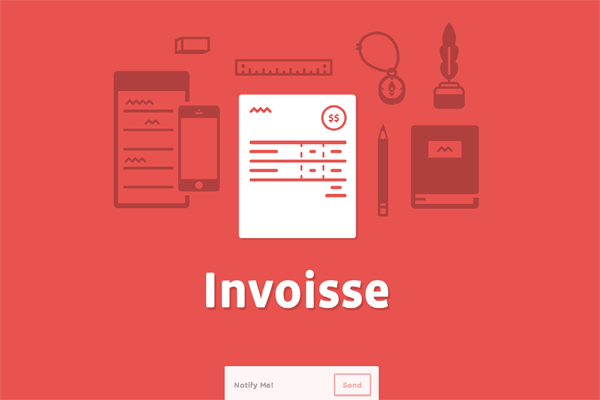
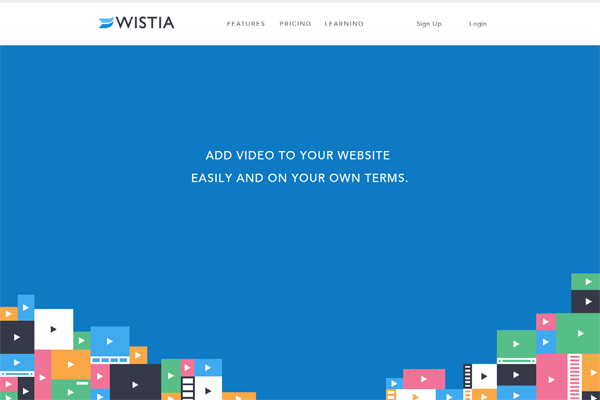
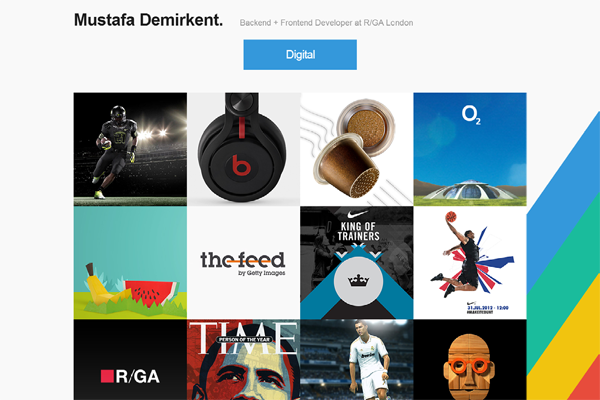
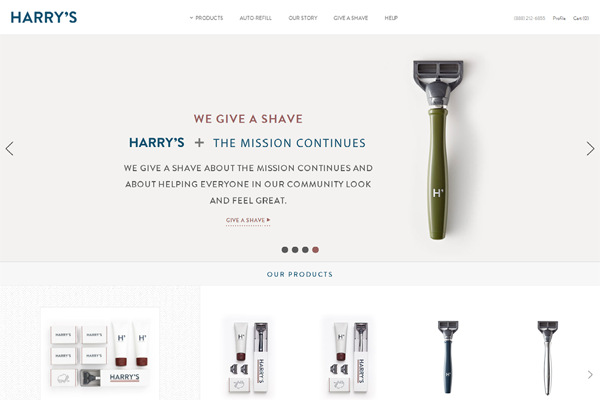
Флэт-дизайн
Сказать, что «флэт-дизайн дико популярен» - значит не сказать ничего. Он поработил мир дизайна. Его стали применять Microsoft (с 2010 года), Google и Apple (iOS7), а вслед за ними – тысячи компаний. 2013-й был годом флэт-дизайна, и 2014-й не станет исключением. Это направление изменит стандарты цифрового мира. Все, что будет отличаться эстетически, станут расценивать как странность.
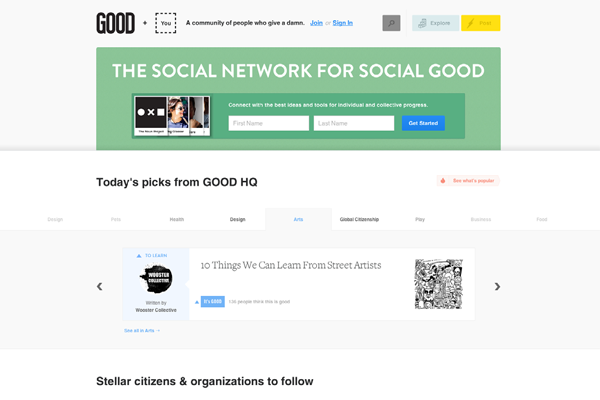
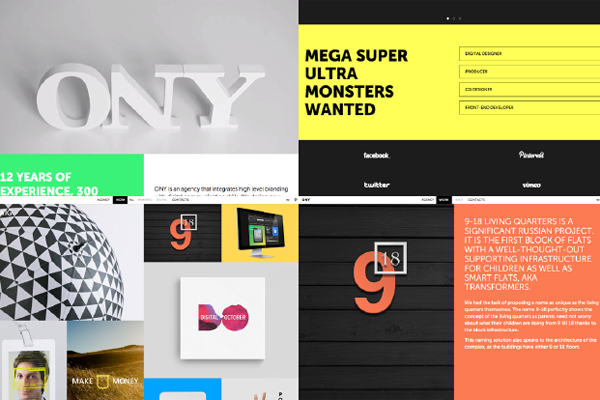
Почерпнуть вдохновение вы можете из следующих примеров.
![]()
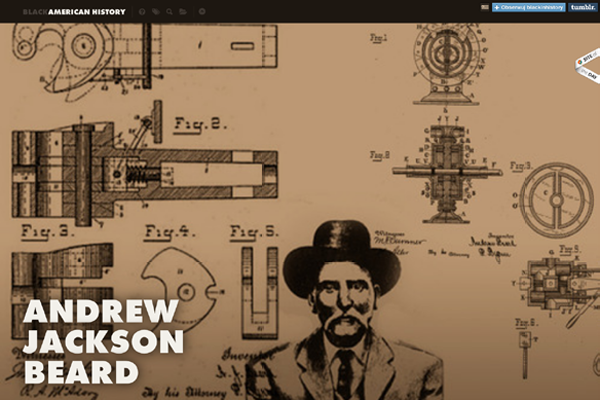
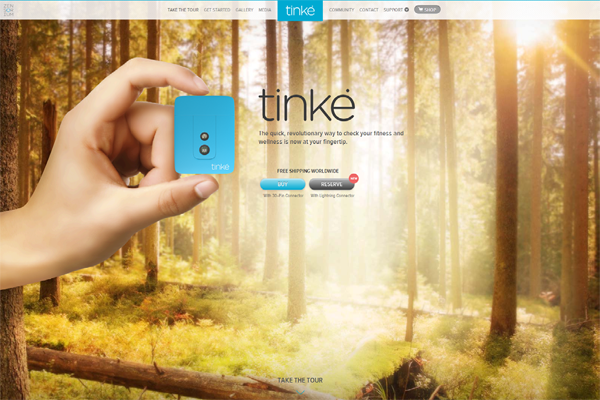
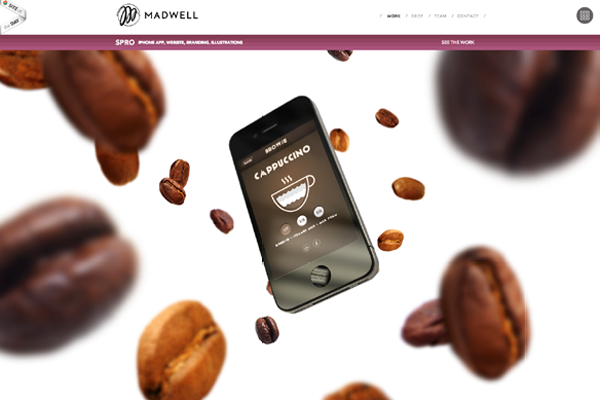
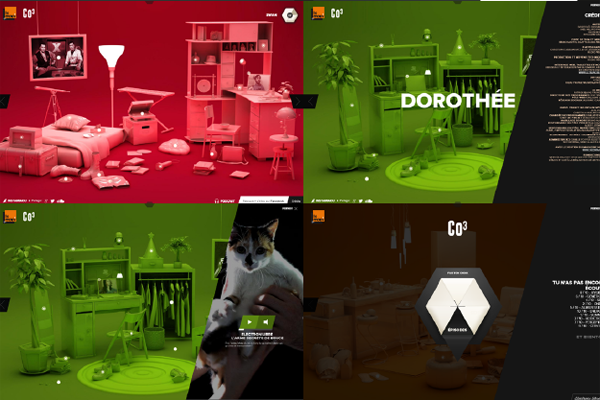
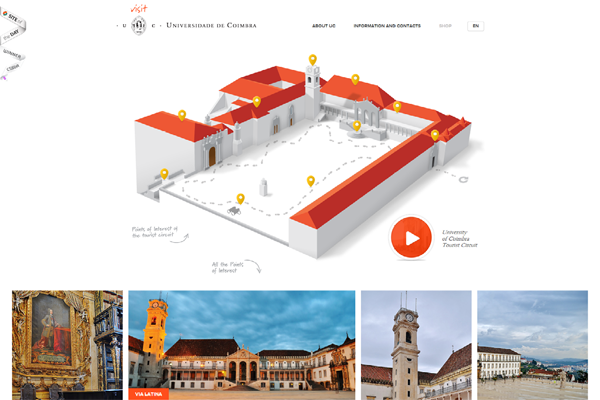
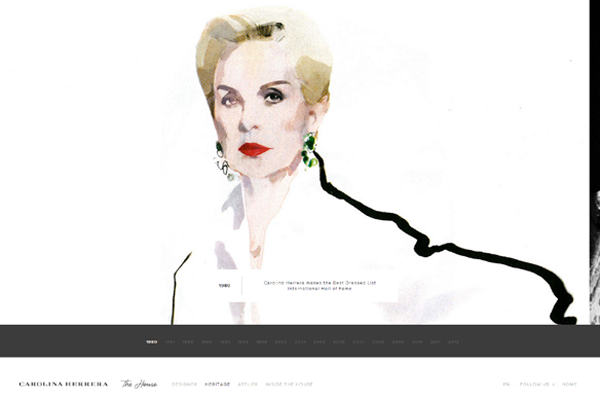
Параллакс-скроллинг
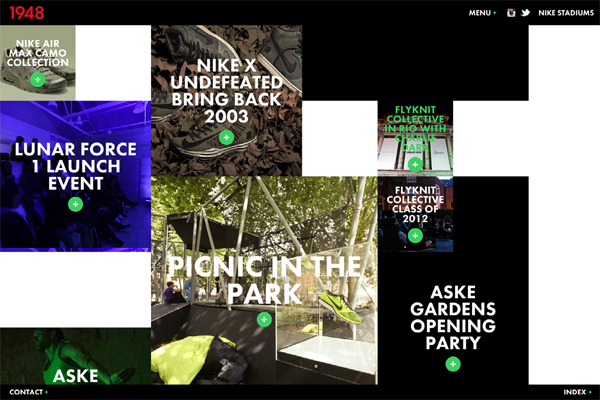
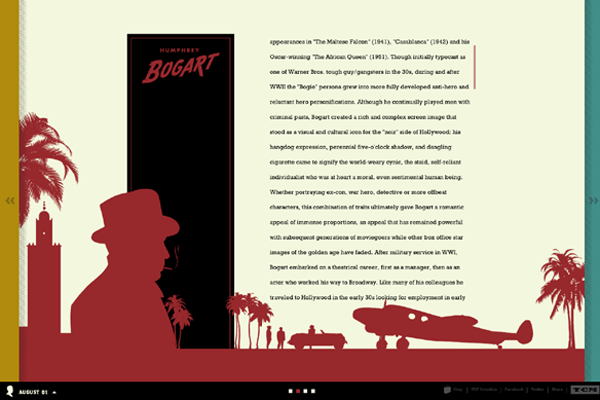
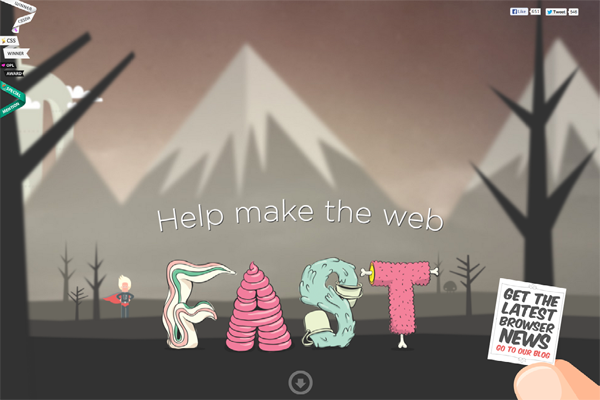
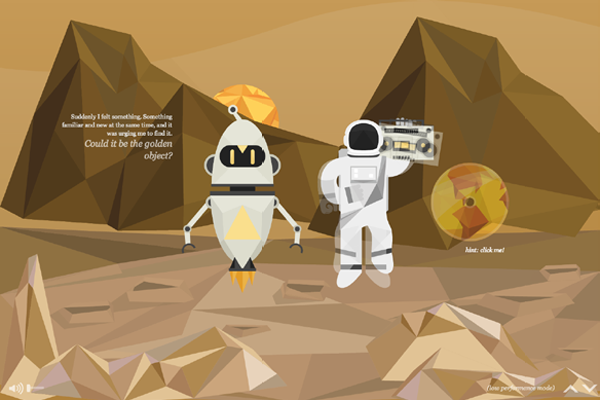
Параллакс-скроллинг (ранее часто использовавшийся в мультфильмах и видеоиграх) уже какое-то время используется в веб-дизайне. Помните сайт Nike Better World? Он воспламенил мир дизайна. Внезапно всем захотелось поиграть с двигающимся фоном, и в 2013 году уже нельзя было закрыть глаза на эту тенденцию. Бесчисленное множество сайтов гипнотизировали пользователей этой иллюзией.
Эффект параллакса заключается в разнице видимого положения предмета, просматриваемого с разных точек обзора. Он создает иллюзию 3D и привлекательную среду для презентации контента.
Если им не злоупотреблять, в руках умелого дизайнера он станет мощным оружием. Вы можете сами убедиться в этом, изучив эти сайты, которые мы для вас отобрали.
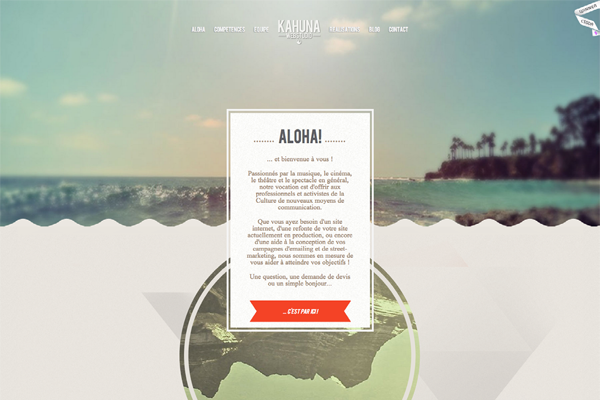
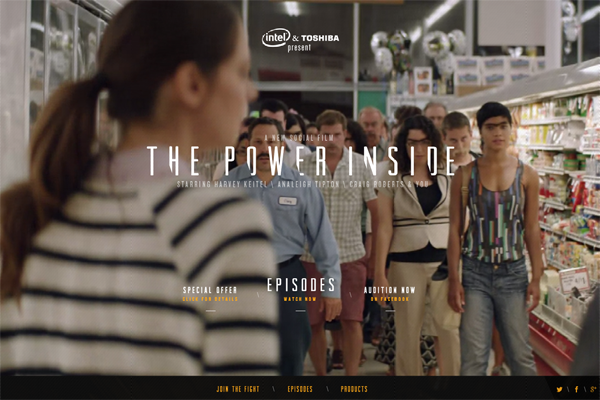
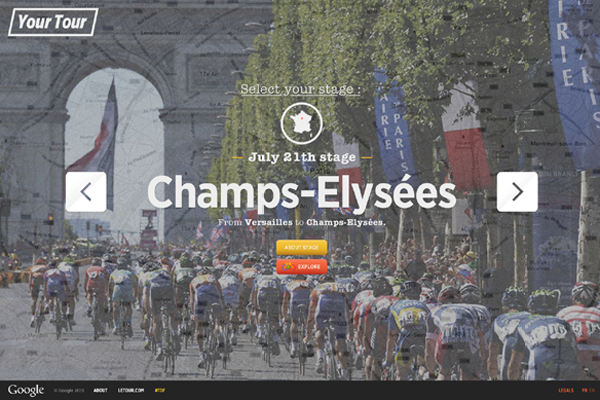
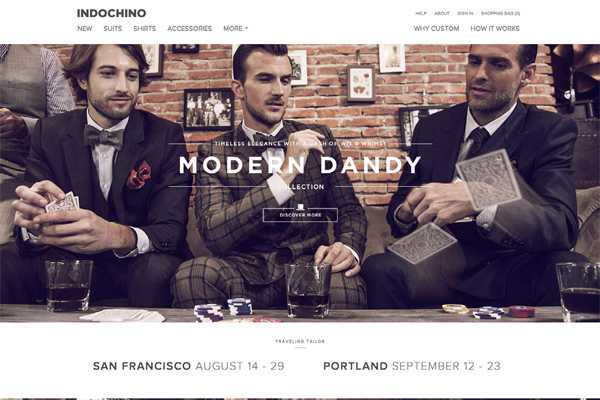
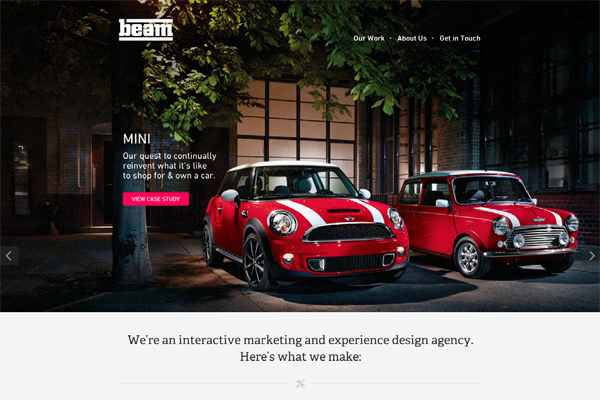
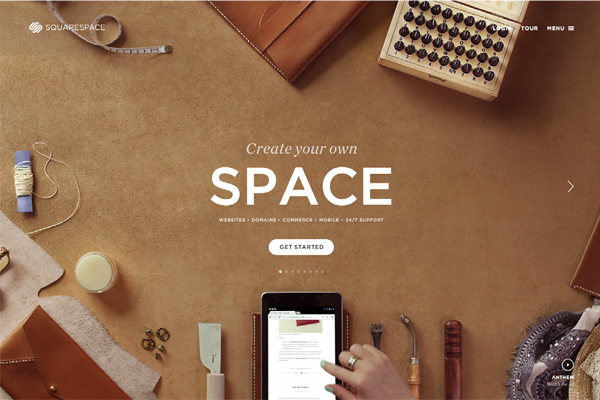
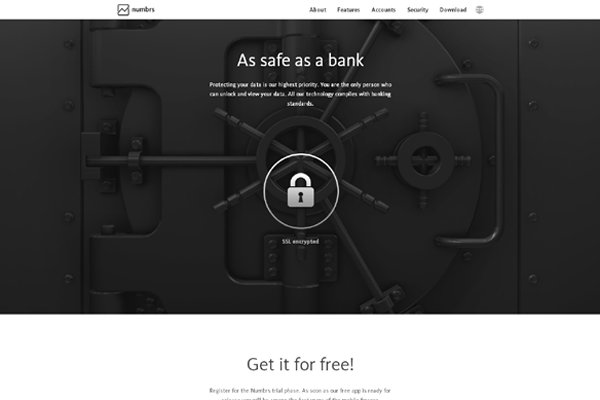
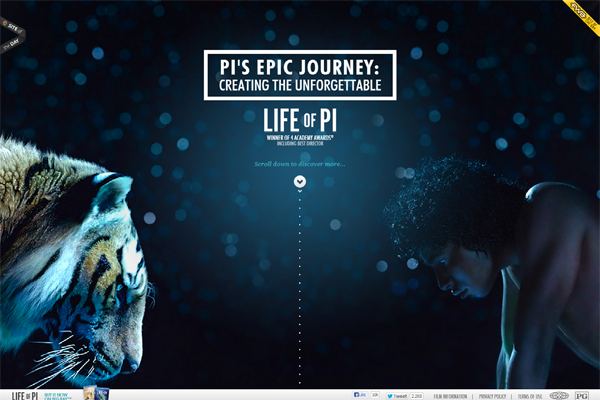
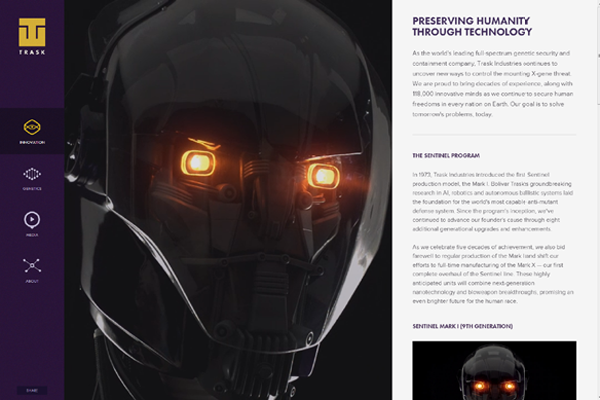
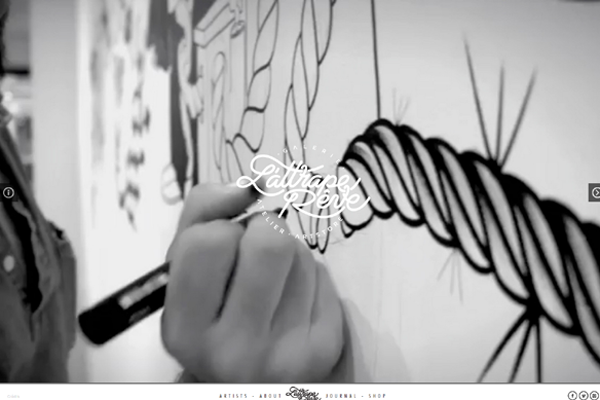
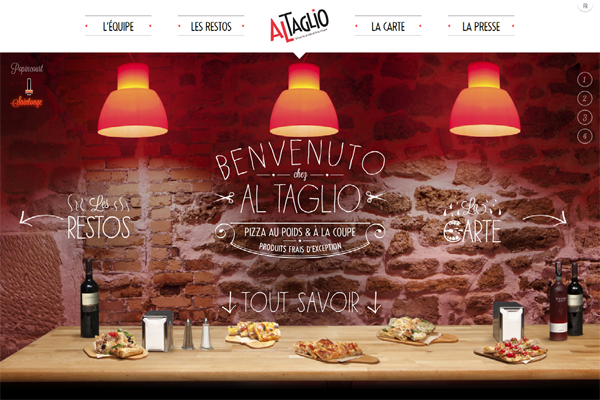
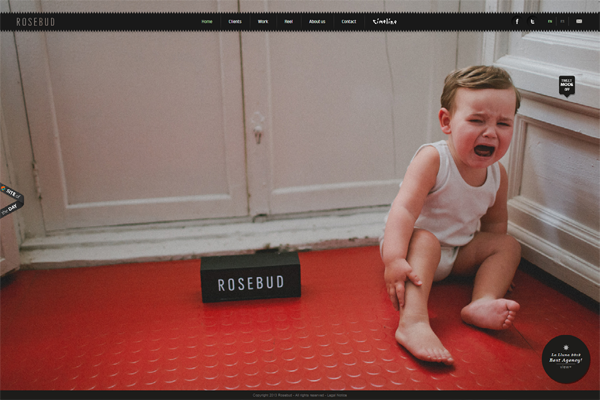
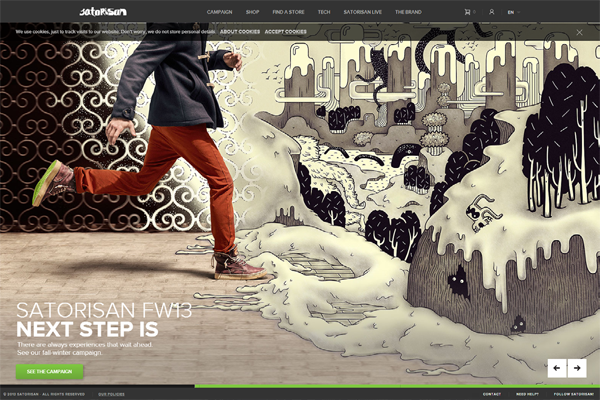
Видеобэкграунд
HTML5 чрезвычайно облегчил креативное использование рекламы на сайте. Метод, ставший особенно популярным в 2013 году - это видеобэкграунд: фокус, при котором большой видеоролик используется в качестве фона сайта.
Видеобэкграунд полностью меняет внешний вид и добавляет динамичности всему сайту. И пусть это не подходит для так называемых сайтов электронной коммерции (где видео будет только отвлекать внимание), такой фон идеально подойдет для сайтов, которые рассказывают истории.
У видеобэкграунда две цели: дополнить пользовательский опыт и создать незабываемое эмоциональное сообщение.
Во всех наших примерах дизайнеры отчетливо представляли, как использовать видеобэкграунд эффективно.
Полагаем, этот тренд перейдет и в 2014 год.
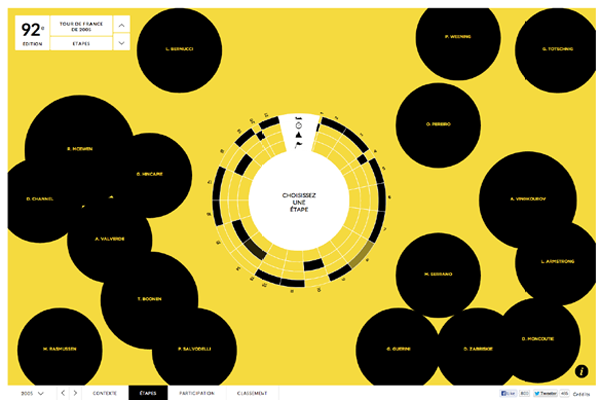
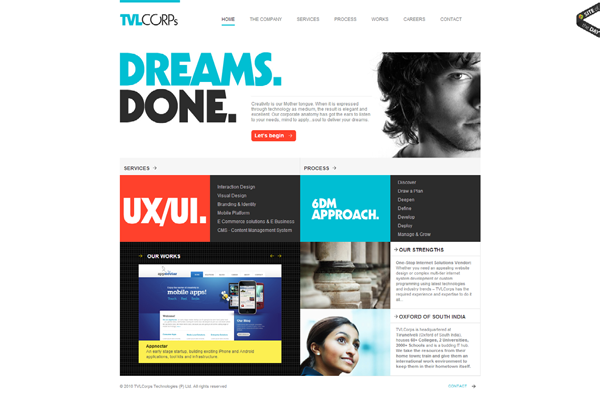
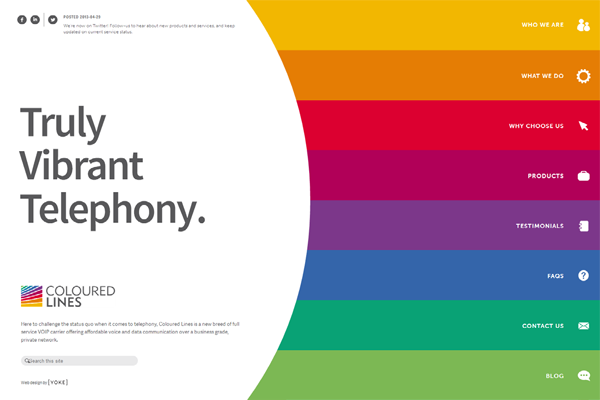
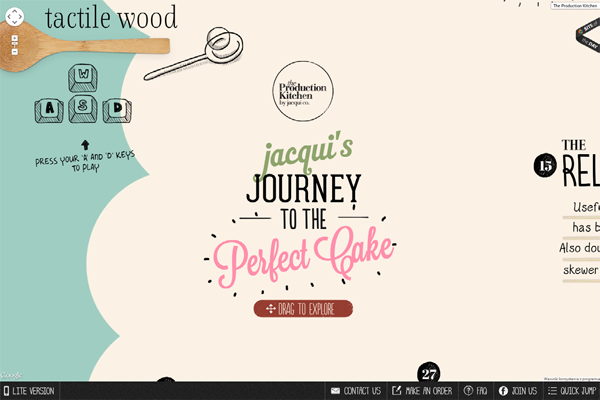
Нестандартная навигация
Для каждого веб-сайта навигация - одна из важнейших составляющих успеха. Без продуманной навигации, отвечающей на вопросы «Где я нахожусь?» и «Куда я могу отсюда попасть?», пользователь не сможет найти интересный ему контент.
Мы привыкли к тому, что меню располагается или сверху, или слева, или справа. Эти модели использовались со времен зарождения интернета. Однако в 2013 году кое-что изменилось. Дизайнеры пришли к настоящим креативным решениям. Какие-то из них более удобны (кнопочная навигация), какие-то – менее (использование клавиатуры для навигации по сайту). Но все они представляют собой интересный тренд, меняющий облик интернета.
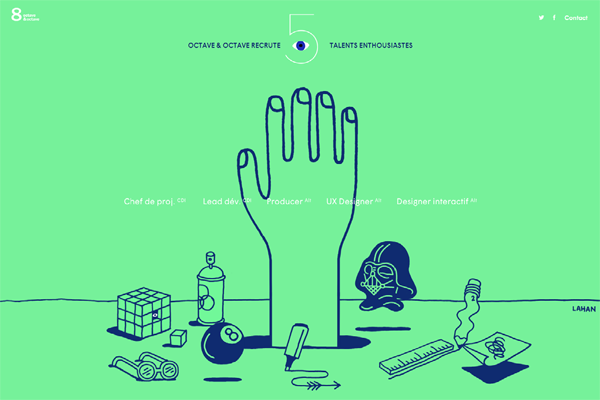
Взгляните на лучшие примеры нестандартных элементов навигации.
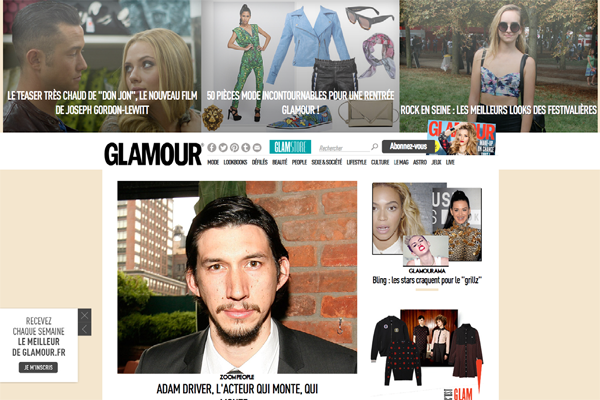
Фиксированная навигация
Фиксированная навигация для нас не в новинку. Это проделывалось с тех самых пор, как CSS2 представила абсолютные, относительные и фиксированные позиции для элементов HTML. Однако в 2013 году фиксирование навигации было вновь открыто и получило сразу два направления:
• Адаптивные сайты часто используют панели
фиксированной навигации, чтобы улучшить навигационные возможности маленьких
экранов;
• Панели фиксированной навигации с дополнительными переходами добавляют
динамики всему сайту.
Технический прогресс (экраны больших размеров и с большим разрешением) оправдывают фиксированные позиции навигации, и, честно говоря, мы надеемся, что в 2014 году это уже станет стандартом.
Взгляните на примеры тех сайтов, которые приведут нас к «фиксированной революции»!
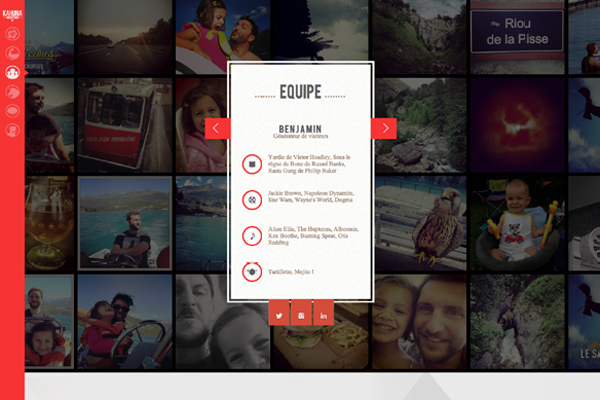
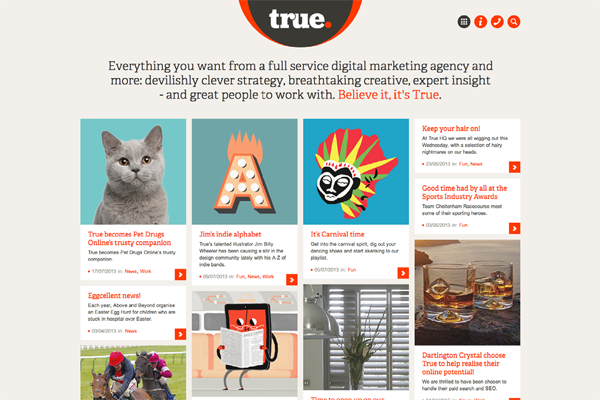
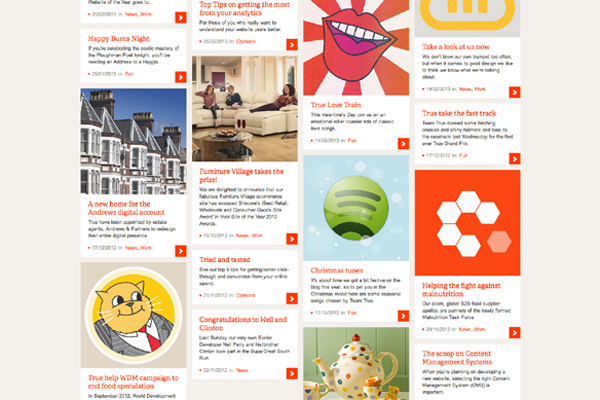
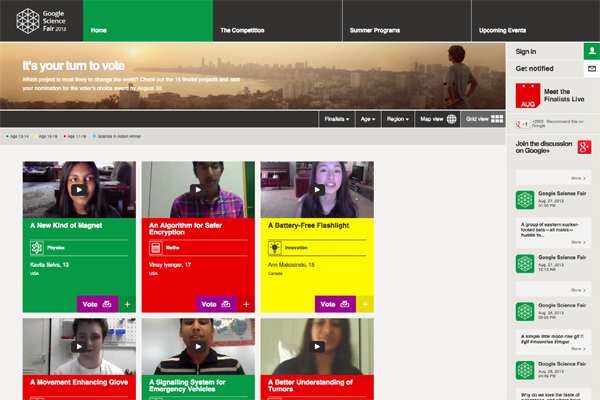
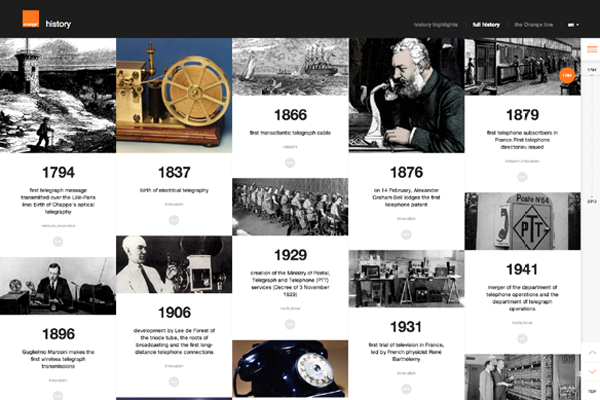
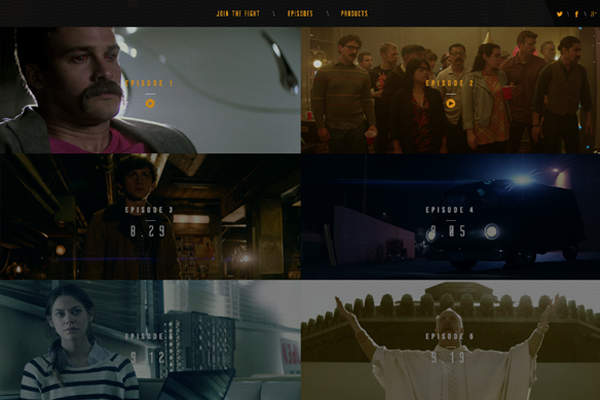
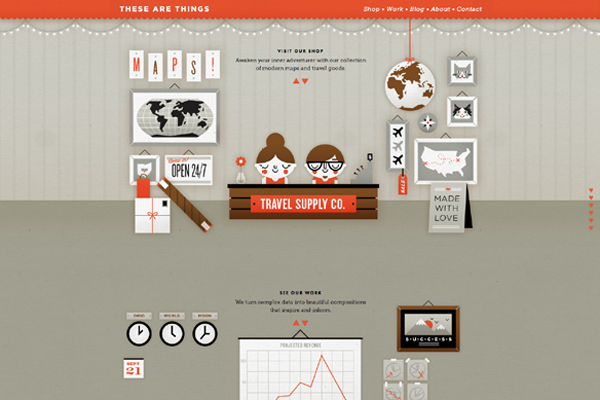
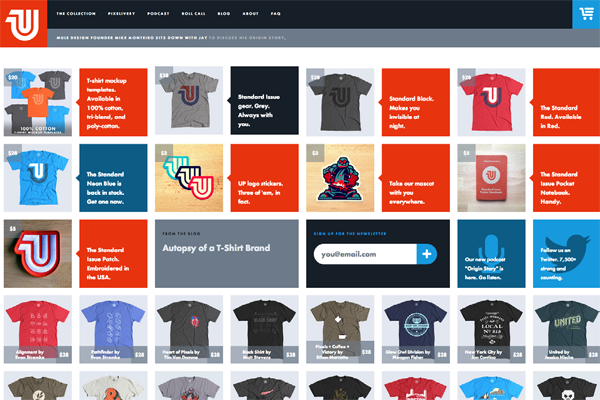
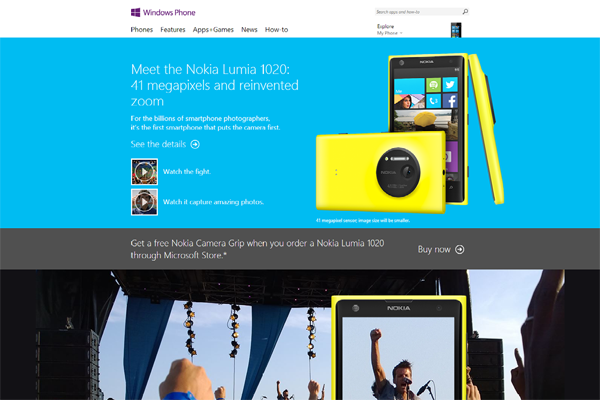
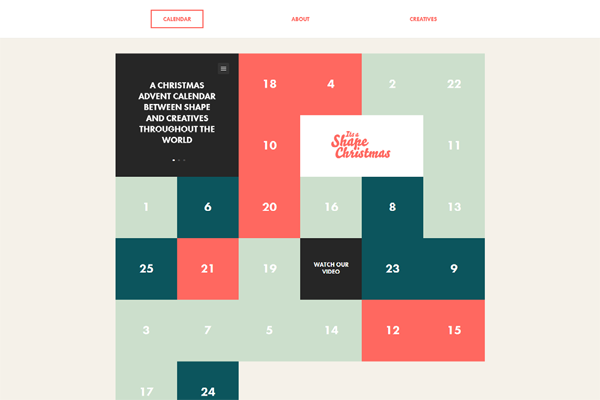
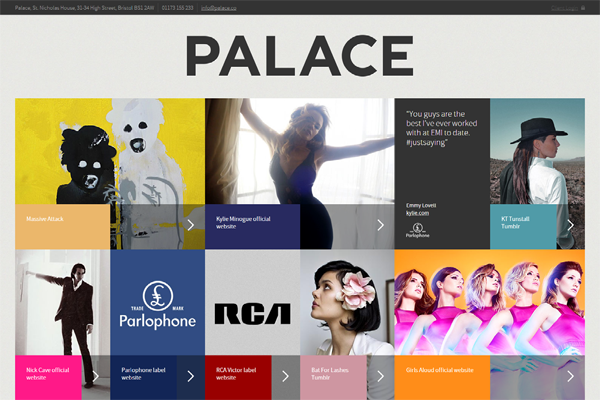
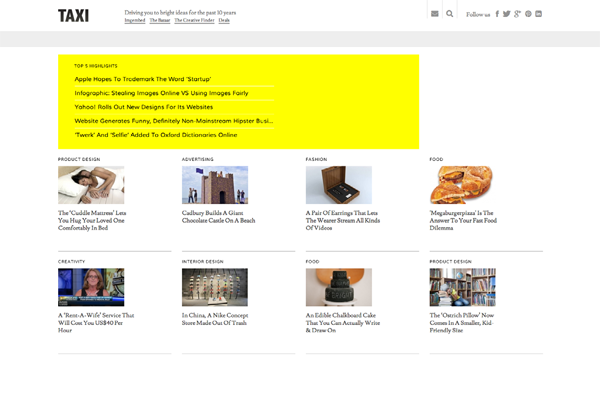
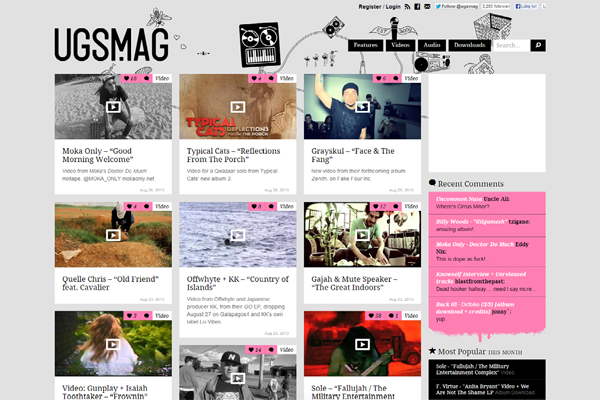
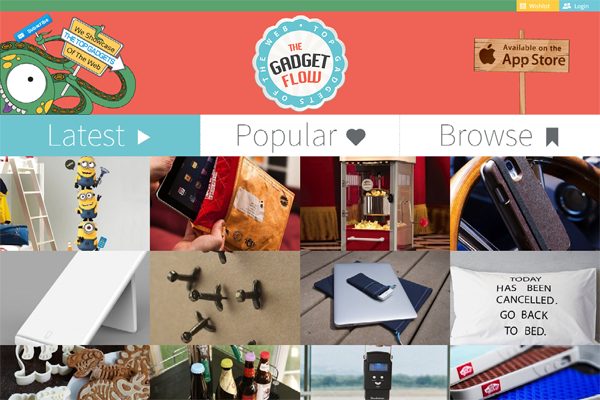
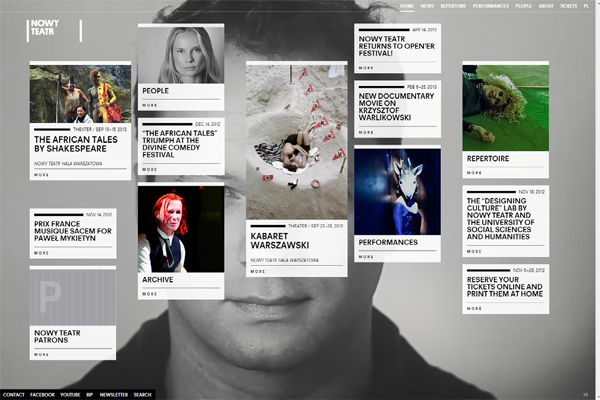
Сетка Metro
Название Metro UI было официально похоронено из-за возможных споров о торговой марке. Вместо этого Microsoft предложила название Windows 8-style UI, но мир дизайна наотрез отказался им пользоваться (слишком похоже на продакт-плейсмент).
Хотя на тенденцию это никак не повлияло. Наряду с сетками вроде Pinterest, Metro в 2013 году становится все популярнее и, очевидно, продолжит быть популярной в 2014-м. Дизайнеры полюбили сайты и веб-приложения, полные милых «коробочек». Привлекательная простая эстетика почти поработила интернет.
Отобрать лучшие примеры использования Metro было непростой задачей, но мы справились. Наслаждайтесь!
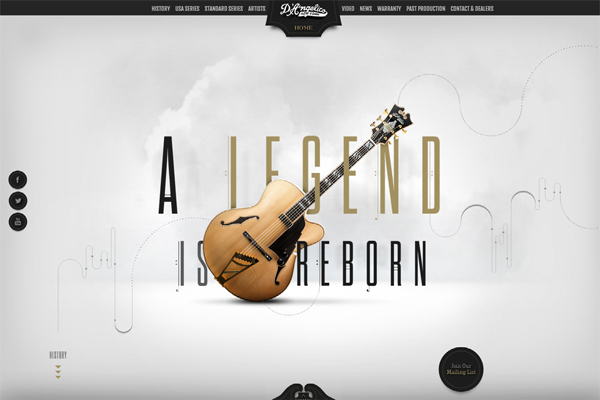
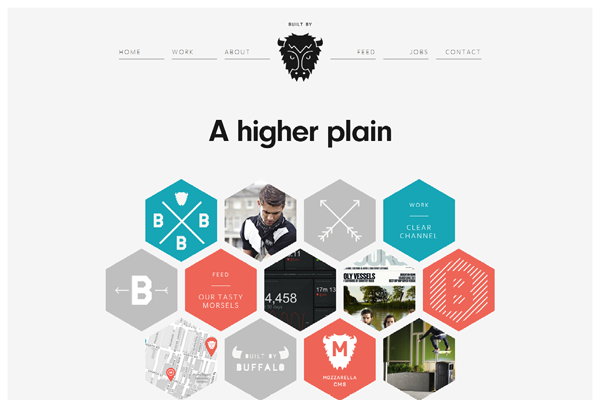
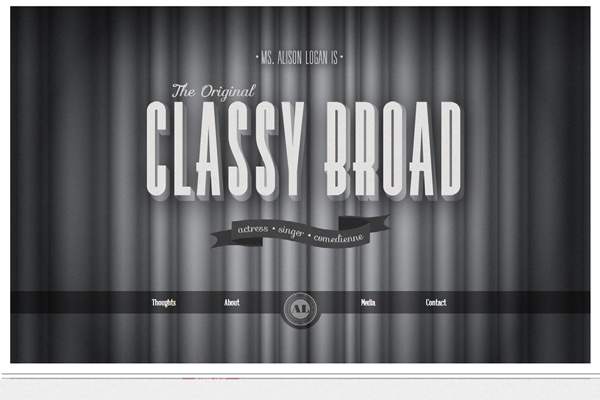
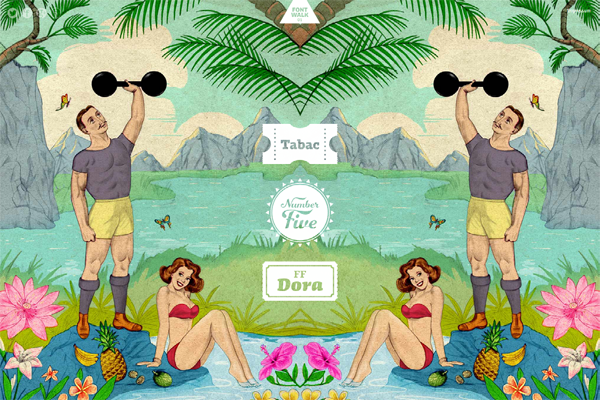
Комбинированные шрифты
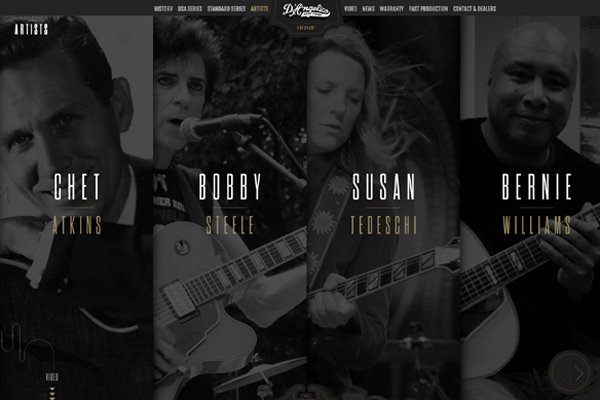
2013 год сделал популярным тип оформления, который мы больше привыкли видеть на футболках, чем на сайтах - смешивание и комбинирование нескольких шрифтовых стилей. Искусство подбора подходящего шрифта достигло здесь запредельных высот.
Этот высший типографический пилотаж останется с нами и в ближайшем будущем. Слишком уж мощный брендообразующий элемент, чтобы от него отказываться.
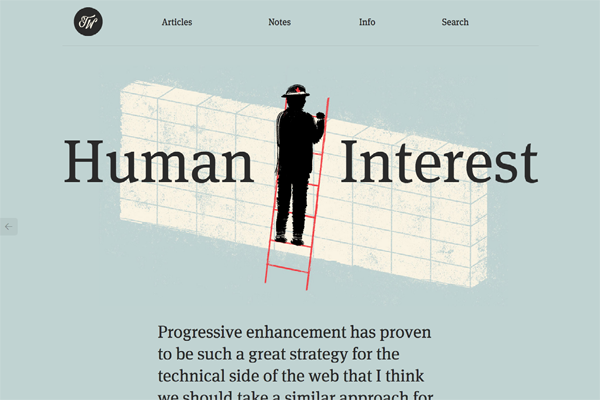
Просто оцените эти примеры – и вы будете поражены.
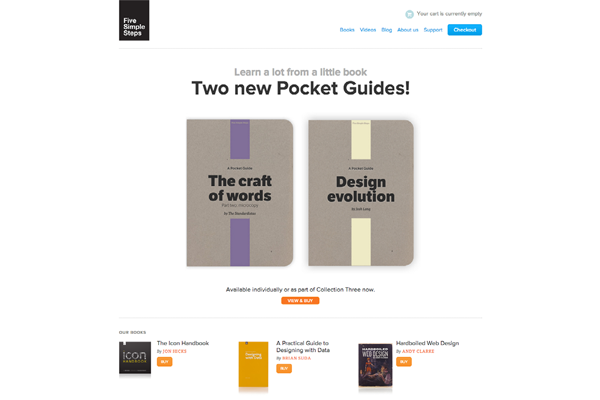
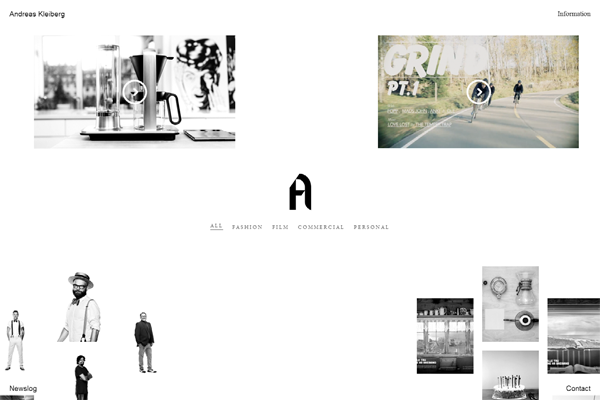
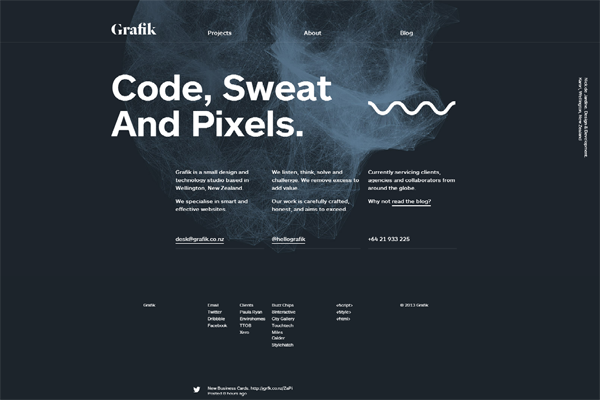
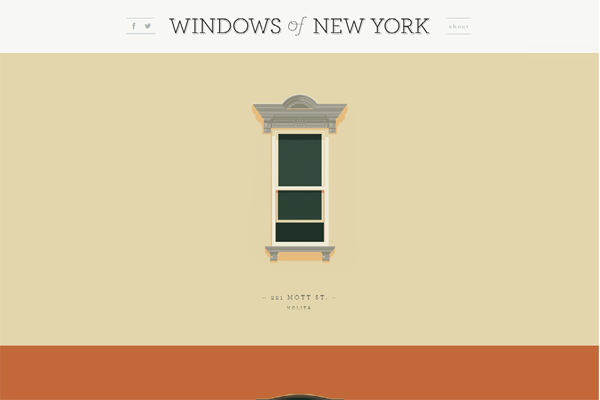
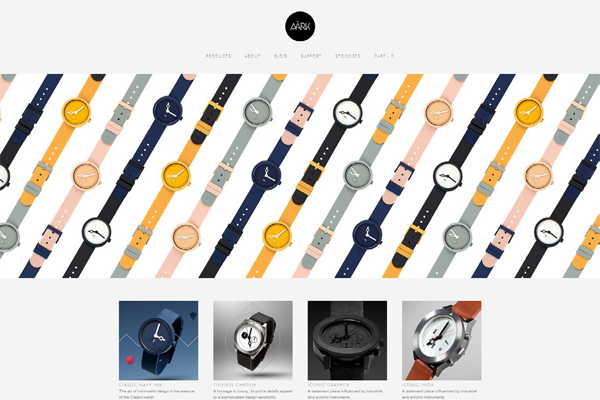
Простота и ясность
Простота и ясность всегда в моде. Однако для 2013 года они стали основной тенденцией. В связи с «контентоцентричным» подходом и флэт-дизайном, простота и ясность становятся необходимыми качествами интерфейса.
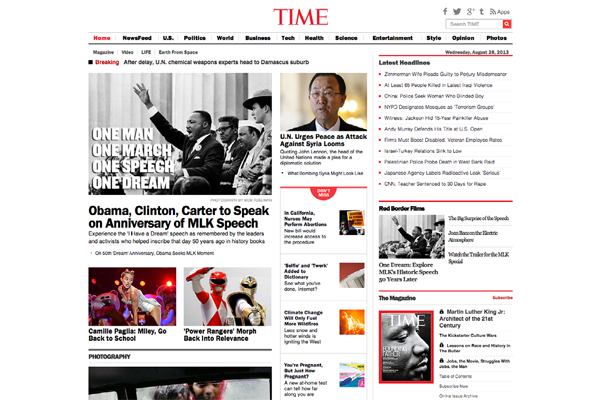
Это - дизайн в лучшем его проявлении. Продуманный, эффективный и... простой.
Наслаждайтесь!
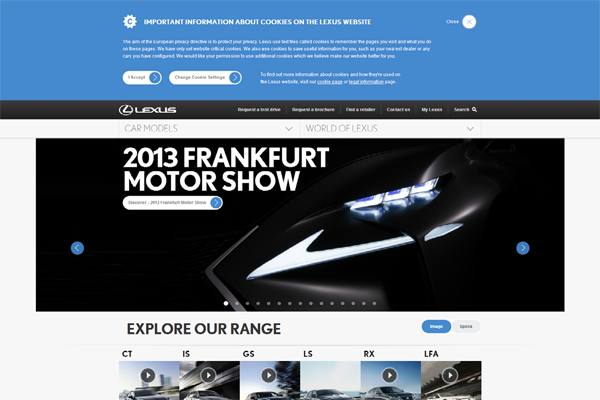
Правила использования cookie-файлов
В 2013 году Европейский Союз стал причиной головной боли дизайнеров. Для всех европейских сайтов теперь обязательным является соблюдение правил использования cookie-файлов. Это далеко не самый желанный тренд, которого, тем не менее, придется придерживаться ближайшие пару лет.
Мы ничего не можем с этим поделать - остается разве что привыкнуть.
Заключение
2013-й стал годом умного, эстетичного и простого дизайна. И 2014-й не будет сильно от него отличаться. Адаптивный дизайн закрепит свои позиции, а популярность флэт-дизайна возрастет по сравнению с сегодняшним днем (с момента появления iOS7). Простота и ясность сайтов станут общим местом.
Кто знает, возможно, мы живем в золотой век интернета. Дизайн 2013 года выглядит зрелым и направленным на результат, он радует глаз пользователя. Единственное, что может испортить наступающий 2014 год – это растущая популярность транзитных интерфейсов. Конечно, трансформация CSS - это здорово, а в умелых руках талантливого дизайнера способна снабдить пользовательский интерфейс столь желанной интерактивностью. Однако с этим легко переборщить.
В дизайне все служит общей цели. И будет неплохо, если мы не окажемся в ловушке, которую создают ненужные телодвижения в сфере дизайна интерфейса.
Скачать оригинал
Источник: UXPin