Респонсив или адаптив – какой сайт нужен вашей компании (ИНФОГРАФИКА)
Как подготовить сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна? Данные вопросы волнуют владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера

Responsive Web Design (RWD) — отзывчивый веб-дизайн. Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств.
Тенденции современного подхода к разработке веб-сайтов диктуются быстрым развитием мобильных устройств и увеличением разрешения их экранов. Разработчики все чаще отказываются от отдельных мобильных версий веб-сайтов и создают единственную версию, которая работает и адаптируется сразу под все устройства: стационарные компьютеры, ноутбуки, планшеты или смартфоны.
По сути, ADW и RWD решают одну и ту же задачу, но разными способами. При создании респонсив веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которого задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сжимается, структурные элементы сокращаются относительно друг друга. Так, если веб-сайт имел трехколончатую структуру, то на более узком экране будут показаны две или одна колонка контента.
Для создания респонсив версии веб-сайта используются медиазапросы (media queries) — блоки кода с указанием параметров устройств вывода. Медиазапросы позволяют применять определенные правила (стили) для вывода разных контентных блоков в различном порядке и пропорциях в зависимости от ширины экрана и возможностей устройства, на котором происходит просмотр веб-сайта.
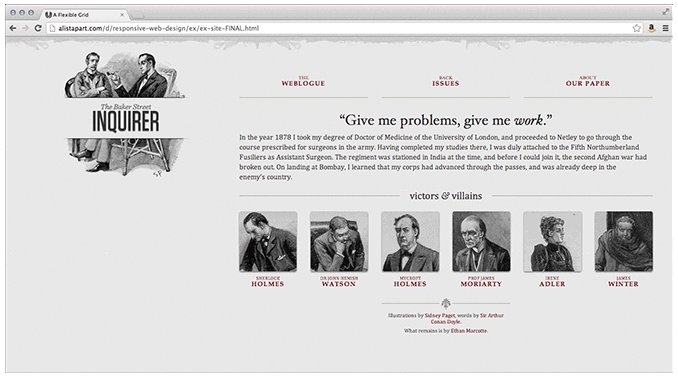
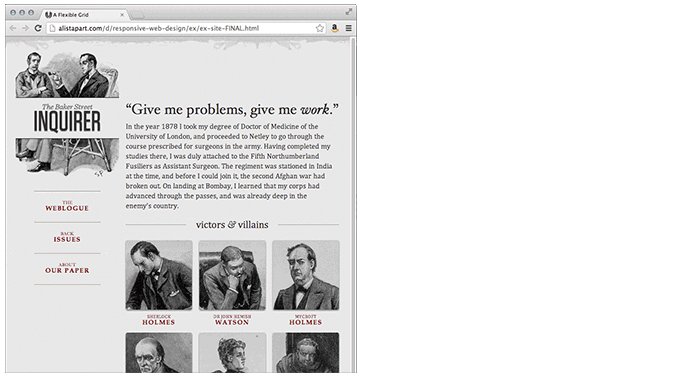
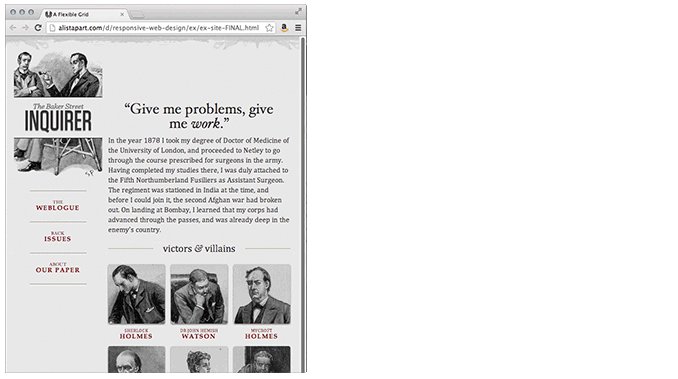
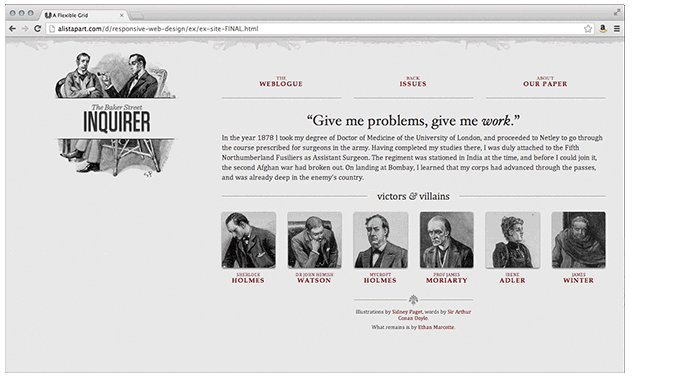
Вот отличный анимированный пример «резинового» (респонсив) сайта:

Чтобы еще лучше понять, как работают респонсив сайты, можно посетить www.bostonglobe.com и, постепенно уменьшая размер окна браузера, следить, как содержание (картинки и текст) будет отвечать изменениям размера окна, либо посетить сайт www.liquidapsive.com, в меню которого можно выбирать различные варианты отображения страницы.
Адаптивные веб-сайты внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя — для адаптивного веб-сайта заранее создается набор различных вариантов шаблонов (разметки) для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определенных типов устройств.
Например, при создании сайта проектируется дизайн страниц нескольких типовых размеров по ширине: 320px – для смартфонов, 760px и 1024px – для планшетов,1680px – для десктоп браузеров. Когда пользователь заходит на адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется просмотр, и показывает юзеру нужный контент и шаблон.
Данный подход позволяет достичь гораздо более глубокого и полного взаимодействия пользователя с сайтом. Например, определив, что человек зашел на сайт при помощи iPad, можно использовать возможности тачскрин навигации (свайпы), которая недоступна в браузерной версии, или, наоборот, отключить/заменить лишние блоки с flash-баннерами или flash-элементами, которые не воспроизводятся на iOS, а также задействовать другие характерные возможности устройств, с которых происходит просмотр веб-сайта.
Помимо различий в интерфейсе и взаимодействии, есть и другие особенности. Адаптивные веб-сайты обладают большой скоростью загрузки, так как после определения устройства сервер отдает оптимизированный контент (картинки и прочие файлы нужного размера) конкретно для вашего смартфона или планшета. В респонсив версии используется один и тот же HTML-шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп-версии целиком.
Чтобы лучше понять и увидеть адаптивный веб-сайт в действии, посетите www.lufthansa.com со стационарного компьютера и смартфона. Другой отличный пример — www.colly.com. Потянув за угол окна браузера, можно отследить, как при достижении определенной ширины окна шаблон сайта начнет изменяться.
Теперь нужно решить, какой подход использовать при создании сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между просмотром и использованием веб-сайта на мобильном и десктоп-устройствах, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп-версии.
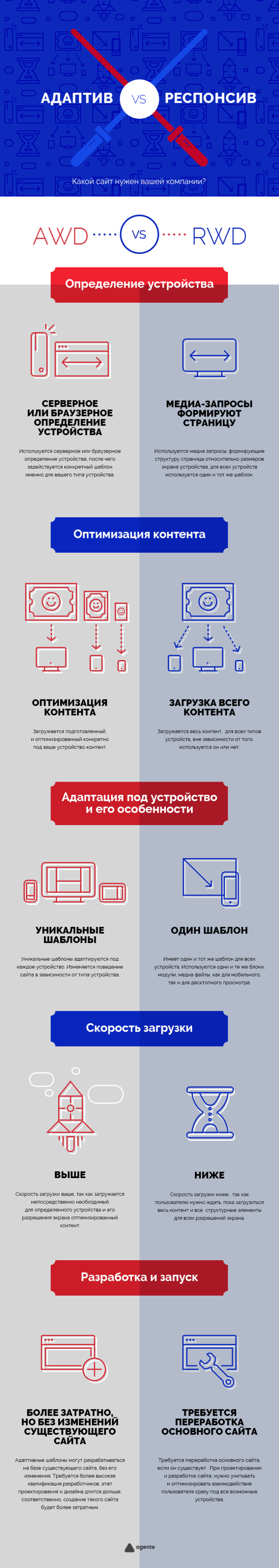
К сожалению, универсального решения не существует, и каждый случай создания мобильного сайта нужно рассматривать отдельно. Для простоты принятия решения ниже представлена небольшая сравнительная таблица использования ADW (adaptive web design) и RWD (responsive web design).