5 настоящих трендов 2016 года в веб-дизайне
Шведский UX-дизайнер Нильс Скельд (Nils Sköld) в своем блоге на Medium собрал основные тенденции в веб-дизайне, которые будут работать и в следующем году
Как только я вижу ссылку на текст под названием «Тренды в веб-дизайне этого года», я радостно в нее тычу – и практически мгновенно разочаровываюсь. Это всегда – и без исключений – прошлогодние тренды или не тренды вообще. Типа – «иллюстрации». Вы вообще знали, что анимация серьезный тренд? В самом деле, если вы составляете список трендов 2016 года и включаете в него полноэкранное бэкграунд-видео, то вам надо пойти в интернет и поизучать разнообразные сайты, прежде чем продолжать строчить. Такое ощущение, что никто этого не делает.
Вот вам список из пяти трендов, которые были замечены в первой половине этого года.
1. Полный экран без скроллинга
В конце концов, сайты без возможности скроллинга нас победили. В то время, когда одностраничные сайты с бесконечной прокруткой и прилипчивым заголовком вверху стали уже нормой, так приятно видеть страницы, на которых навигация осуществляется с помощью кликов мышкой. И иногда это действительно здорово, поскольку люди терпеть не могут скроллинг. Главное при проектировании таких сайтов – использовать экран в качестве ограничителей. Прототипом этого выступила Keynote. Частенько на таких сайтах работает навигация с клавиатуры.

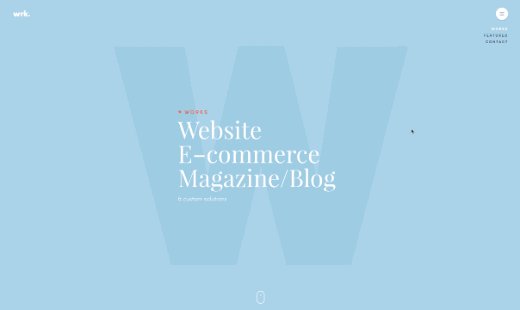
Facebook Privacy Basics
Три примера полноэкранных сайтов без скроллинга:
-
Facebook Privacy Basics – отличный сайт, хотя и не самый отзывчивый. Facebook в подробностях объясняет, как работает защита личных данных в социальной сети. Замечательные иллюстрации!
-
Fantasy – одноименное дизайнерское агентство в начале года запустило новый сайт, и он нас не разочаровал. В разделе «Работа» все элементы постоянно находятся перед глазами.
-
KLM 50 Travels – прекрасный сайт кампании от KLM. Он «проводит» вас по пятидесяти направлениям – по экрану на каждое. Навигация осуществляется с помощью стрелок на клавиатуре и пробела.
2. Прилипчивые заголовки с боков
Изучая актуальные тренды, всегда полезно изучать сайты дизайнерских агентств или даже скорее дизайн-студий. И недавно в моду вошли заголовки, прокручивающиеся вместе с текстом. Тренд работает только для десктопов. Так что, если вы читаете эту статью со смартфона, вам придется просто поверить мне на слово.

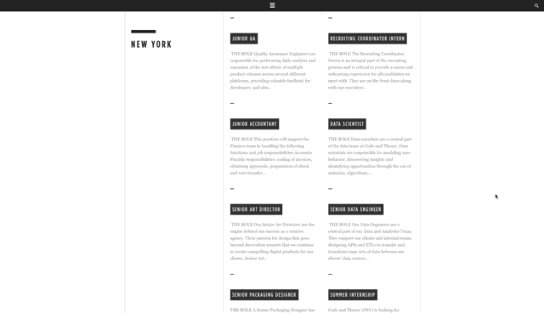
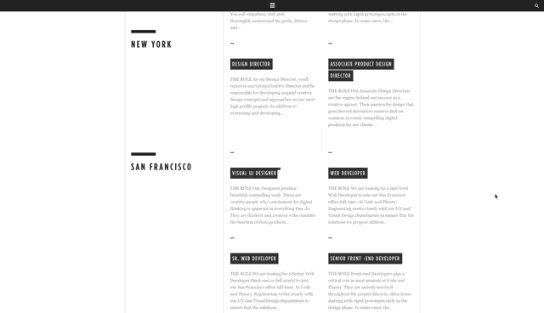
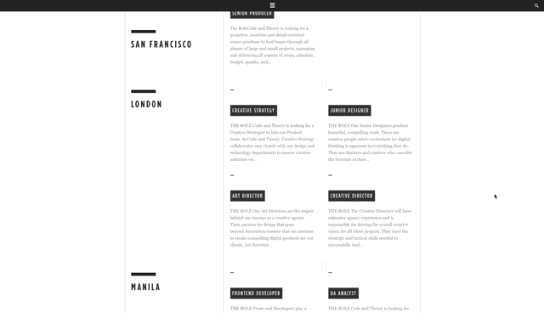
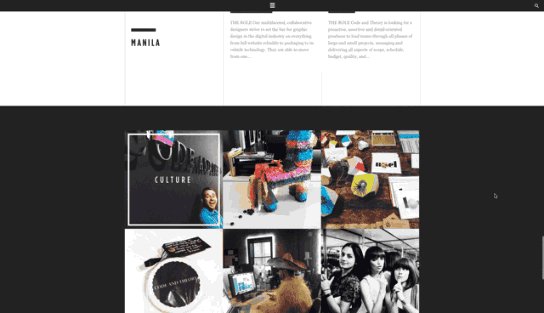
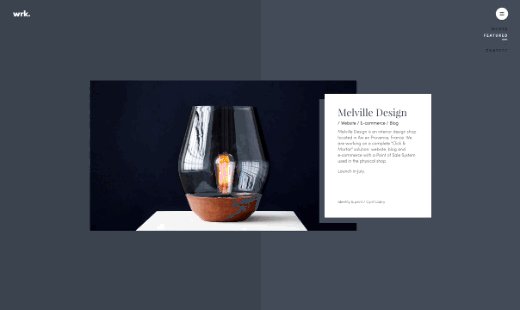
Code & Theory
Три примера таких заголовков:
-
Code & Theory – названия городов всегда остаются у вас перед глазами, когда вы открываете новые разделы этого замечательного сайта.
-
Stack Overflow – этот сайт не придерживается тренда на все сто. Но, с другой стороны, это и не сайт агентства, так что сойдет. Когда вы прокручиваете страницу вниз, субнавигация всегда будет у вас по правую руку.
-
DDB Sthlm – если вы кликните на раздел «Работа» и будете прокручивать страницу вниз, сбоку у вас всегда будет виден вертикальный заголовок.
3. Логотип на загрузке
Это мощный тренд, который уже в порядке вещей для агентских сайтов этого года. Такое есть у всех. И правильно, потому что это отлично смотрится и создает у посетителей ощущение, что сайт является неотъемлемой частью бренда. Очень умно.

Instrument
Три примера использования логотипа при загрузке:
-
Instrument – логотип компании на этом сайте виден лишь в процессе загрузки страницы, и когда вы открываете навигационное меню. Это свежо и броско.
-
Fubiz – этот сайт после запуска наделал много шуму и неспроста. Для каждого раздела тут есть свой собственный логотип. И каждый из них очень здорово анимирован.
-
This Also – замечательный сайт дизайн-студии со множеством всяческих новинок, ранее никогда не встречавшихся на сайтах агентств. Хотя технически логотипа здесь нет, и при загрузке показывается навигационное меню, оно расположено там, где обычно размещают логотип. Так что в качестве подтверждения тренда подойдет.
4. Меняющиеся фоновые изображения
В фоновых картинках, заполняющих собой все окно браузера, нет ничего нового. После поста «Актуальные тренды в веб-дизайне в 2013 году», это уже стало классикой. Но в этом году мы вышли на новый уровень. Просто наведите курсор мыши на фоновый рисунок и получите удовольствие.

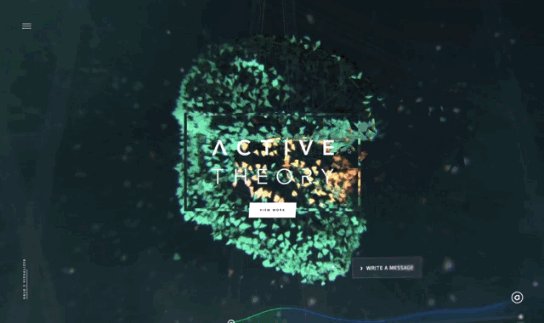
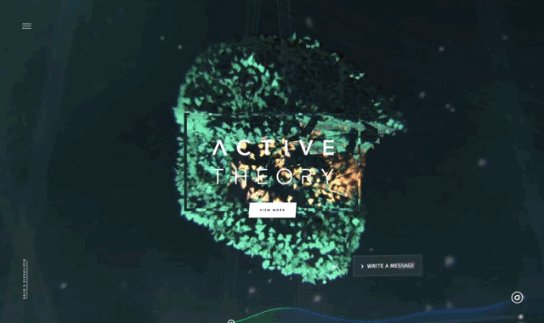
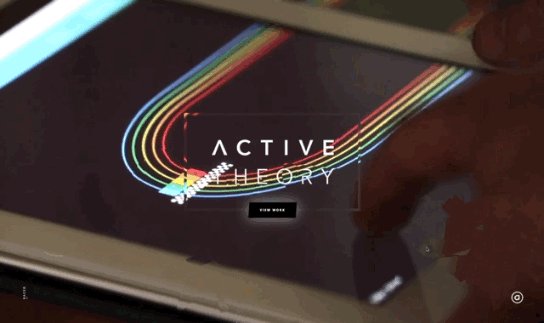
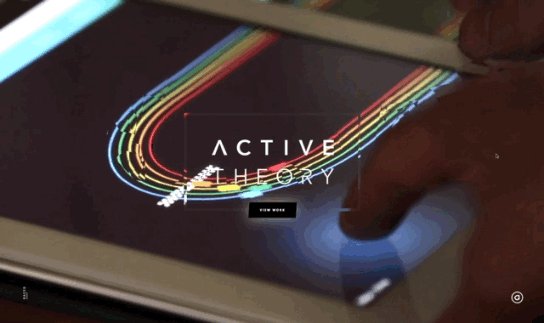
Active Theory
Три примера использования меняющихся фоновых изображений:
-
Make me pulse – подвигайте мышкой по фоновому рисунку, и вы приведете к жизни горы. Очень хорошо сделано.
-
Active Theory – может ли быть способ лучше показать владение безумными дизайнерскими навыками, чем тот, который выбрала Google? Не может.
-
Details – тут надо будет немножко покрутить колесо мыши. Швейцарское дизайнерское агентство, очевидно, не верит в якорные ссылки. Поэтому, если вы доскроллите до конца четвертой страницы Nos Experts и наведете курсор на фотографии, вы заметите мимические движения на лицах. Отлично!
5. Анимация поверх экрана
Сейчас это технически возможно, так почему бы этим не воспользоваться? Если все сделано правильно, то этот подход к оформлению может радовать глаз и развлекать пользователей. Если все было сделано неправильно, то это будет очередной «сайт на флэше». Мудрый совет: пользуйтесь этим осторожно, но, делая это, все же старайтесь прыгнуть выше головы.

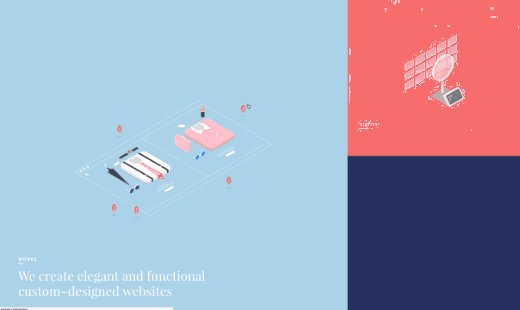
Waaark
Три примера использования подобной анимации:
-
Waaark – прикольно, но эта маленькая дизайн-студия в этом году проделала по-настоящему впечатляющую работу.
-
Animocons – пример иконок с замечательной кликовой анимацией. Все это сделано с использованием веб-кода.
-
Rally Interactive Beta – Rally тоже отлично потрудилась, решив не ограничивать себя в анимации. У них там какое-то безумие, которое стихает, когда вы выбираете конкретный раздел.
Бонус
Это еще не тренд – он был замечен всего-то в паре мест – но разработка адаптивных веб-сайтов, поддающихся всевозможному масштабированию, скоро станет дико модной. Благодаря этому подходу сайт будет выглядеть одинаково на 1280-пиксельном экране и на iMac 27" Retina 5100+. Можете проверить это на примере сайта бразильской телекоммуникационной компании Oi.
Источник: Medium


