Как учитывать юзабилити при мобильном продвижении
Почти все сейчас используют мобильные устройства для просмотра сайтов и работы с приложениями, именно поэтому мобильное продвижение становится популярнее, но у подобного вида рекламы есть свои тонкости, которые необходимо учитывать для достижения наибольшего эффекта
Все рекламщики и маркетологи понимают, что реклама в большинстве случаев вызывает у людей неприязнь, она мешает или просто раздражает пользователя, особенно если речь идет о мобильной рекламе. Поле для действий и без рекламы ограничено маленьким экраном смартфона. К продвижению на мобильных устройствах надо подходить с особой внимательностью, учитывая все особенности взаимодействия пользователя с телефоном или планшетом.
Вот несколько советов, которые помогут увеличить эффект от мобильного продвижения:
Сделайте заметным крестик закрытия рекламы. Конечно, реклама очень важна для компании, именно поэтому она должна быть очень заметной, такой, чтобы пользователь не мог ее пропустить, а если еще и сделать крестик закрытия баннера крошечным, то клиент точно обратит внимание на ваше объявление, ведь ему придется потратить время на разглядывание баннера в поисках кнопки «Закрыть».
Такое мнение ошибочно! Пользователю реклама и так мешает просматривать нужную информацию, а тут еще и избавиться от нее невозможно. Сделайте крестик заметным, чтобы пользователь, которому не интересна реклама, мог с легкостью ее закрыть, при этом не испытывая негативных чувств. Клиента задержит и заинтересует только актуальное для него сообщение, креативные необычные баннеры и т.д., а поиск крестика не привлечет лояльных пользователей.

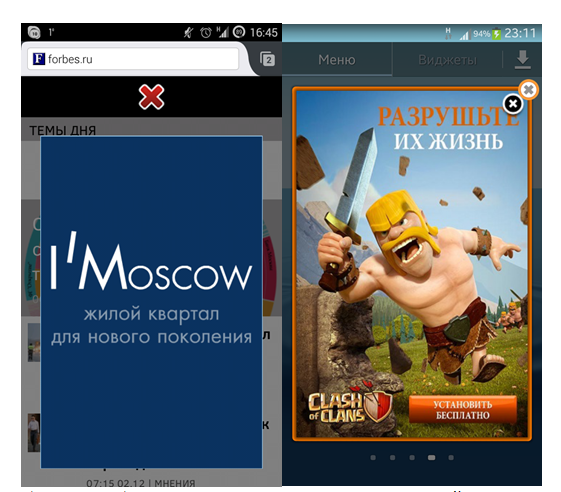
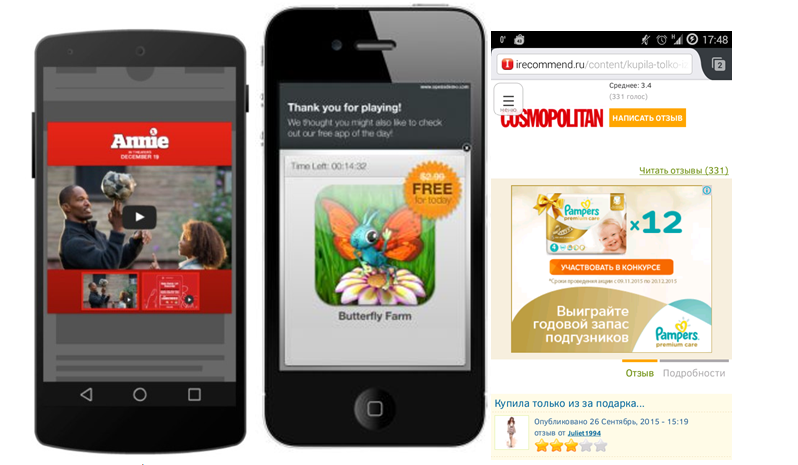
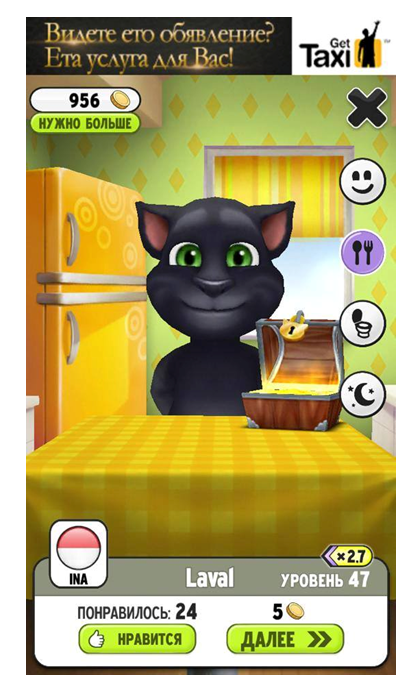
Вот примеры баннеров с большими крестиками, которые легко найти и «тапнуть», если рекламные объявления не интересны пользователю.

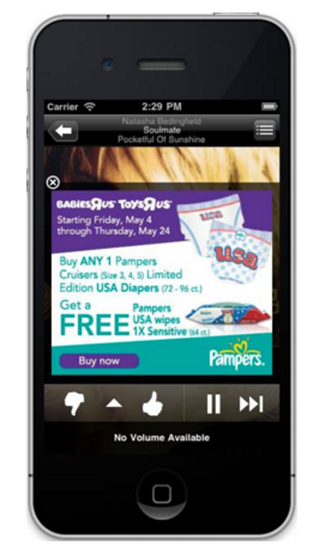
А вот примеры баннеров с крошечными или совсем отсутствующими крестиками. Пользователю нужно потратить время прежде, чем закрыть не интересную ему рекламу.

Не делайте баннеры слишком навязчивыми. Огромные баннеры, закрывающие большую часть информации, вызывают у пользователей только раздражение.
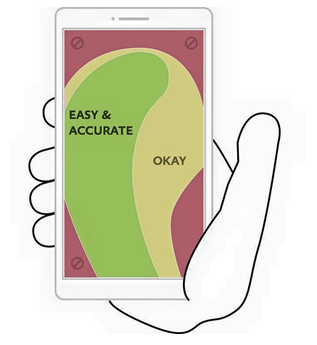
Размещайте баннер внизу страницы, а не наверху. К рекламным объявлениям внизу страницы пользователи относятся более лояльно. Тем более, согласно недавним исследованиям, они расположены в области, благоприятной для нажатия, в отличие от баннеров наверху.

На картинке показаны зоны, использование которых наиболее комфортно для пользователя. По крестику рекламного баннера, расположенного в «зеленой» и «желтой» зоне, пользователь сможет легко нажать, не промахнувшись.
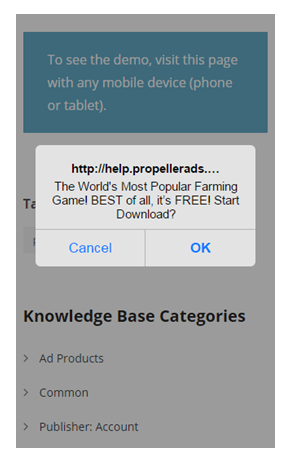
Не меняйте местами кнопки. Это не этично по отношению к пользователю. Если баннеры мимикрируют под элементы интерфейса (например, диалоговое окно), то нельзя менять местами кнопки «Перейти» и «Отмена», потому что многие пользователи нажимают их автоматически. Компании создают такие баннеры, чтобы искусственно повысить CTR. Будьте честны по отношению к пользователю – он должен совершить переход добровольно, а не по ошибке.

Пример рекламного диалогового окна, которое пользователь легко может принять за стандартное окно телефона и, не читая текст, нажать «ОК».
Размещайте на баннере читаемый текст. Если баннер маленький, это не значит, что на нем должен быть маленький текст. Многие компании при создании рекламы ориентируются на увеличенное изображение в Photoshop, а на реальном экране получаются крошечные буквы. Используйте несколько кадров в баннере, чтобы разместить всю информацию.

Внимательно проверяйте текст баннера. Реклама с ошибками не привлечет пользователей, а только создаст впечатление некомпетентной компании.

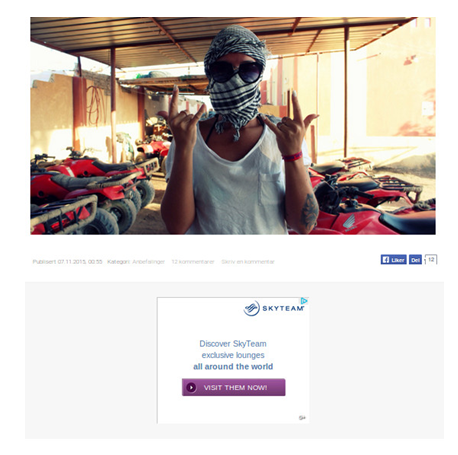
Избегайте ложного конца страницы. Когда в середине страницы расположен крупный баннер, за которым не видно продолжения контента, у пользователя создается ошибочное впечатление, что реклама завершает страницу и ниже ничего нет. Если вы хотите, чтобы пользователь и после баннера просматривал информацию, разместите над ним надписи вроде «Продолжение ниже» или «Читайте ниже». Вот пример баннера, после которого продолжается контент, но этого не заметно.

Листая сайт, приведенный в примере, можно решить, что под баннером расположен конец страницы.
В целом для того, чтобы ваше мобильное продвижение было наиболее эффективным, реклама должна быть ненавязчивой, производить впечатление искренности, а пользователю нужно дать возможность контролировать ее. Когда ваша реклама не вызывает негатива у клиентов, она приносит прибыль.