Как дизайн влияет на конверсию фармацевтических сайтов: 5 ключевых факторов
О том, почему UI/UX-дизайн важен для бизнеса и что поможет создать хороший дизайн фармацевтического сайта и не только, рассказал Илья Гаврилюк, арт-директор Pharm+Studio & ITSOFT

Первое впечатление от сайта очень важно для пользователя и влияет на то, как долго он задержится на сайте. Согласно исследованию NN/g (Jakob Nielsen's Group), большинство людей покидают страницу через 10–20 секунд после входа. Поэтому первые секунды пребывания на сайте решающие — в этот момент пользователь понимает, интересен ли ему ресурс и стоит ли на нем оставаться.
Фармацевтический сайт как инструмент укрепления доверия
Многие лекарства и БАДы имеют аналоги, поэтому при выборе препарата целевой аудитории важна не только эффективность действующего вещества, но и дополнительные факторы. В условиях высокой конкуренции на фармацевтическом рынке компаниям необходимо выделяться и заявлять о преимуществах своей продукции.
Cайт является эффективным инструментом для формирования доверия к продукту и компании. Дизайн сайта и упаковки может повлиять на ожидания и первую покупку, но решающее значение имеет ценность продукта и его польза.
Почему хороший дизайн важен для бизнеса
Цель UX-дизайна (User Experience) — предугадывать потребности пользователей и максимально быстро давать информацию, которую они ищут. Это создает позитивный опыт от взаимодействия с сайтом.
Информация на сайте должна соответствовать запросу целевой аудитории, быть максимально понятной и последовательной, исключая использование сложных терминов и неоднозначных сообщений. Самая релевантная информация для пользователей должна быть наиболее заметной. Но это только 50% хорошего сайта. На впечатление пользователей также влияют: навигация, типографика, отступы, стилистика, цвета и изображения.
Таким образом, хороший дизайн нужен для того, чтобы создавать позитивный опыт от взаимодействия с сайтом, что в конечном итоге повышает доверие аудитории и конверсию в продажи.
Как мелочи дизайна влияют на восприятие сайта
Хороший дизайн создает положительные впечатления от взаимодействия с сайтом и помогает фокусировать внимание пользователей на контенте, он интуитивно понятен и эстетически приятен для глаз. Среди важных составляющих хорошего дизайна можно выделить структуру страниц, тексты, графику, акценты и отступы между элементами.
Маленькие детали, такие как цвет, шрифт и расположение элементов, в совокупности оказывают большое влияние на впечатление о сайте. Они либо облегчают понимание информации и взаимодействие, либо, наоборот, затрудняют. Нейтрального эффекта здесь быть не может.
На основе большого опыта разработки продуктовых фармсайтов составили чек-лист, которым пользуемся для критики дизайна сайтов. Каждый пункт чек-листа подтвержден либо UX-исследованиями, либо теорией дизайна. Согласно нашим наблюдениям, у хороших сайтов обычно соблюдено больше 80% пунктов чек-листа. У плохих сайтов этот показатель составляет в среднем 20–30%.
Разберем каждый из 5 основных аспектов хорошего дизайна подробнее
1. Структура

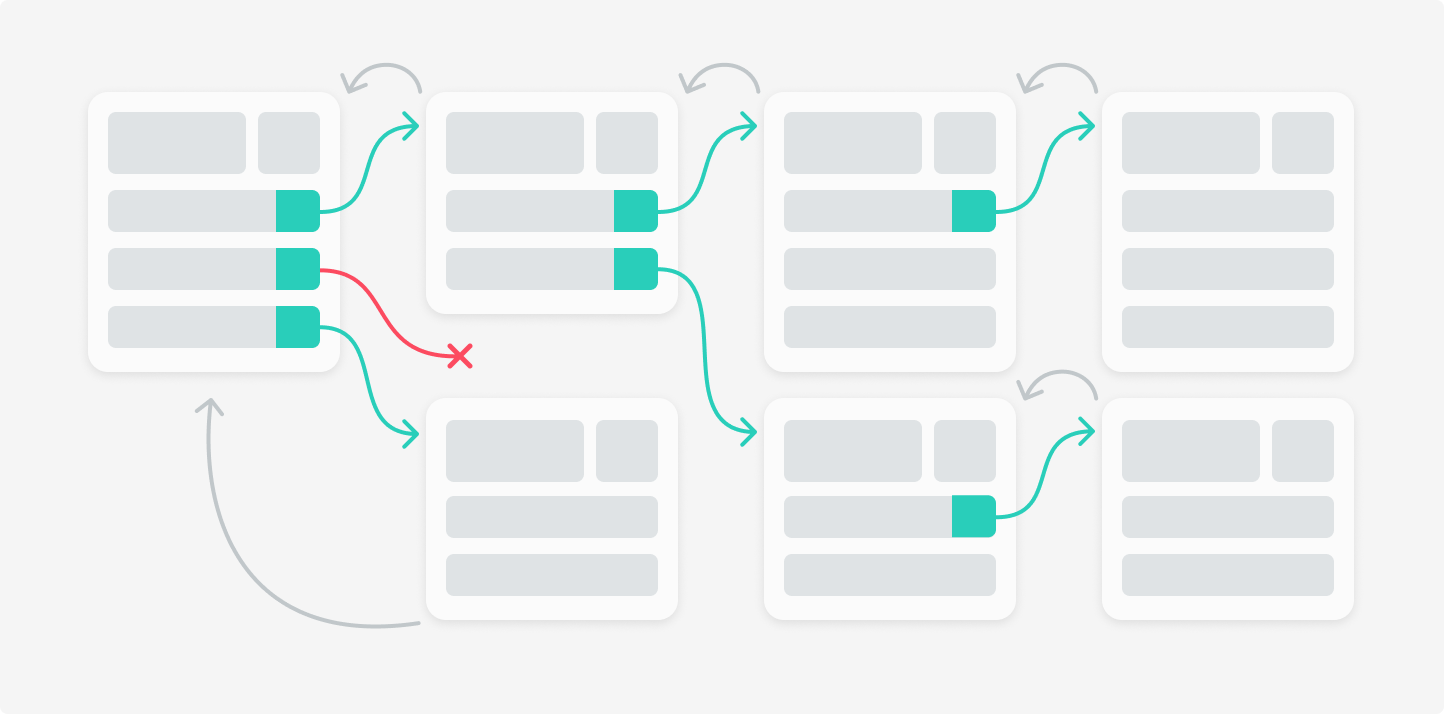
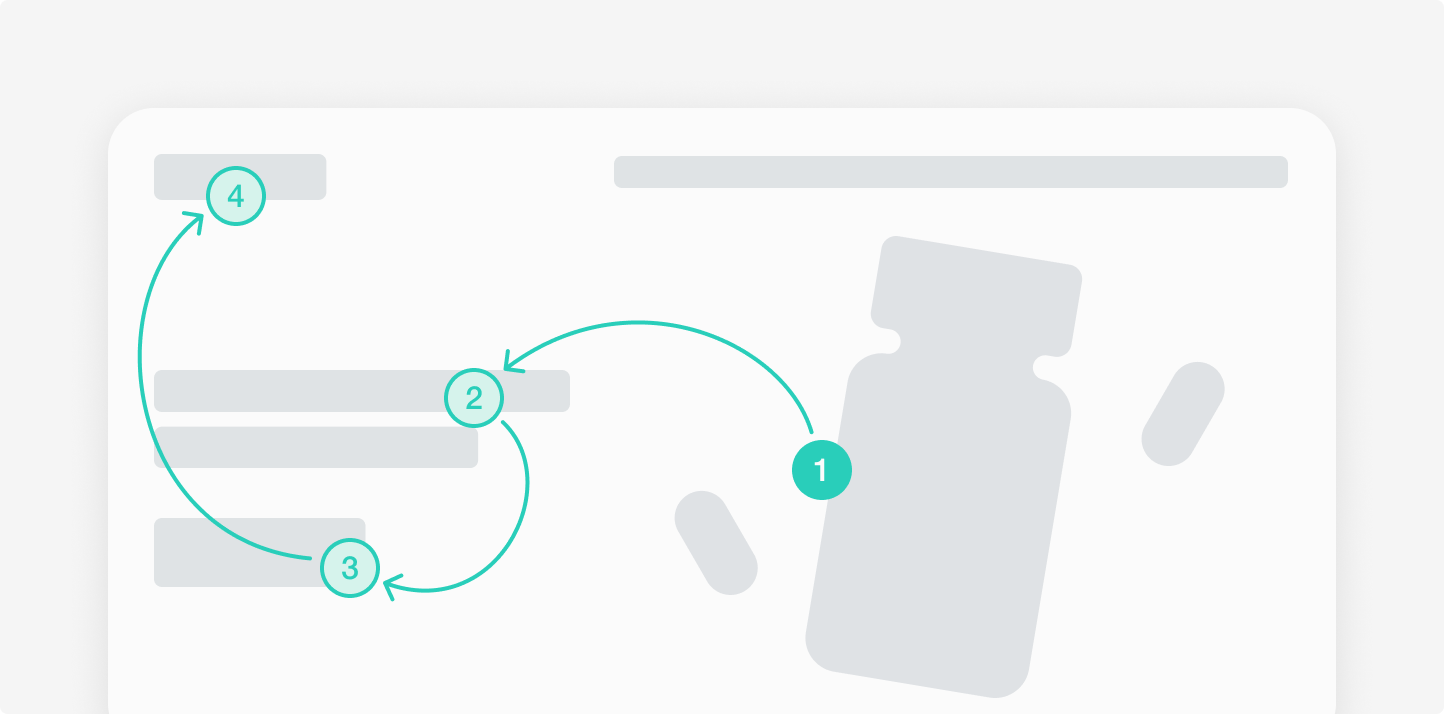
Наличие и вложенность страниц, а также последовательность блоков оказывает сильное влияние на конверсию сайта. Создание отдельных страниц для вопросов, инструкций или статей создает несколько точек входа, что может увеличивать органический трафик из поисковиков. На этих страницах важно говорить о проблемах аудитории, а также использовать заметные отсылки к продукту и покупке. Однако следует минимизировать вложенность и использовать хлебные крошки, чтобы сделать навигацию на сайте менее запутанной и более прозрачной.
Согласно исследованию, до конца страницы доходят лишь 20% посетителей сайта. Чем ниже блок, тем меньше у него шансов быть замеченным. Поэтому расположение блоков должно быть обусловлено ожиданиями пользователей — сперва стоит показывать то, что они ищут. Чаще всего это три запроса: релевантность сайта проблеме, решение и доказательства.
Исследование Scrolling and Attention
2. Типографика

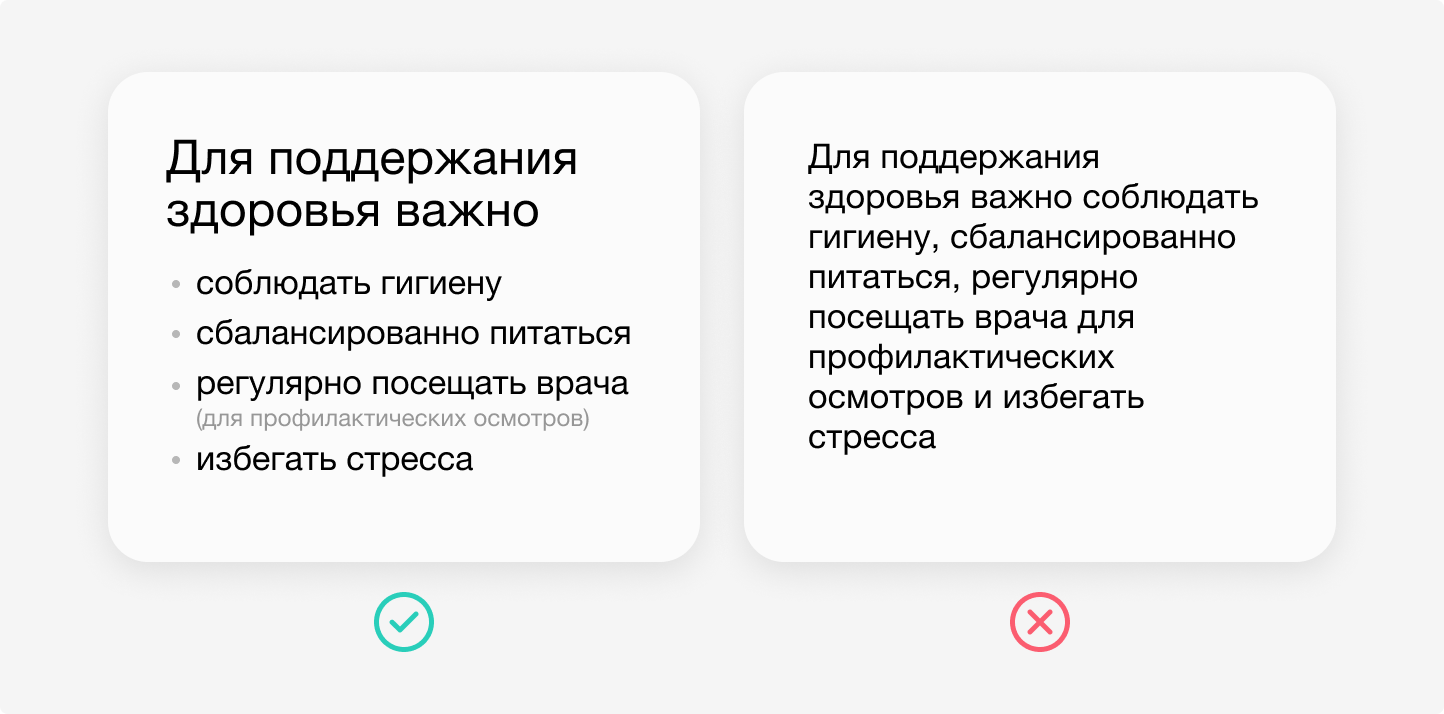
Абзац текста может быть узким или широким, с заголовками или без, его межстрочный интервал может быть увеличенным или уменьшенным, а шрифт — с засечками или без. Все эти мелкие детали всегда либо улучшают восприятие информации, либо ухудшают, поэтому при работе с текстом следует ориентироваться на правила типографики и исследования в области UX- / UI-дизайна.
Для упрощения восприятия информации следует разделять тексты на небольшие смысловые блоки, использовать заголовки, подзаголовки и списки, а также ограничить ширину текстового блока до 640 px. Чтобы сайт выглядел более единообразно, а стили типографики не отвлекали внимание от контента, стоит использовать не более 4 размеров и начертаний шрифта на всех страницах. Это позволит пользователю легко ориентироваться в контенте и быстрее находить интересующую его информацию.
Статья How Typography Affects Conversions and UX: What Research Says
3. Графика

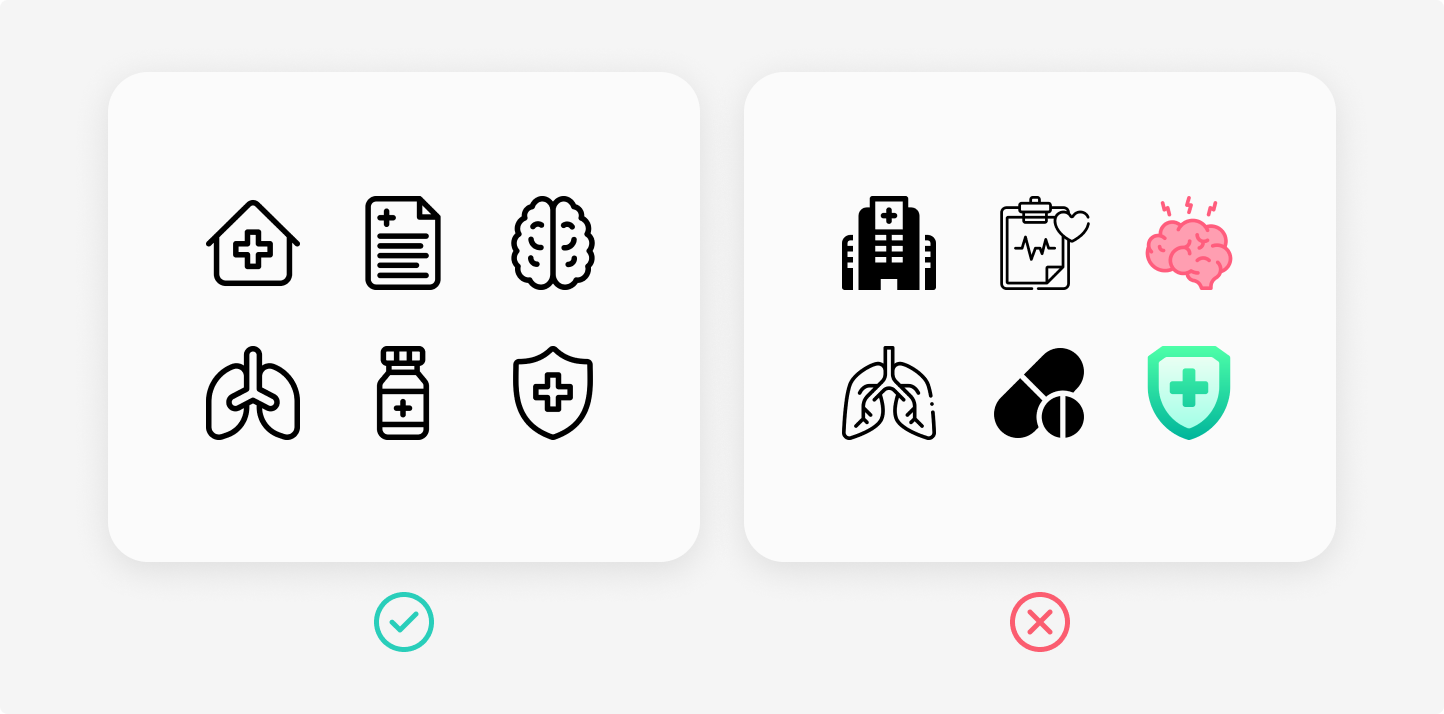
Чтобы фокусировать внимание пользователей на контенте, сайт должен выглядеть единообразно. Поэтому все изображения должны быть качественными и похожими друг на друга по содержанию, ракурсу и цвету. Пиктограммы и иконки должны быть одинаковыми по стилистике, размеру, толщине линий и детализации. Остальная графика должна поддерживать стилистику упаковки продукта. Все это помогает сделать сайт более единообразным и не отвлекать внимание пользователей на второстепенные элементы.
Статья Maintain Consistency and Adhere to Standards
4. Акценты

Пользователей отталкивает обилие текста, поэтому задача сайта — дать самую релевантную информацию как можно быстрее. Добиться этого помогает работа с акцентами. Размер, цвет и расположение определяют последовательность восприятия информации. Самый крупный, контрастный и центральный объект будет воспринят в первую очередь, поэтому акцентировать внимание пользователей следует на самой релевантной для них информации.
Также стоит учитывать региональные особенности: например, большинство пользователей привыкли воспринимать информацию слева направо сверху вниз, поэтому более важную информацию лучше располагать слева сверху, а менее важную — справа снизу, но бывают и исключения.
Статья Minimize Cognitive Load to Maximize Usability
5. Отступы

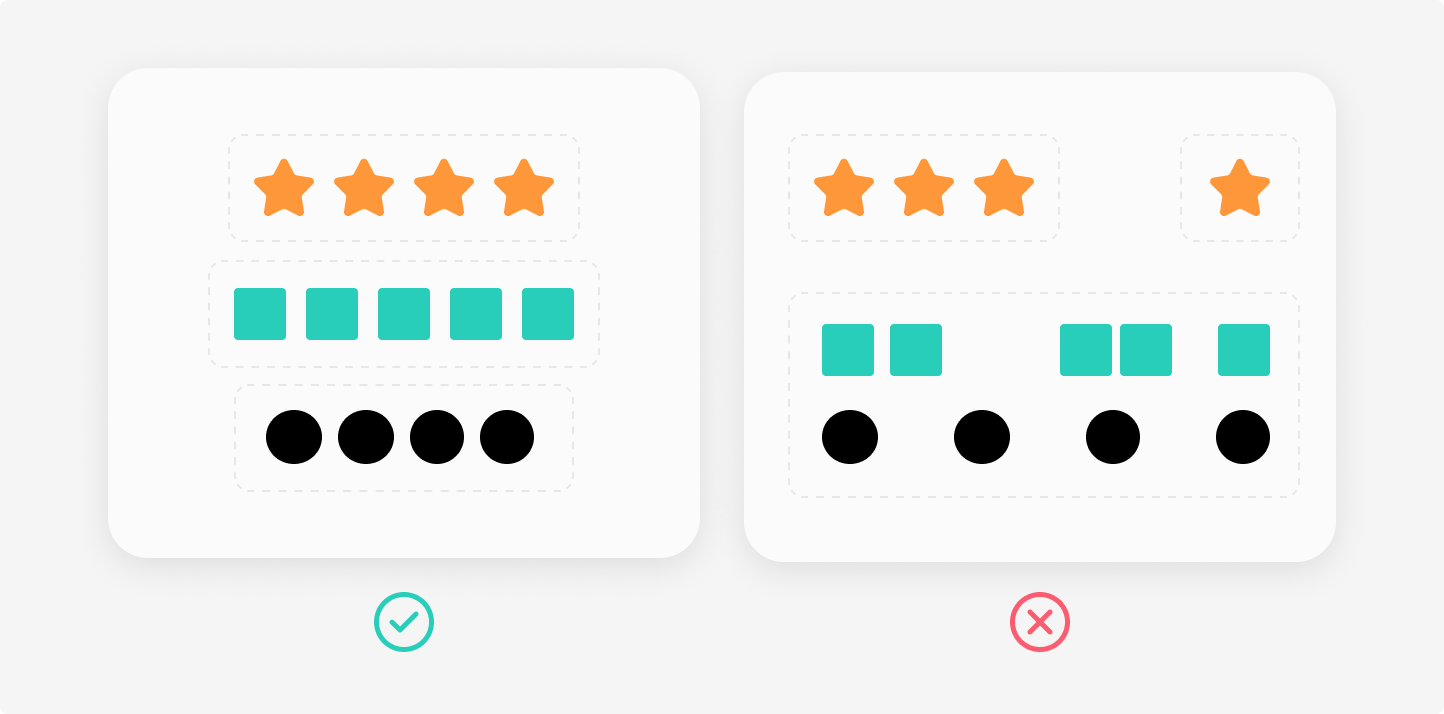
Правильно расставленные отступы формируют взаимоотношения между элементами и помогают пользователям быстрее находить нужную информацию. Задача сайта — группировать близкую по смыслу информацию, как буквы в словах и слова в предложениях. Везде следует придерживаться правила: чем ближе элементы по смыслу, тем ближе их следует расположить друг к другу, и наоборот.
В зависимости от подхода и знаний все эти факторы в совокупности либо увеличивают, либо снижают конверсию сайта и, как следствие, объем продаж компании. Поэтому инвестиции в качественный дизайн всегда окупаются.
Подводя итог, можно сделать следующие ключевые выводы:
- Сайт является эффективным инструментом для фармацевтических компаний в условиях высокой конкуренции. Он помогает выстраивать доверие к бренду и продукту.
- Первое впечатление и юзабилити сайта критически важны для удержания пользователей и формирования лояльности.
- Качественный UX- / UI-дизайн улучшает юзабилити сайта и создает позитивный опыт при взаимодействии, что в итоге ведет к росту конверсии в продажи.
- Существует ряд ключевых аспектов, от которых зависит восприятие дизайна сайта: структура, типографика, графика, акценты, отступы и пр.
- Учет всех этапов воронки (от первого впечатления до конверсии) при разработке дизайна максимально повышает эффективность сайта для бизнеса.
На сайте Pharm+Studio есть чек-лист для анализа качества дизайна фармацевтических сайтов, о котором упоминали раньше. Чек-лист основан на UX-исследованиях, опыте разработки сотни фармсайтов и лучших практиках веб-дизайна.
Чек-лист поможет оценить текущий дизайн, выявить слабые места и наметить точки роста. А если планируете разработку сайта с нуля, он задаст нужное направление для создания эффективного и конверсионного ресурса.
Реклама. Рекламодатель ООО «ИТСОФТВАРЕ», ИНН 7730588444


