Контент, готовый к адаптации
С начала 2011 года мы занимаемся изучением развития направления responsive web-design, транслируем достижения западных коллег в этой области и свои наработки на различных профессиональных конференциях и форумах, проходящих у нас в России

В этот раз мы хотим копнуть немного глубже и представить рассуждения, касающиеся необходимости систематизировать контент перед разработкой сайта по технологии responsive web-design. В тексте встречаются термины, которые могут показаться незнакомыми для многих читателей, и это нормально, т.к. они новые и мы их сформулировали, пытаясь как можно более точно передать в них смысл западной терминологии. Так, немногим более года назад мы ввели термин адаптивный веб-дизайн (responsive web-design), который уже хорошо прижился у наших дизайнеров и разработчиков.
Контент – это основа всего. Рациональный подход к веб-разработки заключается в том, чтобы максимально точно отразить его суть средствами дизайна, типографики, верстки и другими возможными вспомогательными элементами. Адаптивный дизайн не исключение, а даже наоборот сфера, где контенту необходимо уделять значительно больше внимания, т.к. он должен быть не только по-разному структурирован для различных устройств отображения, но порой и быть сокращен, расширен или даже изменен.
Не важно, насколько поразительным кажется гибкое будущее адаптивного дизайна, оно может оказаться не таким уж радужным, если вы сперва не ответите на вопрос: «А готов ли Ваш контент к адаптации?»
Итак, сегодня мы хотели продолжить обсуждение адаптивного дизайна более детально, демонстрируя, почему нам для его подготовки нужна основа из разных типов контента, разных микроструктур, и правил, которые нам диктует бизнес, в случае если мы хотим сохранить приоритеты, взаимосвязи и смысл на страницах сайта.
Перемещение контента
Трент Уолтон из агентства Paravel прошлым летом писал в своем блоге о концепции перемещения контента. В той записи Уолтон ставит под сомнение рациональность типового подхода, который заключается в том, что при сужении размера экрана, все, что находится в боковой колонке просто сдвигается вниз под основной контент, он пишет:
«Что происходит, если первая колонка очень длинная? Действительно ли содержание колонки №2 менее важно, чем все содержание колонки №1? Скорее всего, так и есть, если это обычная статья, но, боюсь, в некоторых случаях такой метод нарушает иерархию».
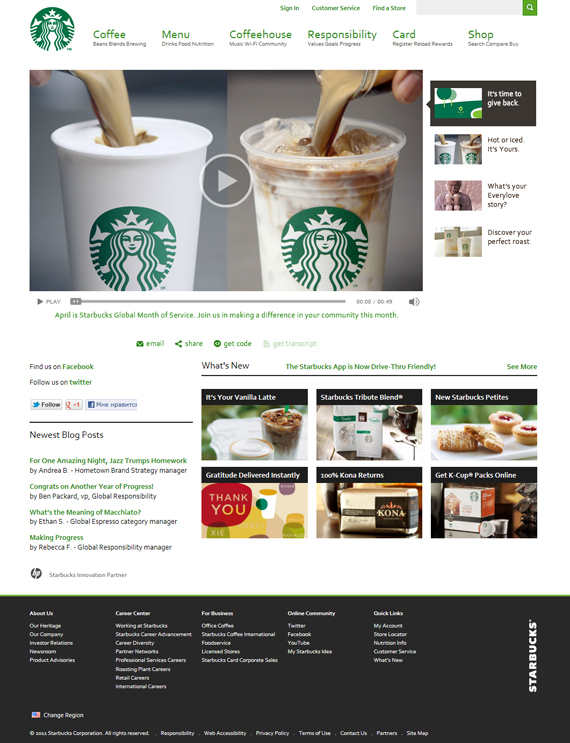
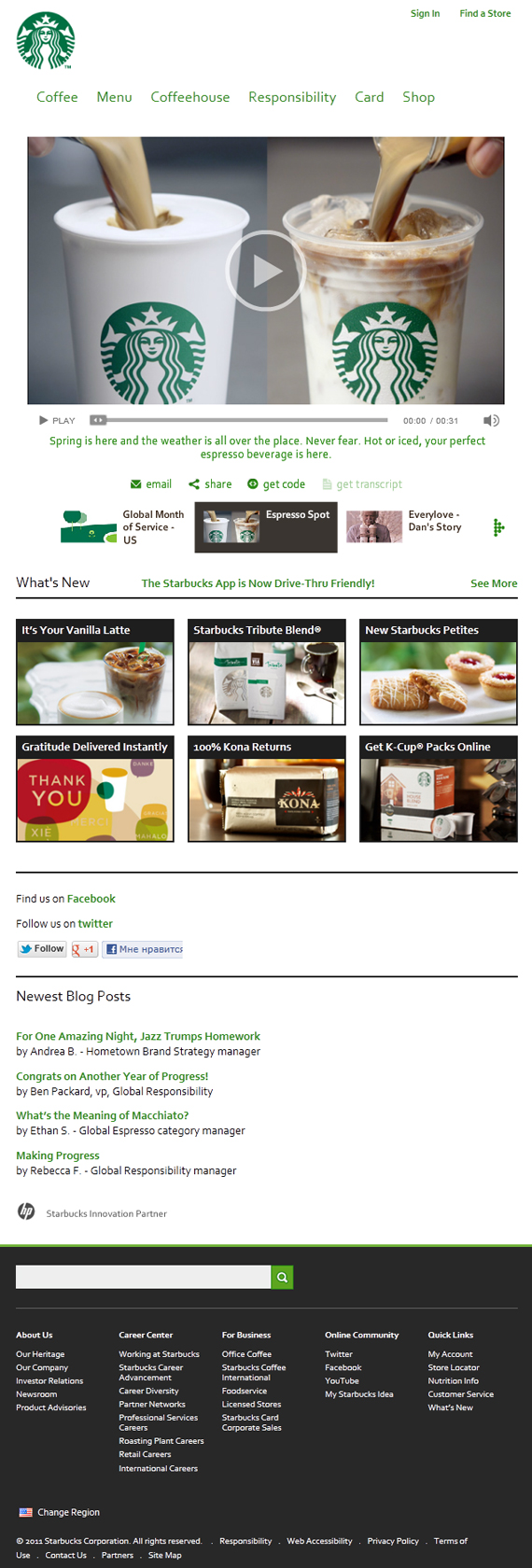
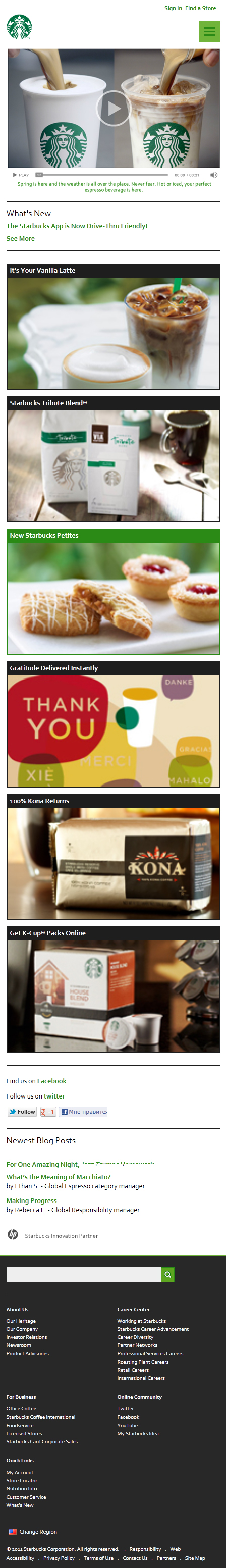
Так как же происходит перемещение контента в действительности? Давайте попробуем в этом разобраться на примере нового адаптивного сайта компании Starbucks.
Если вы его еще не видели, главная страница сайта работает довольно хорошо. По ходу сужения экрана, большие ротирующиеся баннеры уменьшаются, тизеры с дополнительными сообщениями превращаются просто в точки, а новые продукты остаются выше менее важной информации, такой как публикации в блоге:



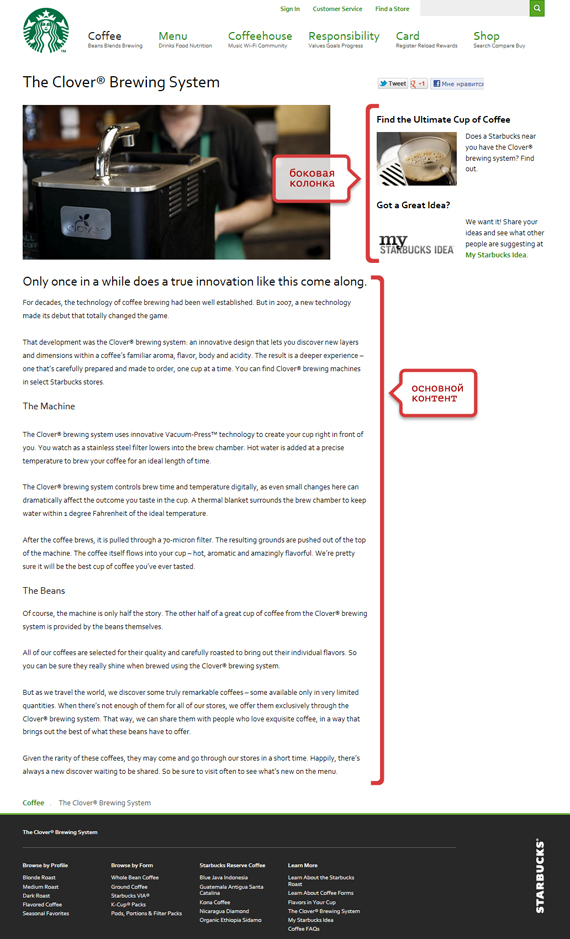
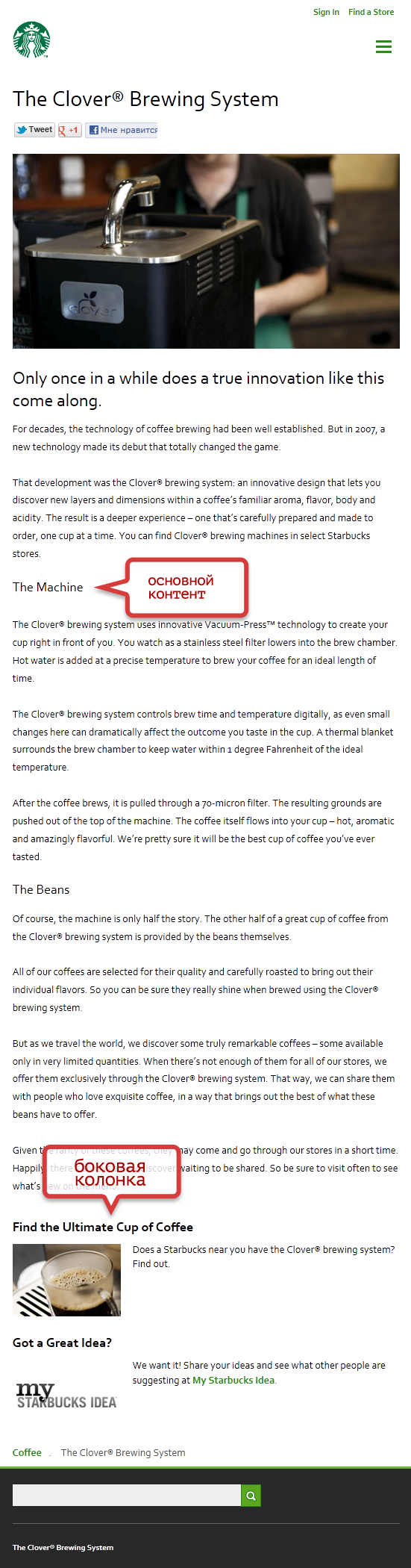
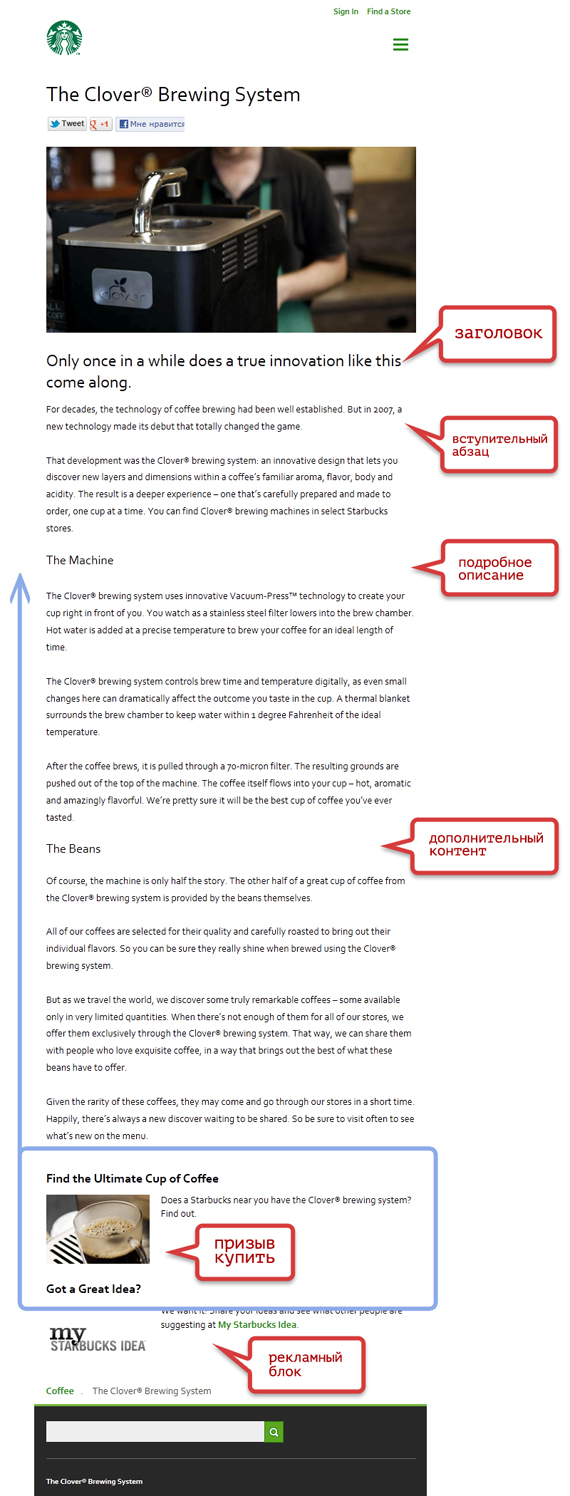
Однако, допустим, нашего пользователя интересует супермодная кофемашина Clover, которую Starbucks выкупил несколько лет назад. Cтраницу со всеми подробностями о Clover можно легко найти под разделом «Кофе», и на широких экранах визуальный приоритет вполне очевиден: сначала описание, затем модуль для поиска кафе, где есть Clover, а дальше детали о машине и о том, почему она варит такой феноменальный напиток.

Но взгляните теперь на версию для смартфона, и всё, что вы увидите - это изображение, заголовок и 400 слов маркетингового текста: о машине, процессе и даже длинный пассаж текста о качестве зёрен Starbucks. И только после всего этого, далеко-далеко внизу, вы найдёте ссылку, по которой можно выяснить, где же можно раздобыть чашечку кофе из машины Clover.

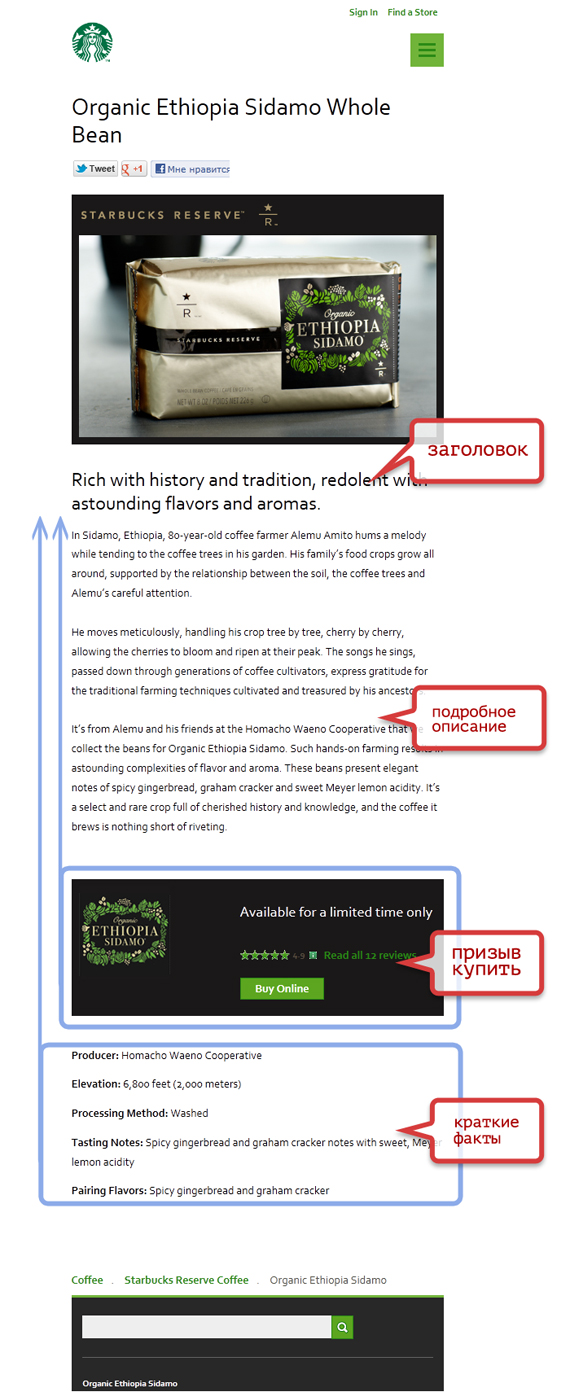
То же самое мы наблюдаем, если посмотрим на описание зёрен Starbucks. Переходим, в качестве примера, в раздел «Starbucks Reserve» и выбираем органический эфиопский сидамо. На обычном компьютере мы видим изображение, краткие данные о продукте и призыв купить, все на видном месте, по центру. Но на дисплее смартфона всё совсем не так: там кнопку «купить» и не найдёшь.
Так почему же блок поиска кафе оснащенного машиной Clover так сильно отделен от контента вверху страницы? Почему кнопка для покупки зёрен уехала так далеко от информации о продукте?
Почему Starbucks не может лучше координировать свой контент? Потому, что они, по всей видимости, упускают два момента:
• Типы контента: Без определения типов контента,
исходя из того, что он должен донести и какая цель в результате должна быть
достигнута, ко всякому контенту относятся одинаково. Не важно, призвана ли
страница информировать, помогать совершить покупку или помочь найти
какое-нибудь месторасположение. Правая колонка попросту перемещается вниз, вне
зависимости от того, что она содержит.
Вместо этого следует определить несколько типов контента, исходя из элементов,
которые этот контент содержит и задач, которые он призван решать. В этом случае
к каждому типу контента можно применять разные правила его перемещения.
• Микроструктура: На всех страницах сайта Starbucks
основной контент представлен одним большим блоком, а не разбит на части.
Боковая колонка тоже один большой блок.
На сайте следует каждый тип контента привести к единой структуре, установить
связи с отдельными частями информации, имеющими конкретное назначение: тизер,
броская цитата, вступительный абзац. Также стоит методично разделить
длинный текст на части и вставить элемент в середину (что Уолтон называет
«переплетением»), это выглядит примерно так:

Разве не идет на пользу целостности контента размещение этих кратких фактов и кнопки «купить» ближе к верху страницы? Не говоря уже о целях компании Starbucks продать кофе.
Или так:

Видите, теперь мы можем получить основную информацию о машине Clover в шапке статьи, а потом сразу найти нужное кафе. Или мы можем продолжить читать, чтобы получить более подробную информацию о машине, ну и, конечно, кучу маркетинговой чепухи.
Мы не хотим ругать Starbucks. На самом деле, компания идет впереди многих хотя бы за счет попытки предоставить на своем сайте всем пользователям хороший контент. В том, что мы видим, нет ничего предосудительного. Просто есть возможность сделать лучше, если сфокусироваться, прежде всего, на посыле, приоритетах и смысле своего контента.
Реализуя свои первые проекты с адаптивным веб-дизайном, мы пытались
подготовить все варианты страниц вручную для самых распространенных разрешений и тратили огромное количество времени и сил. Систематизация и структурирование контента, формирование правил его построения действительно сэкономили нам массу времени на последующих проектах.
Сначала для мобильных?
С точки зрения дизайна, все эти проблемы с иерархией и связями можно облегчить, если рисовать сначала мобильные версии адаптивных сайтов с применением общих принципов «mobile first». В конце концов, если правильные смысл и посыл прослеживаются на маленьком экране, когда вы, скорее всего, работаете с одной колонкой, то дополнительный контент, оправданно появляющийся с увеличением ширины экрана, оказывается на месте.
Такой подход кажется чуждым многим дизайнерам. Мы прожили годы, считая то, что мы видим на мониторе обычного ПК «интернетом», а всё остальное – «чем-то ещё», чем-то другим, экзотическим или просто менее важным. Но именно такой сдвиг в сознании нам и нужен.
Будет ли разработка дизайна сначала для мобильных устройств и только потом для мониторов ПК лучшим (или единственным) путём освобождения от восприятия интернета через призму экрана обычного компьютера, мы точно сказать не можем. Но мы верим, что как бы вы ни подходили к этой проблеме, нужно думать больше о связях и приоритетах, чем о расположении и размерах.
Например, проектирование сайта ЦРТ мы начали с вида на обычных компьютерах при разных разрешениях, но, дойдя до мобильных версий, значительно пересмотрели все то, что было сделано ранее. Вместо того, чтобы сжать контент, мы его сокращали, избавлялись от лишних блоков и оставляли только самое важное. По сути, мы прошли путь «компьютер-мобильный-компьютер» - сделали один лишний виток, но в итоге прочувствовали особенности работы над адаптацией контента на собственном опыте.
Структура прежде всего
Из роботов получаются плохие редакторы. Связи и смысл внутри контента похожи на снежинки, со своей уникальной структурой: каждая наполнена бесконечными нюансами, но можно легко ошибиться, решив, что все они одинаковые. Однако, когда адаптивный дизайн выходит за рамки элементарных сайтов – от персональных портфолио и простых блогов к тысячам страниц, десяткам авторов и разнообразным типам информации – мы уже не можем вручную прорабатывать все элементы контента.
Лучшее, что мы сможем сделать – это положиться на правила, основанные четкими типами контента, обусловленные структурой и доработанные вручную. Правила, уважающие наш контент и читателей, которые будут им пользоваться, черпать из него информацию или просто получать от него удовольствие.
Марк Боултон недавно писал о том, что нужно знать достаточно о своём контенте, чтобы представлять его структуру:
«Можно создать хороший продукт, не зная контента. Но чего нельзя сделать, так это создать хороший продукт, не зная структуры своего контента. Того, из чего состоит контент, а не того, что он из себя представляет. Это важное отличие».
Если вы можете определить типы контента, основываясь на том, что они включают в себя на семантическом уровне – каковы их значимые элементы и как они заставляют контент работать, а не только то, сколько пространства они требуют – то вы сможете разработать систему, которая будет формировать их структуру. Вы сможете разработать правила, которые будут диктовать, как контент должен перемещаться, изменять форму отображения и размер в адаптивном дизайне. Вы сможете пустить контент в свободное плавание, не переживая за его судьбу. Но нужно начинать со структуры.
В заключение хотелось отменить еще одну важную деталь. С появлением нового iPad стала действительно актуальна микроадаптация, возможность загрузки графики большего разрешения, в зависимости от устройства.
Впервые мы с этим столкнулись, разрабатывая мобильный сайт РОСНО. Для 4-го iPhone пришлось готовить альтернативные изображения, чтобы они четко и качественно отображались на retina display. Теперь такой же трюк необходимо проделать и с другими сайтами, чтобы они хорошо смотрелись на последнем поколении планшетников.
Не за горами появление полноценных ретина-дисплеев и у обычных компьютеров, а это надо иметь в виду уже сейчас.
Так или иначе, мы подходим к тому, что в ближайшие годы значительная часть веба станет жить по принципам responsive design. Это неминуемая фаза эволюции в пост-компьютерную эпоху (post-pc world) и нам, дизайнерам и разработчикам, нужно мыслить иначе. Похороним desktop mentality вместе!