Чертова дюжина трендов в веб-дизайне
Рейтинг Николая Артамонова, владельца и креативного директора агентства Otlichnosti

1. СКОРОСТЬ
А вы знали, что у бренда для привлечения внимания в интернете есть чуть менее трех секунд? В исследованиях, проведенных Akamai и Gomez.com, 50% пользователей ожидают, что при клике сайт должен загрузиться меньше чем за пару секунд — в противном случае его просто захлопывают. Конечно, при проектировании сайта велик соблазн сделать его красивее, напичкав разными тяжелыми данными и навороченным дизайном. В эти моменты вспоминайте одно —юзер может до всей этой красоты и не дойти.
Google уже начал уделять приоритетное внимание рейтингам для сайтов, которые загружаются быстрее других. Логично ожидать того же и от других поисковых систем. Это означает, что ранжирование должно быть параметром дизайна. Дни гигантских фотографий, несжатых видеороликов и раздутого Javascript сочтены. Конечно, они полностью не исчезнут из веб-дизайна, но теперь они должны будут встраиваться так, чтобы не замедлять время загрузки.
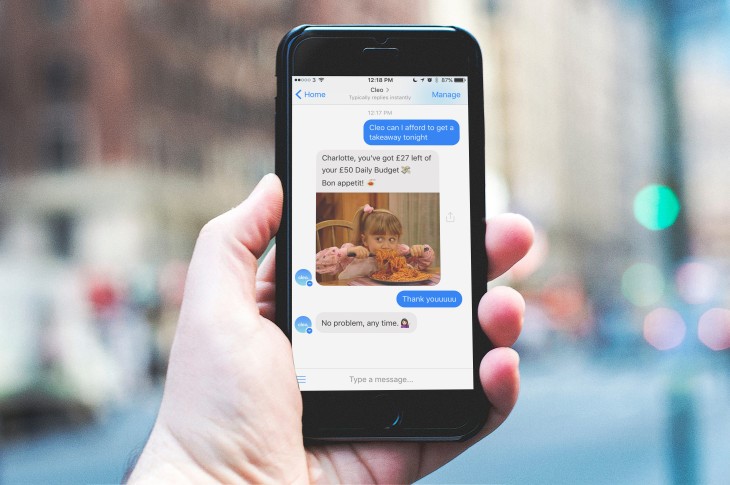
2. ЧАТ-БОТЫ / MACHINE LEARNING
За последние несколько лет взаимодействие и общение с ботами перестало быть в диковинку.
Когда они появились около 20 лет назад, казалось, они наоборот тормозили решение проблем, но с годами они стали более умными благодаря улучшению искусственного интеллекта и machine learning. Именно поэтому Facebook и Google знает о нас практически все: как мы выглядим, что нам нравится или не нравится, где мы находимся, наши привычки и предпочтения, наших близких и друзей.
Чат-боты и machine learning будут продолжать взаимодействовать с сайтами. Ваше общение с сайтом начинается в коммуникации с чат-ботами, которые уже собирают о вас информацию для своих отделов продаж. Совсем скоро сайт уже заранее будет знать, что ищет клиент, просто анализируя их прошлые взаимодействия с компанией. Благодаря этим новым технологиям обслуживание клиентов через Интернет становится все быстрее и эффективнее. Об этом нужно думать, проектируя дизайн своего сайта или приложения. Особенно это актуально для сферы e-commerce.

3. ВИДЕОЗАСТАВКИ
Почти прямо противоположная тенденция пункту № 1. Несмотря на потребность в молниеносной загрузке, видеоролики по-прежнему невероятно популярны. Видеофоны тормозят загрузку сайта, но в то же время увеличивают конверсию. Этот тренд будет развиваться: вы, наверно, заметили, что на платформах социальных сетей за последние пару лет появились вариации видеопостов. Видеопосты имеют приоритет над другими видами сообщений. Они даже упростили просмотр видео по автозапуску при отключении звука при прокрутке канала. Чем больше пользователь остается на вашем сайте, тем больше вероятность конвертации. Это, в свою очередь, повышает ваше время на метрике сайта, и чем выше ваше среднее время на сайте, тем лучше ваш SEO. Сила видео буквально не может быть выражена словами: они передают ваше сообщение, состоящее из абзацев текста, быстро и эффективно. Видео делает это в считанные секунды. Это особенно полезно, когда у вас есть сложное сообщение для целевой аудитории.
4. МИКРОАНИМАЦИЯ
Еще не получившая широкого распространения, но замеченная тенденция в веб-дизайне 2019 года — микроанимация. Микроанимация — отличный способ обеспечить пользователю вашего сайта интуитивно понятный опыт при его просмотре и взаимодействии. Изменение цвета кнопки при перемещении курсора над ним или расширение меню при нажатии на кнопку «гамбургер» невероятно облегчают жизнь юзеру. Они помогают пользователю понять, что они выполняют правильные действия по мере продвижения через ваш сайт. Вы нажали кнопку отправки в форме — ее цвет изменился.
В свою очередь, правильное использование микроанимаций создает визуальную иерархию на веб-странице, побуждая посетителей к вашим точкам конверсии, а затем вознаграждая их за их заполнение.
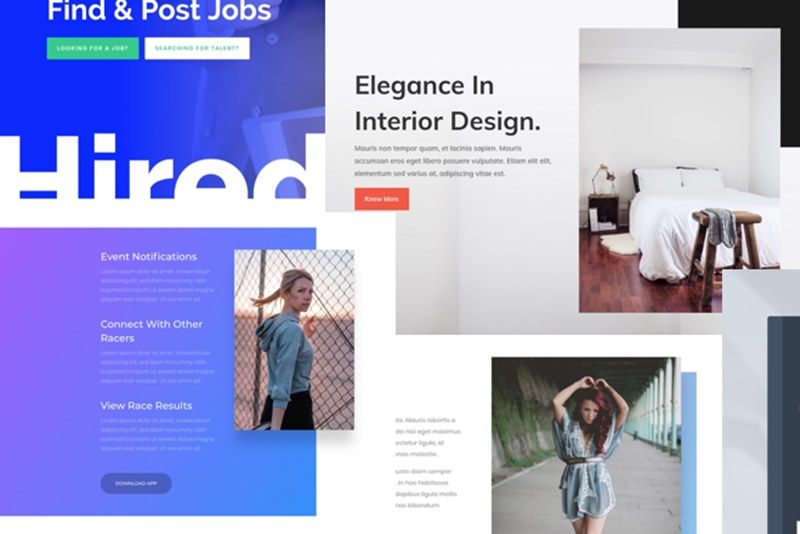
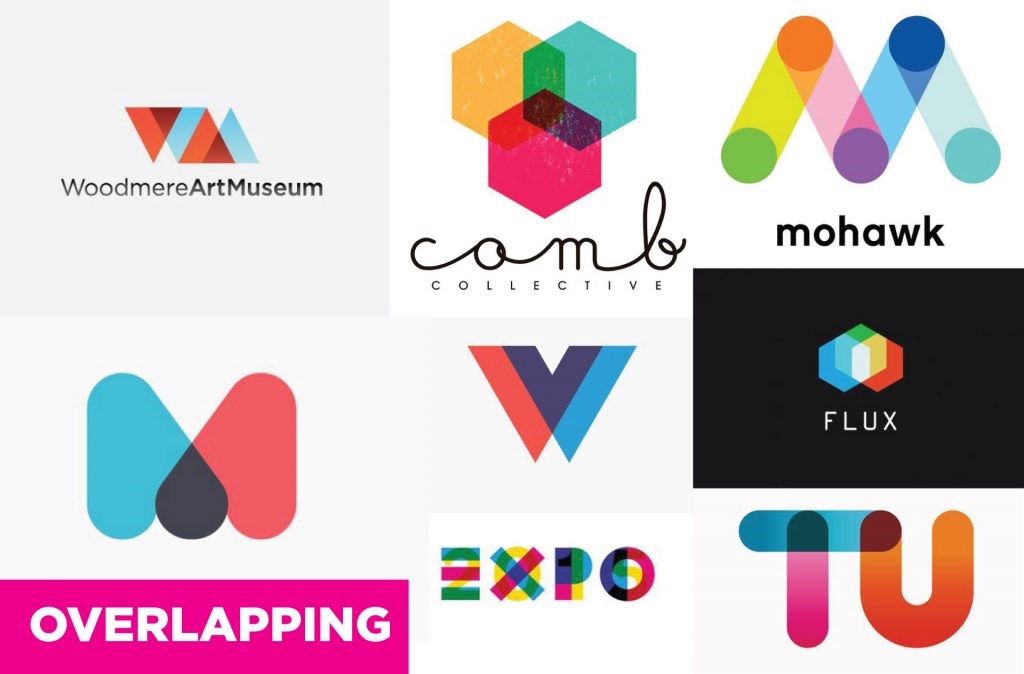
5. ЭФФЕКТ НАЛОЖЕНИЯ
Перекрывающий эффект, или эффект наложения, — вовсе не новый и очень типичный прием для проектирования мобильных приложений. Множество элементов могут перекрывать друг друга. Это могут быть шрифты, цвета, изображения. Практика использования этого эффекта показывает сразу несколько его преимуществ:
• интерфейс становится более интересным и
привлекательным;
• создается ощущение пространства, которое повышает комфорт использования того
или иного приложения;
• если одни и те же элементы перекрываются, новый цвет, который образуется в
области перекрытия двух других, делает оригинальный и привлекательный
логотип.
Такие логотипы имеют свое значение. Они напоминают о синтезе и интеграции знаний, которые являются важными компонентами в разработке любой концепции бизнес-качества. Особенно интересно выглядят логотипы с перекрывающим эффектом в сочетании с оригинальным массивным шрифтом.


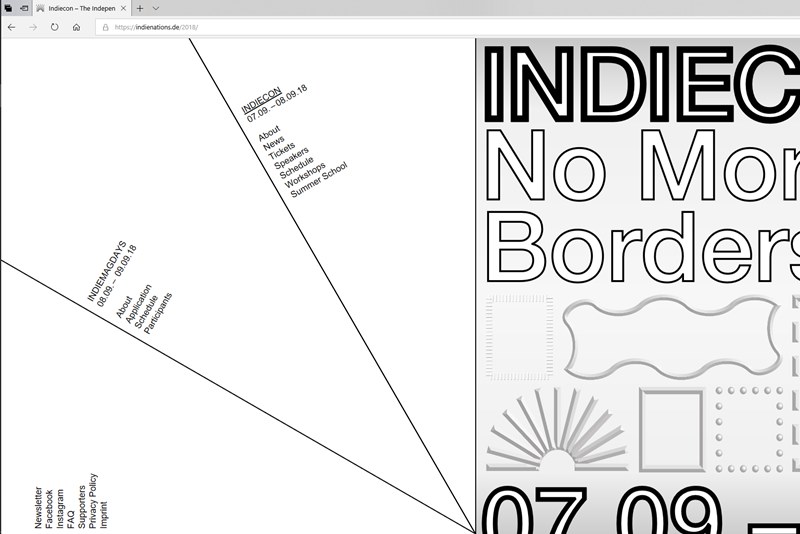
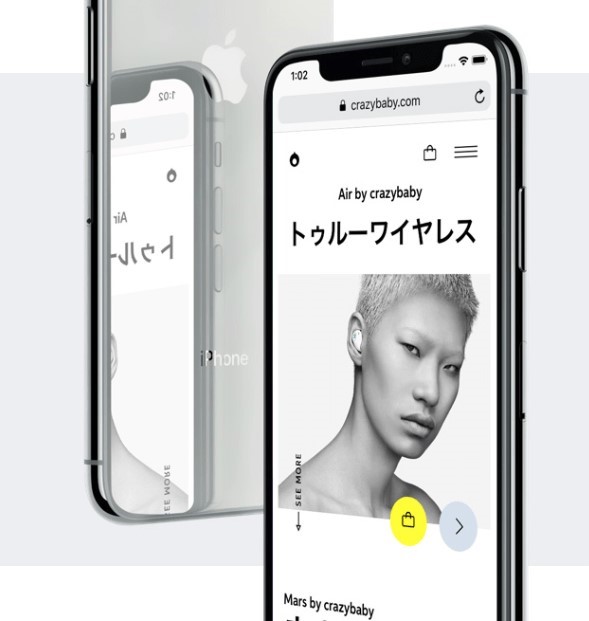
6. НЕОБЫЧНАЯ ТИПОГРАФИКА
Плотность изображений, выбор цветов, количество пикселей между элементами — все это очень важно. Связующим звеном между текстом и изображением в дизайне всегда является такой элемент, как шрифт. Он должен сочетать эстетику и функциональность. Если заголовки и описания гармоничны, они отлично смотрятся в общей картине. Например, Apple выделяет заголовки жирным шрифтом, чтобы разумно подчеркнуть текст, но не меняет свой стиль. Если ваш текст представлен по средствам только нестандартной типографики, будьте готовы к тому, что его смысл может поменяться и приобрести иные значения при передаче пользователю. Большие заголовки делают экран более структурированным и акцентируют внимание на визуале.




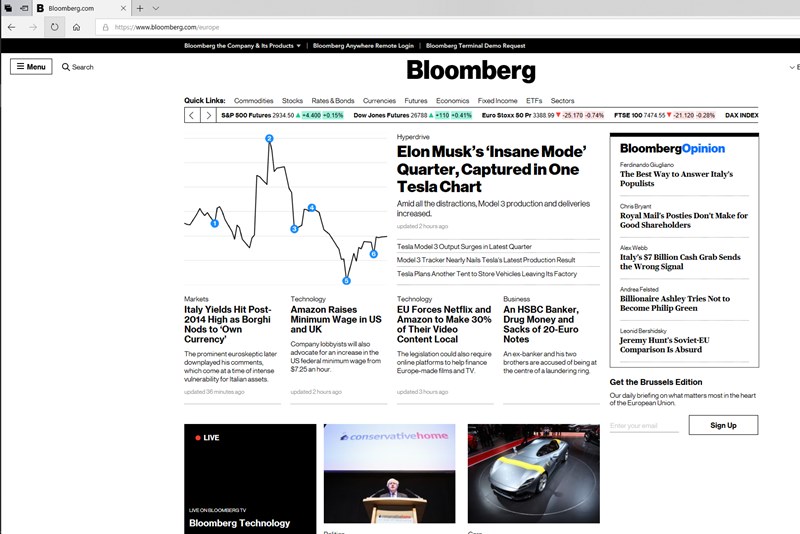
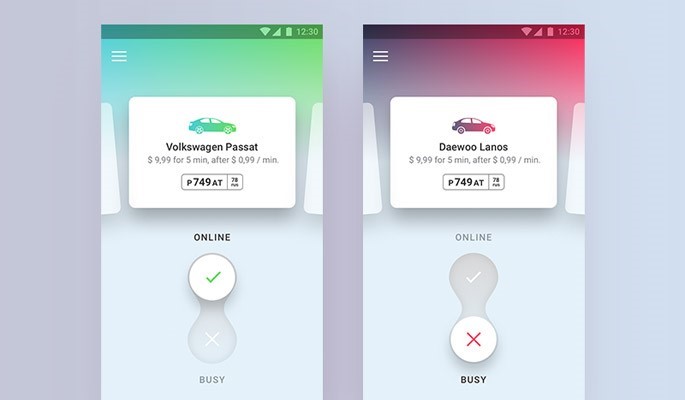
7. КОЛИЧЕСТВО И ПРОПОРЦИИ
Контрастные плоскостные элементы могут выглядеть красиво и необычно, если вы
используете ряд известных дизайн-приемов, чтобы выделить их и создать желаемую
иерархию. Для достижения такой цели вы можете использовать:
• грамотно выбранные пропорции;
• легкие тени;
• правильные углы наклона отдельных блоков.
Вышеупомянутые эффекты делают интерфейс визуально более структурированным.

8. ХЭНДРАЙТИНГ
Рисованный текст и иллюстрации сейчас на острие. Благодаря более широкой доступности стилуса и цифровых ручек, которые можно легко использовать на ноутбуке или планшете с сенсорным экраном, иллюстрации становятся очень популярными. Дизайнеры создают инновационные цифровые иллюстрации, а также иллюстрации к фотографиям. Эта тенденция графического дизайна, перешедшая в веб-дизайн, несомненно, будет популярна и в следующем году.

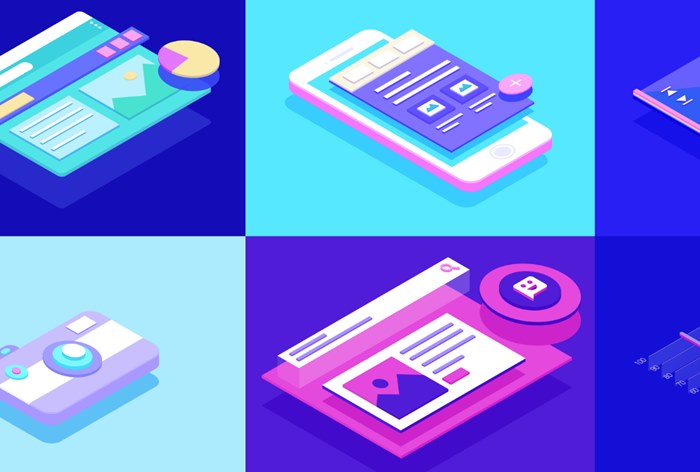
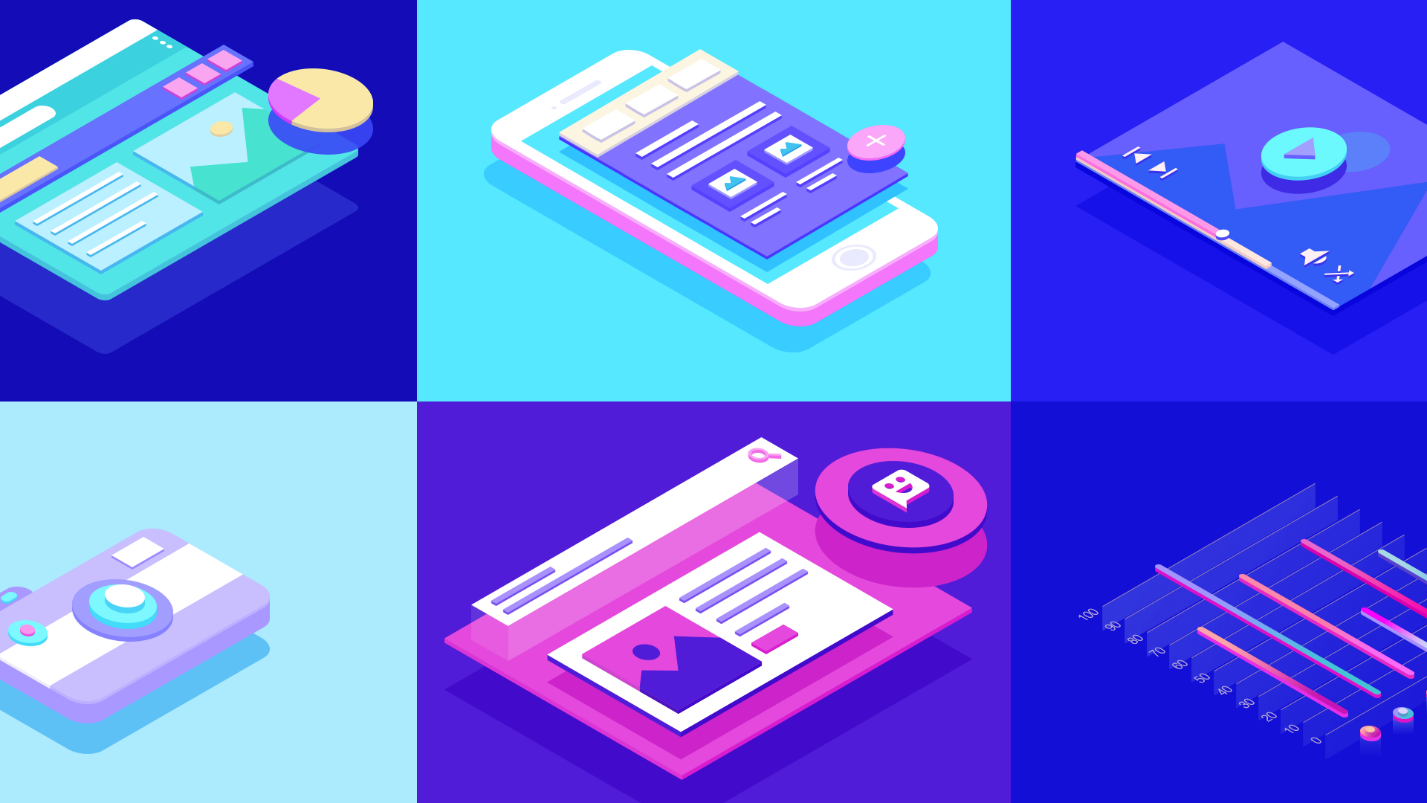
9. ИМИТАЦИЯ 3D ГРАФИКИ
Объемная изометрическая графика остается в тренде. Но применительно к вебу это скорее имитация 3D. Настоящее 3D очень тяжеловесно, а мы стремимся к быстрой перезагрузке наших сайтов и приложений. Все разработчики приложений, веб-разработчики и цифровые маркетологи ищут новые способы облегчения 3D-графики.
Интересный визуальный тренд — это использование одного цвета для 3D-объекта и фона. Появляется все больше и больше визуалок, на которых совпадают цвета фона и товаров. Рекламируемый предмет выделяется только благодаря своему объему. Это выглядит очень привлекательно и мотивирует целевую аудиторию внимательно смотреть, останавливая внимание на вашем продукте.


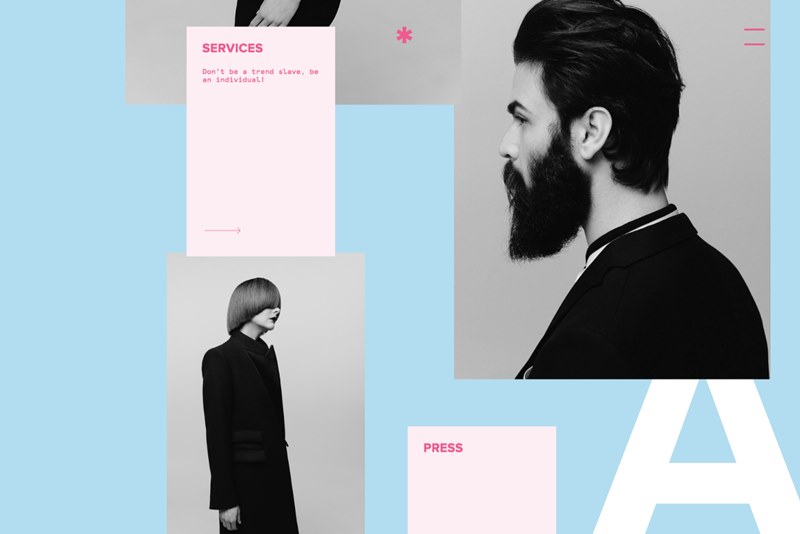
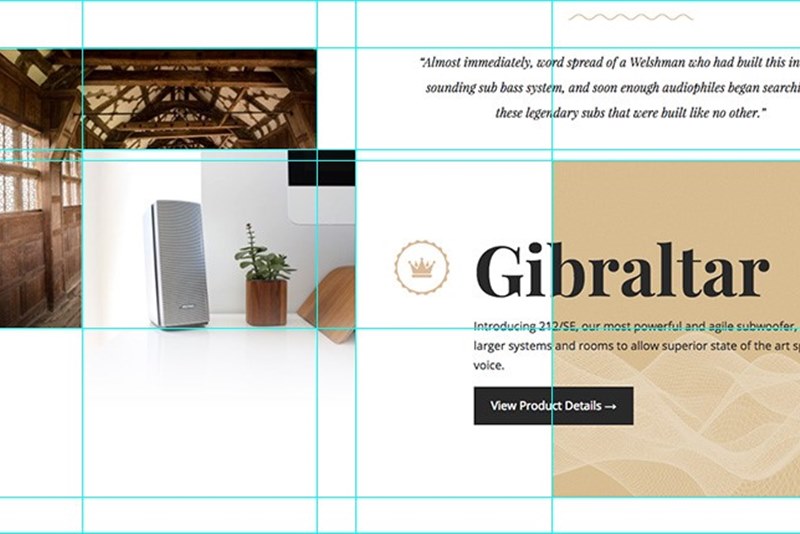
10. РАЗБИТАЯ СЕТКА ДЛЯ ВЕРСТКИ
Если ранее сетка воспринималась дизайнерами как некая база для приведения композиции к гармонии и логике, то теперь сетка — скорее ограничение. Все больше и больше попыток, весьма успешных, «порвать шаблон» и разбить то, что десятилетиями считалось священным.
Это не означает, что разбитые схемы сетки полностью исключают саму концепцию сетки — вместо этого они позволяют перемещаться изображениям и текстовым элементам через рамки, которые обычно служат жесткими границами в более традиционных макетах. Здесь изображения и тексты начинают перекрываться и сходиться, часто создавая неожиданные сопоставления растрового изображения и буквенного формата.
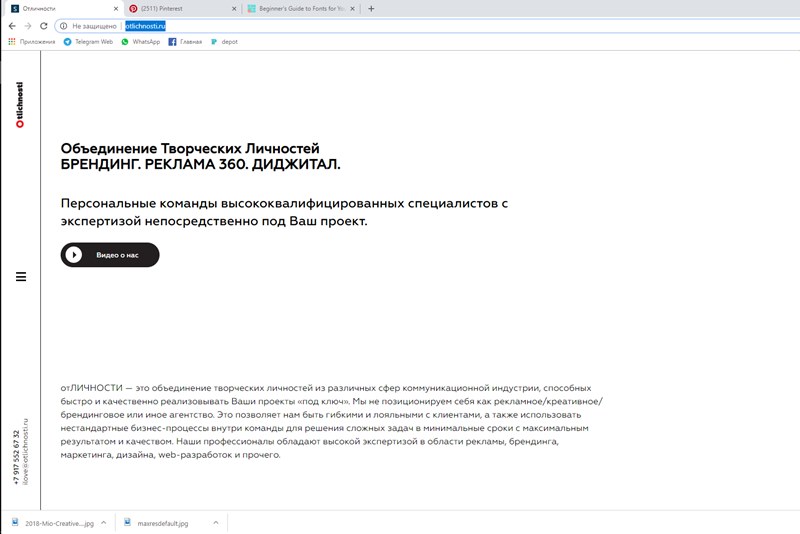
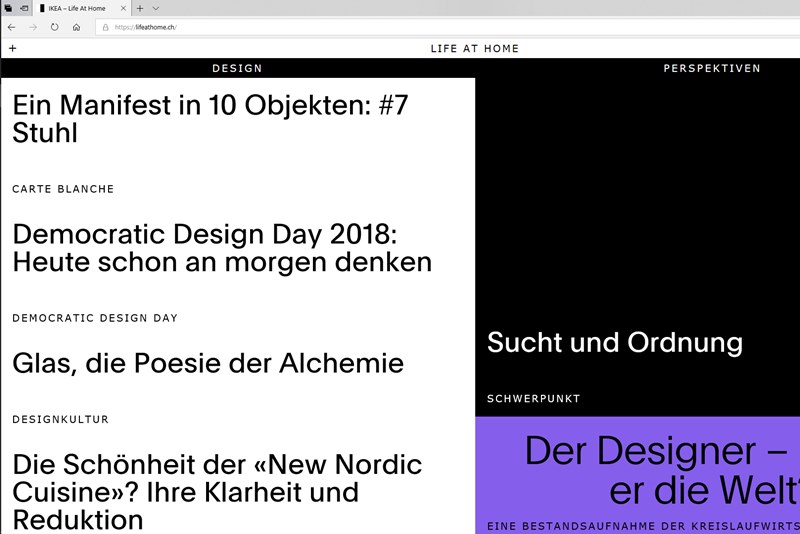
11. БРУТАЛЬНОСТЬ
Для этого тренда характерны более смелые цветовые блоки, градиенты и огромное количество пробелов. Эта тенденция может не иметь самого широкого обращения, но, если вы знаете, что ваша аудитория будет позитивно реагировать на это, заранее примите к сведению.
Брутальность — это переосмысление основ, для чего нужен сайт. Это своего рода замена того перенасыщенного и сложного дизайна, к которому мы в настоящее время привыкли.
12. ПРОСТЫЕ ГЕОМЕТРИЧНЫЕ ФОРМЫ ЛОГО
Для дизайна логотипа в 2019 году важно использовать различные комбинации простых геометрических фигур. Несмотря на то, что этот метод кажется незатейливым с технической точки зрения, он открывает практически неограниченные возможности для самого разнообразного дизайна логотипов. Такие решения являются отличным вариантом для компаний с широкой целевой аудиторией.



13. «ВЫРВИГЛАЗ»-ЦВЕТА
Чего только не встретишь в современном дизайне! Порой совершенно несовместимые элементы могут сосуществовать. Даже если это в прямом смысле слова режет глаз и дико неудобно для прочтения и восприятия. Например, все объекты графики логотипа сделаны одной толщиной с применением кислотных цветов. Как вам такое? Люди, страдающие эпилепсией, в свое время жаловались на то, что им придется несколько лет лицезреть логотип Олимпиады 2012 в Лондоне, а айдентика была выполнена именно в этом смелом стиле. В этом тренде есть что-то от олдскульной 16-битной графики, но с примесью поп-арта. Стиль очень специфический, эта тенденция актуальна для компаний, работающих в сфере развлечений. Если ваша компания о другом, сто раз подумайте.