Cайт-портфолио для московского фотографа Ильи Варламова
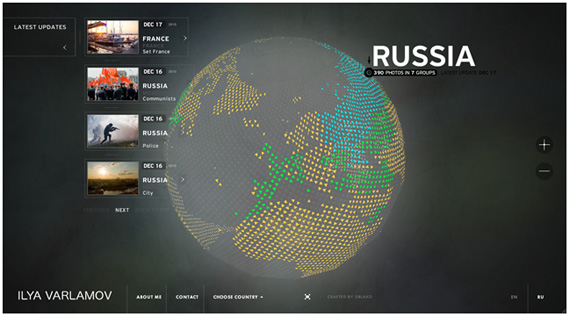
Чтобы просмотреть фотографии, нужно как следует повертеть земной шар

В дизайн-студии Oblako завершилась работа над сайтом-портфолио для московского фотографа Ильи Варламова. Основной задачей проекта стало создание имиджевого портфолио, способного выделить его из бесчисленного множества однотипных сайтов фотографов.
Вдохновением для проектной команды послужило творчество Oлафура Элиассона — современного датско-исландского дизайнера, художника, архитектора и преподавателя Берлинского Университета Искусств.
Дизайнер Oblako рассказывает об этом так: «Разнообразные
эксперименты Элиассона с пространством, его сферические светильники, собранные
из осколков стекла, четкая геометрия его работ натолкнули нас на мысль о
представлении Земли в виде сферы, собранной из осколков разноцветного стекла,
отбрасывающих блики на стены вокруг объекта. Таким образом мы решили задачу
географической привязки работ Ильи к конкретным странам и областям».

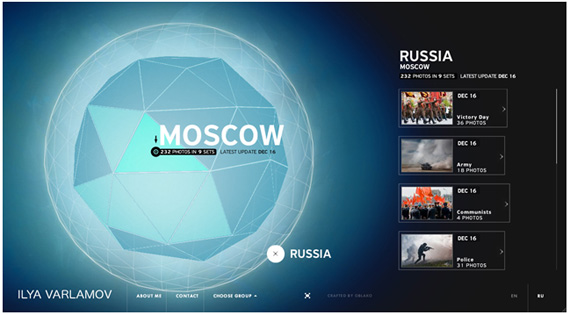
Всю структуру данных в Oblako представили ввиде луковицы, когда на разных, вложенных друг в друга сферах, располагается разная информация. Такая идея позволила отображать много уровней вложенности — от двух слоев до практически бесконечности. Главное, чтобы вложенные друг в друга слои визуально отделяются и интуитивно понятны пользователю. На сайте эта идея реализуется таким образом: на самом верхнем слое луковицы, на глобусе, мы видим страны. Выбрав страну, мы погружаемся на вложенный слой, сферу, которая получила рабочее название в Oblako —"зигота".

«Если бы нам необходимо было делать больше уровней вложенности, то на сайте оказался бы еще один слой луковицы, но более сложная иерархия данных нам не понадобилась, и потому на "зиготе" расположены уже группы альбомов», — говорят в студии. При выборе группы, появляются превью альбомов, которые для удобства пользователя расположены отдельной лентой.
Изначальная концепция проекта предполагала наличие сложного трехмерного интерфейса. Выбор инструментов для реализации 3D в Интернете довольно ограничен, и наиболее распространненным среди всех является платформа Flash.
«Для разработки непосредственного движка сайта мы решили
использовать фреймворк Papervision. Прежде чем начать программирование
дизайнеры собрали несколько прототипов с помощью Cinema4D. Мы обсудили сценарии
работы пользователя с сайтом, а так же работу всех интерактивных элементов,
после чего приступили к разработке фронт-энда. При разработке непосредственного
интерфейса особую сложность представляли два элемента:
— геосфера с нанесенными на нее текстурами земной поверхности;
— «зигота» с выбором группы сетов», — говорит Кир Кокуев, арт-директор
дизайн-студии Oblako.
Даже без учёта всех технических трудностей, связанных с реализацией проекта посредством технологии papervision 3d, в студии потратили немало времени на проработку всех деталей и эргономики интерфейса.
Одной из главных идей стала возможность взаимодействия с
фигурой, своеобразный игровой процесс, вовлекающий посетителя в глубинное
погружение многоуровневого каталога и знакомство с работами фотографа.