Как медиа не потерять трафик и рекламу после изменения алгоритма Google: пошаговая инструкция по настройке Core Web Vitals
Этим летом Google проведет масштабное обновление, после которого принцип ранжирования сайтов изменится. На первый план выйдет качество пользовательского опыта, а трафик будет в большей степени зависеть от показателей Core Web Vitals. Как это повлияет на издателей и что необходимо сделать для сохранения монетизации, обсудили эксперты из Mediaforce, ИД «Коммерсантъ» и Lentainform

Обновление алгоритма летом 2021 затронет абсолютно все онлайн-медиа. Сейчас еще можно минимизировать потери и даже получить дополнительный трафик за счет площадок, которые не успели подготовиться к изменениям. На вебинаре IAB Talks эксперты рассказали, как и с помощью каких инструментов можно настроить сайт в соответствии с новыми требованиями Google.
Посмотрите вебинар с участием Анастасии Лобады и Анны Доскач или прочтите саммари с алгоритмом действий ниже.
Коротко о метриках Core Web Vitals и их влиянии на трафик
От качества пользовательского опыта зависит время, проведенное на сайте, показатель отказов, количество повторных посещений и, как следствие, трафик в целом. Google выделил три ключевых метрики Core Web Vitals, которые влияют на пользователей: Largest Contentful Paint (LCP) — скорость загрузки, First Input Delay (FID) — скорость взаимодействия, Cumulative Layout Shift (CLS) — стабильность.
Largest Contentful Paint
LCP измеряет скорость загрузки основного контента. Показатель скорости загрузки контента, который при первом открытии попадает в область видимости, влияет на ранкинг. Если контент загружается медленно, это может сказываться на трафике, конверсии и доходе владельцев сайтов. Кроме этого, когда пользователю приходится ждать загрузки страницы дольше трех секунд, он просто возвращается в поиск и переходит на другой сайт.
First Input Delay
FID показывает отзывчивость сайта до момента, когда все стартовые сценарии отработают и браузер сможет без задержек отвечать на действия пользователя. Google анализирует поведение пользователей и смотрит на процент отказов. Эта метрика влияет на лидогенерацию: если пользователь не может взаимодействовать со страницей — он уходит.
Cumulative Layout Shift
CLS измеряет стабильность верстки и отрисованных элементов. Важно, чтобы не было так называемых скачков и «мисскликов» на сайте. Пользователю должно быть комфортно пользоваться ресурсом — никому не нравится, когда во время чтения статьи прыгает верстка.
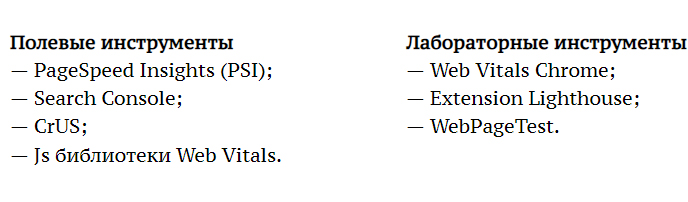
Какие инструменты использовать для анализа Core Web Vitals
Недавнее исследование Searchmetrics показало, что только 4% сайтов прошли все тесты Core Web Vitals и готовы к обновлению. Если вы еще не тестировали показатели метрик LCP, FID и CLS — самое время этим заняться.
С помощью представленных ниже инструментов каждый издатель может самостоятельно оценить состояние своего сайта, влияние сторонних кодов на показатели Core Web Vitals и выявить метрики, которые нуждаются в оптимизации.

Подробнее о том, как и для чего их использовать, можно узнать из
записи вебинара.
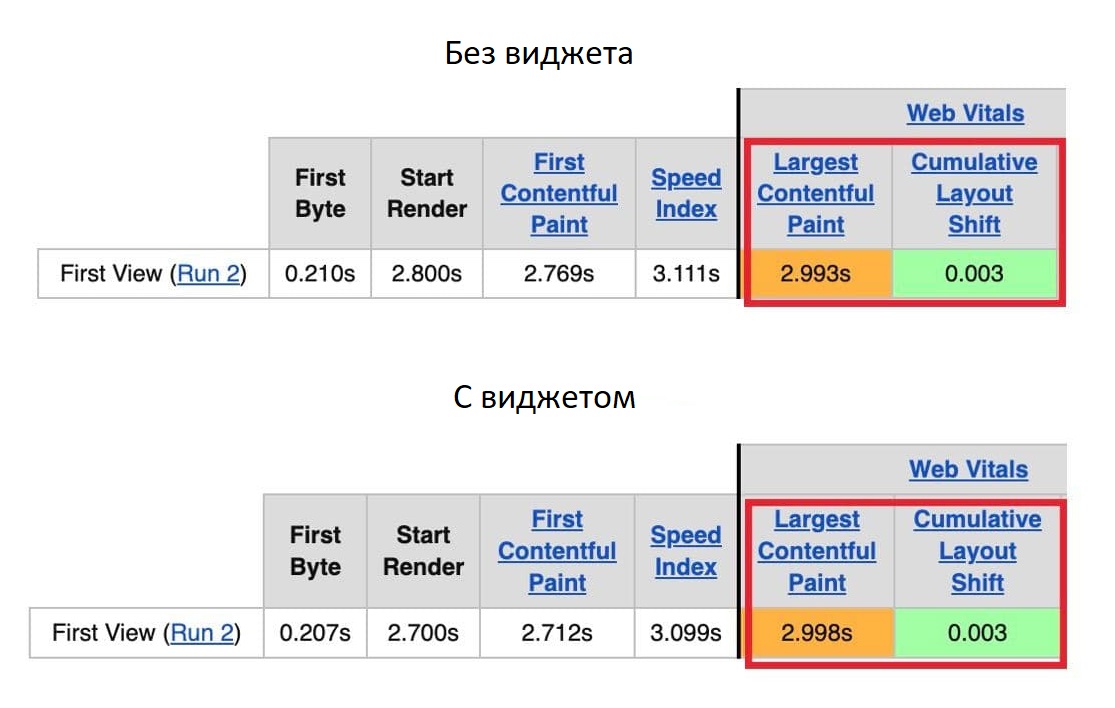
Оценка влияния виджета Lentainform на показатели Core Web Vitals в WebPageTest
Пошаговый алгоритм оптимизации рекламы под Core Web Vitals
Агентство Mediaforce, которое является официальным реселлером Google, подготовило пошаговый гайдлайн по настройке рекламных решений на сайте под новые требования поисковика. Вот что нужно сделать.
Адаптировать первый экран
1. Зафиксировать размеры контейнеров
Динамические контейнеры отрицательно влияют на CLS. Вот оптимальные размеры: width: 300px; height: 250px.
2. Использовать lazyload
Если реклама расположена не в первом экране, ее можно загрузить позже, чтобы не снижать показатель LCP. Если на вашем сайте есть бесконечная лента, то используйте lazyload для загрузки следующего материала.
3. Оценить плюсы и минусы waterfalls
Водопады помогают быстро получить доход от рекламы, но из-за них трафик может снижаться на долгосрочном периоде. Тестируйте с ними и без, считайте. Если хотите оставить водопады, то не в первом экране.
4. Сократить рекламный стек для верхних баннеров
Протестируйте размещение прямого кода РСЯ и DFP. Благодаря этому видимость может вырасти, а доход — увеличиться.
Настроить асинхронность
1. В строке подключения библиотеки добавить атрибут async:
<script src="https://yastatic.net/pcode/adfox/loader.js" crossorigin="anonymous"
async></script>
<script async src="https://yastatic.net/pcode/adfox/header-biddin
g.js"/></script>
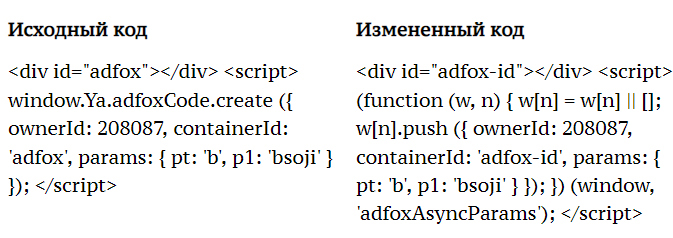
2. Изменить все коды вставки на сайте

Сократить скорость ответа вендоров
1. Сократить время ожидания ответа от сервера покупателя Header-Bidding
Рекомендуемое время ожидания ответа — 500–800 мс, а максимальное не должно превышать 3000 мс.
2. Сократить максимальное количество перезапросов в наборах Google для AdFox
На первом экране допустимо использовать один перезапрос, при использовании lazyload или на третьем экране — не больше двух.
Настроив сайт в соответствии с представленными рекомендации, вы сможете оптимизировать рекламу так, чтобы она не создавала дополнительных помех и не влияла на показатели Core Web Vitals.
Используйте проверенные рекламные решения, следите за нововведениями, экспериментируйте и не забывайте о важности пользовательского опыта.


