Как сделать идеальный мобильный сайт: 10 рекомендаций Google
Компания Google составила список рекомендаций для веб-разработчиков, которые позволят оптимизировать мобильный сайт для просмотра со смартфона или планшета и сделать его более популярным

Несмотря на активное проникновение и популярность мобильного интернета — только за последний год в России число его пользователей выросло в полтора раза, до 25,5 млн человек, — далеко не все сайты удобно смотреть с мобильника или планшета.
Специалисты из Google и компании AnswerLab провели собственное исследование и выяснили, что конкретно не устраивает пользователей смартфонов в мобильных версиях сайтов. В результате компании составили список рекомендаций для всех веб-разработчиков, занятых созданием мобильных веб-сервисов. Вот десять наиболее значимых из них.

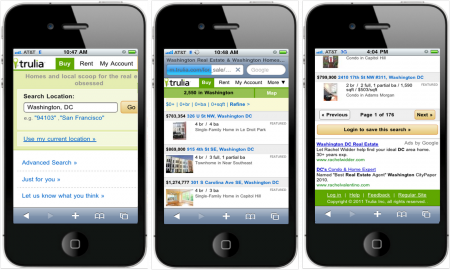
Добавить панель для поиска
Если на мобильной версии нет строки для поиска контента внутри ресурса, это большой минус. Это одна из самых распространенных претензий пользователей к разработчикам. Пользователи мобильных устройств еще сильнее, чем пользователи ПК, нуждаются не только в грамотно упорядоченном контенте, но и в возможности быстро найти необходимый материал.

Поэтому встроенному в сервис поисковику нужно уделять серьезное внимание, рекомендуют эксперты.

Выводить контент на экран частями
Многие мобильные сайты выводят на экраны смартфонов слишком много данных. И это большая ошибка: большинству пользователей медийных или справочных сервисов нужно получить через мобильное устройство доступ только к самой актуальной информации. Поэтому Google рекомендует жестко структурировать контент, делить его на меньшие куски — например, новостным сайтам стоит выводить на первый экран только несколько главных новостей, а не всю ленту. Большие статьи нужно разделять на несколько блоков с понятной структурой.

Стоит также задуматься о том, чтобы сделать меню сайта максимально коротким. Чем меньше в нем пунктов, тем чаще им будут пользоваться.

Избавить пользователей от необходимости авторизации
Некоторые сайты требуют, чтобы посетители обязательно регистрировались и впоследствии каждый раз авторизировались на портале. Это тоже ошибка: пользователям смартфонов порой довольно трудно запомнить, а затем часто вводить на миниатюрной виртуальной клавиатуре гаджета сложные пароли.
Большая часть контента должна быть доступна без авторизации. Хотя бы с мобильных устройств.

Сделать ссылку на главную страницу сайта вверху экрана
Владельцам мобильных сайтов стоит учитывать, что пользователь всегда должен иметь возможность в один клик вернуться на главную страницу. Зачастую для этого используется логотип сайта вверху страницы. Но пользователи, чьи жалобы изучали в Google, говорят, что далеко не все веб-разработчики размещают там эту ссылку. А стоило бы всем.

Убрать все акции с главной страницы
Зачастую разработчики мобильных сайтов для интернет-магазинов неизменно размещают информацию об акциях и спецпредложениях прямо на главной странице мобильной версии сервиса. Это неправильно, поскольку сбивает пользователя с толку и мешает ему как можно быстрее получить ту информацию, ради которой он зашел на сайт.

Рекламные баннеры, рассказывающие об акциях магазинов, сильнее всего раздражают владельцев смартфонов, пользующихся мобильными сайтами.

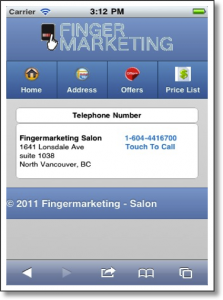
Разместить на главной странице номер телефона
Зачастую пользователи заходят на сайт с мобильных устройств только для того, чтобы как можно быстрее узнать номер телефона, по которому им стоит позвонить. Поэтому, согласно рекомендациям Google, было бы разумно дать им возможность увидеть этот номер прямо на первой странице. И поставить на него ссылку, клик на которую заставит смартфон тут же набрать указанный номер.

Это предложение Google очевидно, но соблюдают его далеко не все.

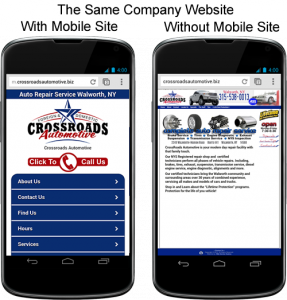
Оптимизировать все страницы сайта
Зачастую разработчики мобильных версий популярных сайтов оптимизируют под использование на мобильных устройствах только несколько страниц сервиса. Такая экономия времени, сил и финансовых ресурсов заказчика сайта серьезно вредит его репутации. Весь контент, доступный на сайте, должен быть оптимизирован в том числе и под использование с помощью мобильных гаджетов.
Один из способов решения проблемы — сделать дизайн сайта адаптивным. Это значит, что страницы ресурса не делятся на «обычные» и «мобильные»: движок единого сайта распознает тип подключенного к нему устройства и автоматически адаптирует отображаемую картинку.

Избегать необходимости масштабирования
Большинству пользователей мобильного интернета не нравится, когда им приходится то и дело масштабировать картинку на экране, то увеличивая, то уменьшая ее. Дизайн сайта должен быть разработан таким образом, чтобы размер отображаемых элементов контента был оптимален для восприятия.

Для того чтобы попасть пальцем на нужную ссылку, пользователь не должен сначала ее увеличивать. Отображаемый на экране текст должен быть читаем без его масштабирования.

Отображать весь контент в одном окне
Довольно часто ссылки, на которые кликает пользователь, открываются в новом окне. Это тоже ошибка.
Переход от одного открытого окна в мобильном браузере к другому — дело хлопотное, т.е. требующее нескольких лишних кликов, и пользователи этого делать не любят. Поэтому навигация по сайту должна работать по принципу «одно окно — один сервис».

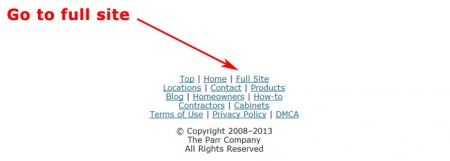
Убрать ссылки на «полную версию»
Когда пользователи видят на мобильной версии сайта ссылку на «полную версию», они почти никогда не пользуются предложенной мобильной. Им кажется, что она не отображает весь необходимый им контент. Поэтому от таких ссылок стоит избавляться. Важно при этом следить, чтобы мобильная и настольная версии сайтов действительно имели одно и то же содержание.

Источник: Ibusiness.ru