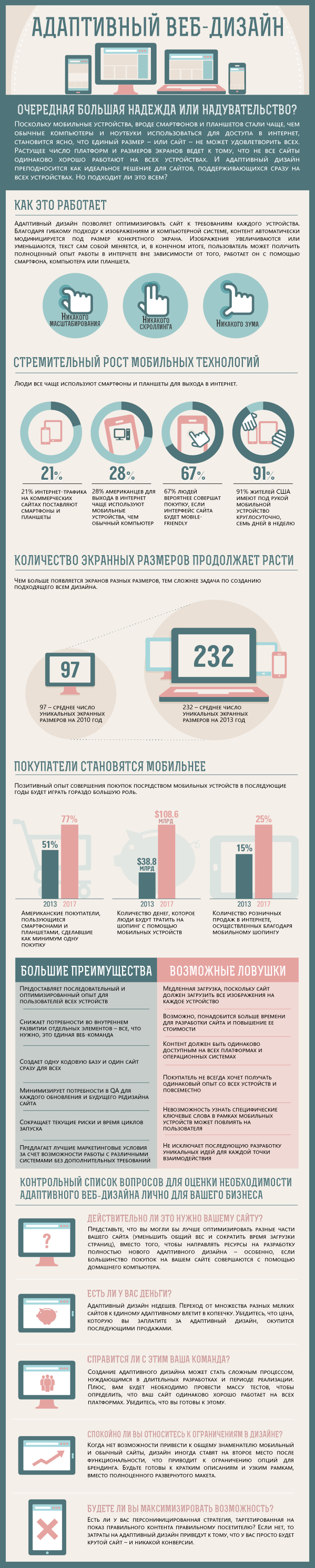
Адаптивный дизайн: надежда или надувательство?
Многие разработчики мечтают о том, чтобы приложение создавалось раз и навсегда: без внесения поправок для каждого экрана, устройства или аудитории. Люди, занимающиеся адаптивным веб-дизайном, утверждают, что могут этого добиться – единого формата, подходящего всем. Но не лукавят ли они?

Во времена, когда больше 29% всего веб-трафика генерируются с помощью ведущих коммерческих сайтов для мобильных устройств, адаптивный веб-дизайн становится той альтернативой, о которой думают многие разработчики. Неудивительно, правда?! Количество уникальных экранных разрешений выросло с 97 в 2010 году до 232 в 2013-м. В глазах тех продавцов, которые хотят увеличить количество интернет-покупателей за счет популярности экранов с разрешением, отличным от разрешения мониторов настольных компьютеров, адаптивный дизайн становится все более привлекательной вещью.
Представителям организации Monetate, занимающейся маркетингом и веб-оптимизацией, адаптивный дизайн кажется единственной возможной альтернативой в тех случаях, когда компании не уверены в том, что пользователи согласятся скачивать их мобильное приложение. И, вместе с тем, мобильный шопинг – уже не шутка, и он должен стать важным источником дохода для представителей электронной коммерции.
Согласно прогнозам eMarketer, в Америке в 2013 году с помощью смартфонов и планшетов будет потрачено $38,8 млрд. К 2017 году эта цифра должна достичь отметки в $108,6 млрд.
Правда, бренды могут утверждать, что сама по себе разработка адаптивного веб-дизайна – вещь недешевая. И если вы узнаете, что есть еще какая-то альтернатива, дайте нам знать.

Источник: Social Media Today