Как использовать теорию цветности в создании сайта
Когда вы занимались разработкой и дизайном исходной страницы своего сайта, как вы подбирали цвета? Скорее всего, вы выбирали их, подбирая под существующий бренд, или вы могли позволить себе более простой подход, основываясь на собственных симпатиях

Возможно, вам будет интересно узнать, что большинство самых привлекательных целевых страниц были сделаны совсем по-другому. Успешные маркетологи используют теорию цветности, чтобы сделать свою исходную страницу максимально заметной.
Что такое теория цветности?
О важности теории цветности художники и дизайнеры должны быть хорошо осведомлены. Визуальное воздействие в основном определяется цветом и цветовыми сочетаниями, которые могут заставить нас эмоционально реагировать на разные вещи.
Теория цветности - всеобъемлющая тема, интересующая как художников, так и ученых, на протяжении веков. Одни из самых ранних ее принципов датируются 1435 годом, когда итальянский художник эпохи Возрождения Леоне Баттиста Альберти писал:
«Благодаря смешению красок рождается бесконечное множество других цветов, но в мире есть только четыре чистых цвета - как и четыре стихии - с помощью смешения которых может быть получена масса других оттенков: красный - цвет огня, синий - цвет воздуха, зеленый - цвет воды, и серый - цвет земли и пепла».
Конечно, впоследствии такие теоретики, как Леонардо Да Винчи и Исаак Ньютон доказали, что тремя первичными, «чистыми» цветами являются красный, желтый и синий.
Современная теория цветности разработана американским художником Альбертом Манселлом в конце XIX - начале XX веков. Вместо упрощенной традиционной приверженности трем первичным цветам, Манселл настаивал на концепции цветового пространства, включающего в себя гамму оттенков, параметров и интенсивности цвета. Теория Манселла объединяет в себе ключевые научные данные, полученные Хелмнхольтцем, Максвеллом и Херингом. Полученные им три цветовые палитры легли в основу фундаментальных цветовых психологических ассоциаций.
За последние несколько десятилетий сложилась и цифровая теория цветности. Теоретики, дизайнеры и веб-разработчики провели собственное исследование того, как цвет переводится и отображается с точки зрения цифровых платформ.
Какое отношение теория цветности имеет к вашей исходной странице?
В цифровую эпоху теория цветности стала важной для гораздо более широкого круга людей. Заходя на сайты в интернете, потребители обычно складывают о них свое впечатление в первые несколько секунд. Вот почему сделать исходную страницу эффективной так важно для успеха: если вы не можете привлечь внимание и вызвать доверие у посетителей вашего сайта, вы, вероятно, потеряете их навсегда.
Есть два способа заставить работать теорию цветности на вас:
1. Использовать контрастные цветовые сочетания наряду с читаемостью.
2. Использовать психологические цветовые ассоциации.
Познакомьтесь с этими двумя методами и потратьте время на то, чтобы цветовые комбинации, выбранные вами для вашей исходной страницы, стали осмысленными - это поможет вам понять, что окажется наиболее эффективным. И такой подход мудрее, чем выбор цветов на основе того, что они «симпатично смотрятся».
Сделав это, вы сможете привлечь внимание посетителей вашего сайта в первые же секунды и значительно снизить процент отказов. Также это поможет вам создать работающий призыв к действию и увеличить продажи.
О чем выбор цвета говорит вашим посетителям?

Создавая страницу, важно помнить о психологических цветовых ассоциациях. Если вы не будете задумываться об этом, то сможете в конечном итоге обнаружить, что посылаете посетителям сайта сигналы, которые посылать не хотели. Рассмотрим некоторые из самых популярных цветовых ассоциаций.
Синий символизирует доверие, преданность и искренность. Он считается «интеллектуальным» цветом, который также часто ассоциируют с общительностью, логикой и спокойствием.
Желтый символизирует юность и оптимизм, это цвет, привлекающий внимание. Также он ассоциируется с эмоциональностью, самоуважением, творчеством и дружелюбием.
Красный очень сильно воздействует на физическую составляющую. Он ускоряет сердечный ритм и призывает к немедленным действиям. Он отвечает за энергию, мужество, силу, возбуждение и бунтарство. Тепло также является ключевой ассоциацией для красного.
Зеленый часто символизирует благополучие. Это расслабляющий цвет, и глазам «обработать» его проще всего. Он отвечает за баланс, здоровье, расслабление и восстановление и часто ассоциируется с природой.
Оранжевый - агрессивный цвет, воплощающий немедленный призыв к действию. Он ассоциируется с весельем, теплом, страстью и безопасностью.
Розовый обычно рассматривается как романтический девичий цвет. Он ассоциируется с любовью, теплотой, заботой, расслабленностью и сексуальностью.
Фиолетовый - это успокаивающий цвет, имеющий духовную составляющую. Его ассоциируют с роскошью, проницательностью, качеством и подлинностью.
Черный - мощный цвет, связанный с гладкостью, утонченностью и эффективностью.
Теперь, когда вы узнали о том, с чем ассоциируются часто используемые цвета, важно поразмышлять над тем, как вам использовать эти знания в работе. Перед тем, как вы начнете выбирать цвет, который поможет вам добиться цели, сядьте и подумайте о том, какие ассоциации хотите вызвать у посетителей своего сайта.
Закончив составлять список, посмотрите на самые важные качества и решите, какие цвета будут наилучшим образом отражать их. Именно их вы и должны использовать для дизайна своей исходной страницы. Например, если вам важно доверие, но вы также хотите создать призыв к действию, синий с оранжевым могут стать идеальным выбором. Если вы хотите намекнуть на утонченность и женственность, выбирайте розовый с черным.
Если вы все еще не уверены в том, какие цвета передадут важные для вас ассоциации, есть отличный трюк. Смакетируйте парочку одинаковых страниц, отличающихся друг от друга только цветовым решением. Показав получившиеся макеты людям и узнав, какой посыл они увидели в каждом, вы поразитесь тому, насколько разными будут ответы.
Как теория цветности помогает в улучшении читаемости?
Цветовое решение очень важно для исходной страницы, но не менее важно понять, насколько читаемы выбранные вами цвета. Вообще-то, максимально читаемыми цвета становятся тогда, когда контрастируют с общим фоном (например - черный текст на белом лите).
Исходная страница будет эффективной только тогда, когда посетители сайта смогут быстро понять, что именно она им сообщает. Лучший способ добиться этого с помощью цвета - убедиться, что цвета текста и фона симпатичные, но контрастируют друг с другом.
Простой способ подобрать контрастные цвета - пользоваться цветовым кругом. Для теории цветности он имеет огромное значение, и в интернете вы найдете множество инструментов, которые помогут вам с легкостью создавать цветовые круги. Вот это, например, отличное место, с которого можно начать, а заодно проверить, насколько читаемым является ваш выбор.
Примеры эффективных исходных страниц, сделанных согласно теории цветности.
Чем больше вы будете узнавать о теории цветности, тем отчетливее будете понимать, как часто она используется в дополнительных, почти подсознательных обменах сигналами в рекламе.
Посмотрите на эти примеры, чтобы увидеть теорию цветности в деле.
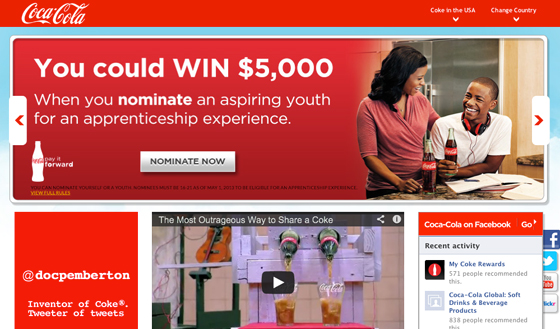
Coca-Cola.

Coca-Cola - пожалуй, один из самых узнаваемых брендов в мире. Классическое сочетание красного и белого цветов компания использует вот уже больше сотни лет, и это - очень успешная цветовая стратегия. Не только потому, что цвета здорово контрастируют друг с другом, что гарантирует читаемость, но еще и потому, что красный и белый ассоциируются с качествами бренда - дружелюбием, энергией, смелостью, радостностью и силой.
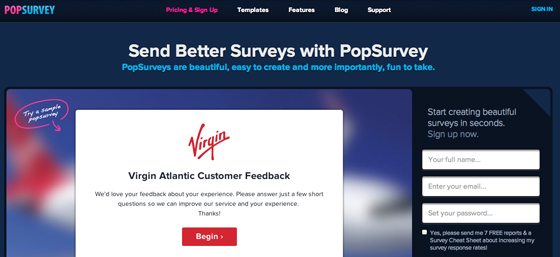
PopSurvey

Исходная страница PopSurvey в основном сине-белая. Как и в примере с Coca-Cola, это классическое сочетание, текст легко читается, но внешний вид страницы четко ассоциируется с брендом. Когда посетители сайта попадают сюда, эта страница, вероятно, мгновенно вызывает у них доверие, свидетельствует о логичности и взаимодействии.
Apple

Этой простой цветовой комбинацией Apple производит прекрасное впечатление. Контраст черного с белым - самый простой и читаемый для большинства людей и говорит о том, что сайт удобен в пользовании. Белоснежный фон позволяет черному тексту солировать и тонко напоминает посетителям о любви Apple к власти, всему гладкому, элегантному и эффективному.
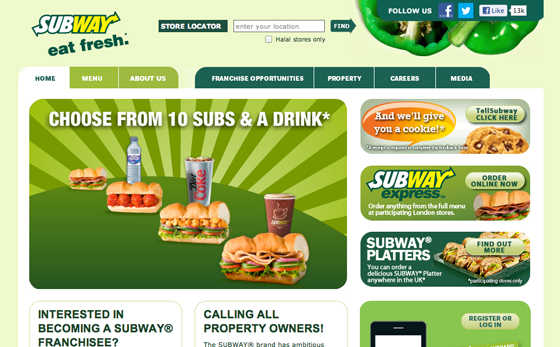
Subway

Чтобы проиллюстрировать свою исходную страницу, Subway преимущественно использует зеленый. Поскольку этот цвет максимально легко обрабатывается человеческим глазом, проблем с читаемостью у сайта нет. Гамма также ассоциируется с балансом, здоровьем и восстановлением, что для Subway является главным маркетинговым посылом.
При создании исходной страницы возможности использования цвета практически бесконечны. Использованный грамотно цвет может помочь вам в заключении сделок и превращении посетителей сайта в покупателей и/или подписчиков. Безграмотный подход к работе с цветом может сбить людей с толку, и вы в результате навсегда их лишитесь.
Если вы хотите использовать теорию цветности в своей работе, забудьте о случайном выборе цвета. Вместо этого подбирайте цвета, основываясь на принципах читаемости и психологических ассоциациях. Этот маленький трюк поможет вам снизить процент отказов и сделать вашу исходную страницу гораздо более привлекательной и успешной.
Источник: Unbounce.com


