Григорий Коченов. «Адаптивный веб-дизайн»
Бурное развитие технологий и появление новых устройств и платформ неизбежно ведет к единому адаптационному решению

Кембрийский взрыв
Мы живем в эпоху взрывного роста мобильного интернета в мире. Для миллионов жителей Индии и стран Африки телефон - это первое окно в сеть. Во всем мире мобильные устройства становятся основными точками доступа, обгоняя домашний проводной интернет. Показателен пример Японии, где количество просмотров веб-страниц с мобильных устройств обогнало традиционные PC и ноутбуки еще в 2007 году. По прогнозам morgan stanley в 2012 это явление будет носить уже глобальный характер. Российская статистика также радует: сейчас по распространенности мобильный интернет вплотную подошел к домашнему и неминуемо его скоро обгонит. Каждый второй россиянин старше 12 лет пользуется интернетом, а каждый третий из них использует для выхода в сеть мобильные устройства. При этом надо помнить, что классические настольные компьютеры все еще здесь и никуда не уходят. Безумное разнообразие устройств обещает стать одним из ключевых при разработке современных веб-ресурсов.
В поиске единственно верного решения
Очевидно, что классический подход, верой и правдой служивший веб-разработчикам - ориентироваться на стандартное разрешение экранов 1024х768, устарел. На мониторах меньшего размера типовые сайты становятся крайне неудобными для просмотра и использования. Создание отдельной мобильной версии могут позволить себе только крупные организации с солидными бюджетами на разработку и этот путь непозволительная роскошь для подавляющего большинства компаний. Крупные порталы и финансовые организации разрабатывают специальные приложения для удобства использования своих сервисов с мобильных устройств, но это не дает им права игнорировать пользователей зашедших на сайт через простой браузер. Cовременные смартфоны и коммуникаторы обладают достаточной мощностью и скоростью соединения с сетью, чтобы с их помощью просматривать обычные сайты, но архаичный дизайн сводит на нет все технологические достижения - пользоваться такими ресурсами с помощью мобильных устройств остается по-прежнему неудобно.
Полная адаптация
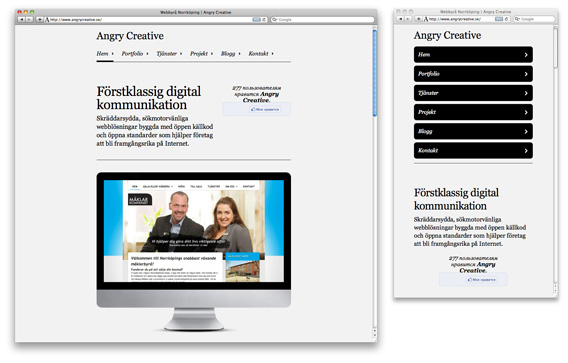
Между тем уже существует простое решение этой проблемы. Хороший пример - сайт студии Angry Creative. Попробуйте сжать окно браузера и понаблюдайте за изменениями. Основное меню меняет вид - из горизонтального текстового меню, привычного на обычном компьютере, оно превращается в вертикальный ряд больших кнопок, которые так привычно видеть и легко нажимать на сенсорных дисплеях.

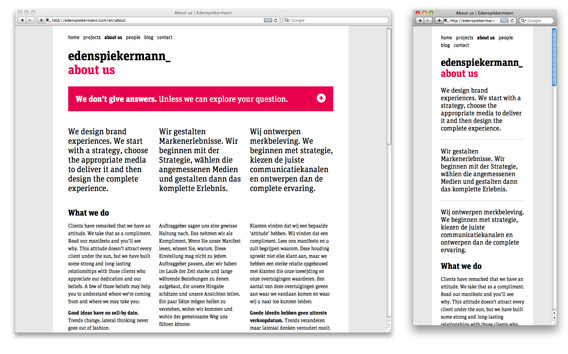
Еще один пример - http://edenspiekermann.com/en/about. Обратите внимание на работу с текстом. Оригинальная трех-колоночная верстка, не характерная для веб, и перестраивание элементов. Большие шрифты и читаемость на любых дисплеях.

«Секрет» этих ресурсов - адаптивная верстка. Это принципиально новое технологическое решение, позволяющее один макет адаптировать под несколько разрешений монитора. Весь фокус - в перестраивании сетки «на лету», без перезагрузки страницы. Никакой резины, адаптация работает намного интереснее.
Основа метода в верстке колонками. При 1024px это 10 колонок, cледующая ступень - 8 колонок для планшетных компьютеров (или вертикально расположенного Ipad) 768 пикселей. Далее следуют мобильные телефоны - 420 и 380 пикселей соответственно (5 и 3 колонки). Эти разрешения охватывают практически все возможные устройства для выхода в интернет - на любом из них сайт, созданный по этой технологии, будет работать и выглядеть одинаково. Эти градации и подробное описание того, как работает система есть на сайте Less Framework. Там же доступны готовые шаблоны, защищенные MIT license - это значит, что вы можете их совершенно свободно использовать, лишь указав в своем коде источник. Разумеется, для конкретных задач лучше будет разработать свои решения, взяв за основу сам принцип.

Бурное развитие технологий и появление новых устройств и платформ неизбежно ведет к единому адаптационному решению. И уже сегодня-завтра это станет мейнстримом в веб-дизайне. Будьте готовы к будущему сегодня!