Как заставить дизайн сообществ работать
Визуальный образ страницы скажет больше тысячи слов. Он подтолкнет пользователя поставить лайк или закрыть страницу. Дизайн – наиболее важная и привлекательная часть сообщества, лицо бренда. Если это лицо прекрасно, на него смотрят несколько секунд или даже минут. Но что если оно – уродливо?

Кислая и скучная мина вряд ли произведет впечатление на потенциальных друзей: хочется немедленно убрать раздражитель. Сделать это очень просто, закрыв страницу. Как говорил американский комик Граучо Маркс: «Я никогда не забываю лиц, но в вашем случае я с удовольствием сделаю исключение». В итоге – потерянные деньги, упущенные возможности и клиенты, которые вряд ли когда-либо вернутся.
Человеческий мозг обрабатывает визуальную информацию в 50 раз быстрее, чем текстовую. Гораздо легче побудить человека к действию посредством визуального ряда, чем просто объясняя на словах.
Дизайн и контент
Современный пользователь настолько пресыщен информацией, что для привлечения внимания нужно обращаться к нему на уровне инстинктов. Для принятия решения о закрытии страницы пользователю достаточно всего четырех секунд – именно за это время нужно мотивировать его остаться. Средняя скорость чтения человека составляет 200 слов в минуту. Таким образом, пользователь, впервые попавший на страницу, читает в лучшем случае порядка 10-13 слов для принятия решения (если мы берем чистое время и забываем, что визуальная информация обрабатывается мозгом в первую очередь). За это время он не успеет даже перейти на «второй экран», где располагается основная часть контента.
С точки зрения привлечения новых пользователей и конверсий контент является вторичным, на первом месте всегда визуальная составляющая.
Архитектура сообщества
Средствами дизайна можно помещать пользователя в
определенные условия, предлагать и указывать пути. Находясь у витрины магазина,
человек невольно начинает ознакомляться с ассортиментом. Ему, безусловно,
понятно, что товары выставлены на продажу, а по косвенным признакам сразу
становится ясна их ценовая категория, находящая подтверждение на узнаваемых
ценниках. Он знает: для покупки товара надо обратиться на кассу, которую узнает
по характерным признакам. И не удерживается от покупки, когда подходящий и
симпатичный товар (хоть и не очень нужный) выставлен по специальной цене,
ограниченным предложением или вообще последний экземпляр. Все это – огромная
выверенная искусственная система, которая подчиняет покупателя своим
законам.
Схожим образом мы направляем пользователей в сообществах, расставляя нужные
подсказки для прохождения пути к покупке или другим целевым действиям. Это и
есть архитектура сообщества – искусство проектировать среду для людей в
соответствии с техническими возможностями, совокупность структуры и внешнего
вида.
Архитектура начинается с плана. План – основание здания вашего сообщества. Что
происходит с сооружениями без базы? Они разваливаются.
Архитектура страницы:
-
Определить цель и задачи;
-
Определить позиционирование;
-
Продумать структуру – как пользователь будет перемещаться внутри группы;
-
Продумать средства реализации путей движения пользователей и «подсказок».

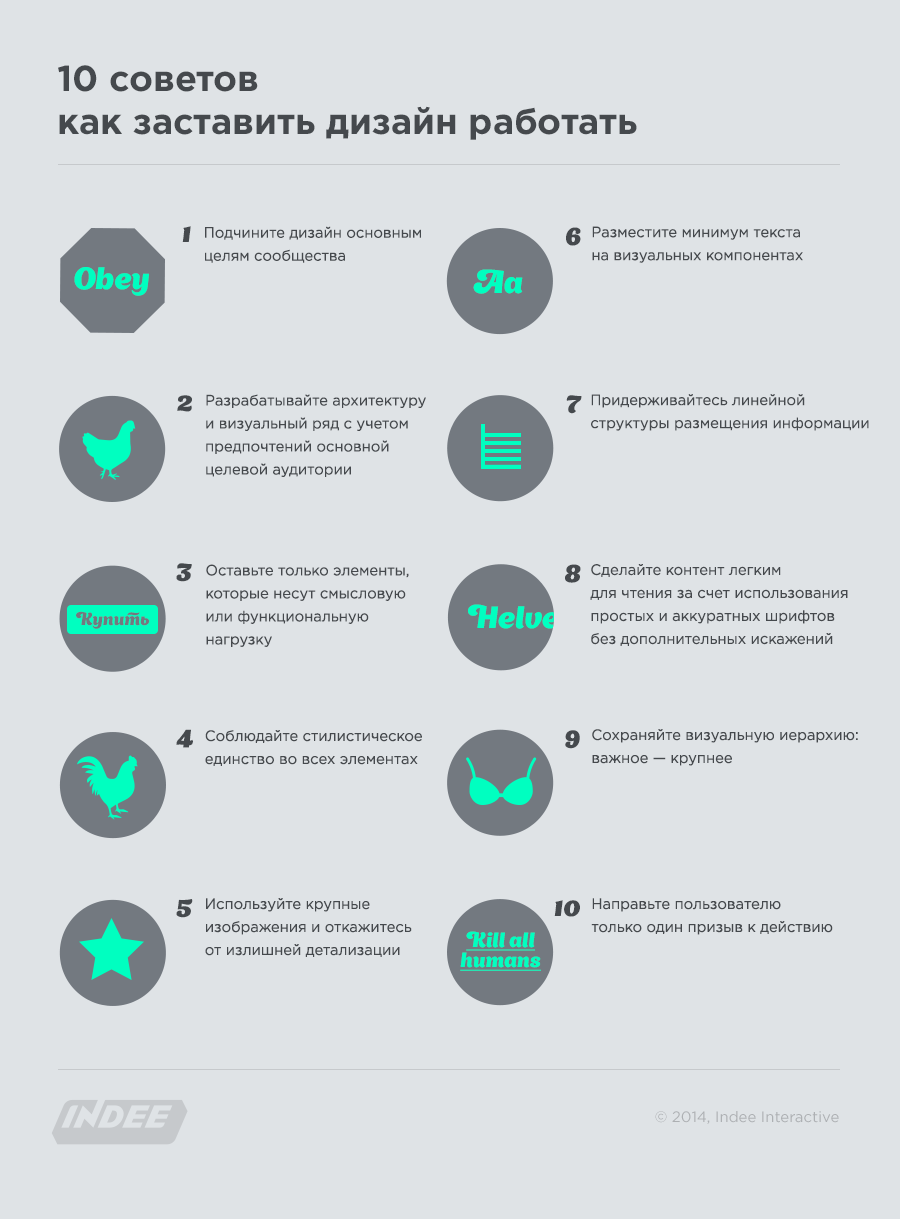
Каждый элемент нацелен на конкретную задачу: в сообществах не должно быть никаких частей без смысловой или функциональной нагрузки.
Если нужно продавать – обустройте витрину и организуйте продавцов максимально удобно для пользователя. Не стоит тешить себя бессмысленными надеждами, что люди будут «докапываться до истины» в поисках замечательных товаров. Социальные сети – огромный торговый центр, если вы не можете продавать, это сделают конкуренты.

Восприятие сообщества
Строение групп «ВКонтакте» отличается от типичной структуры страниц интернета. Обычный F-образный шаблон следования взгляда нарушается ввиду того, что в левой части находится знакомая пользователю зона меню, которая становится «слепой». Визуальный контент до раскрытия меню в большинстве случаев ограничивается исключительно аватаром.
Пользователь всегда начинает свой путь с аватара. Но дальнейшее движение зависит исключительно от строения сообщества. Посетителей можно направлять по заранее заданным путям и стимулировать совершать целевые действия. Главное – правильно расставить подсказки на пути движения взгляда.
Пользователи уделяют огромное внимание навигационным кнопками и меню. С другой стороны, они проводят больше времени на страницах и в разделах с большим объемом информации. Отсюда вытекает главная задача: создать удобную структуру для работы с большим объемом контента, причем, в первую очередь, важно обратить внимание на фото-, видео- и аудиоконтент – они пользуются большей популярностью.
Прокладывать пути и расставлять акценты можно за счет следующих элементов:
-
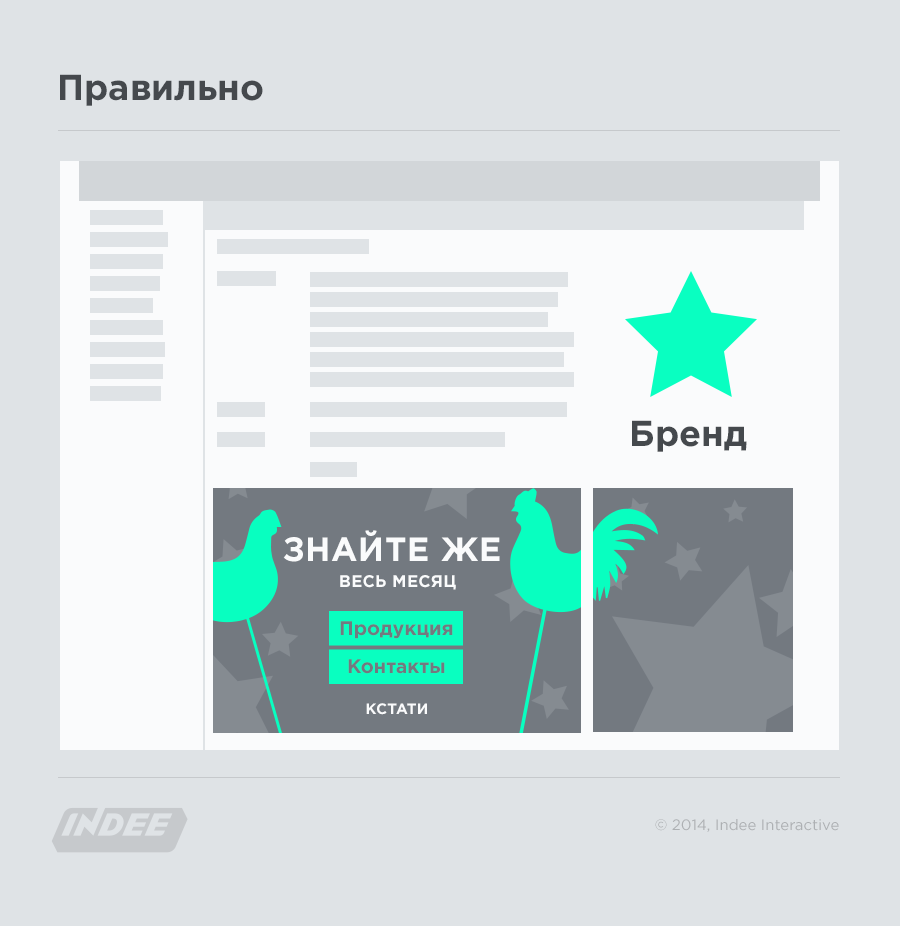
Крупные изображения. Привлекают внимание и служат отправной точкой для дальнейшего движения взгляда.
-
Светлые пятна и акценты. Фокусируют взгляд на нужном объекте.
-
Линейная структура и форматирование в одну колонку. Прокладывают максимально простой и быстрый путь движения взгляда.

Элементы визуальной коммуникации
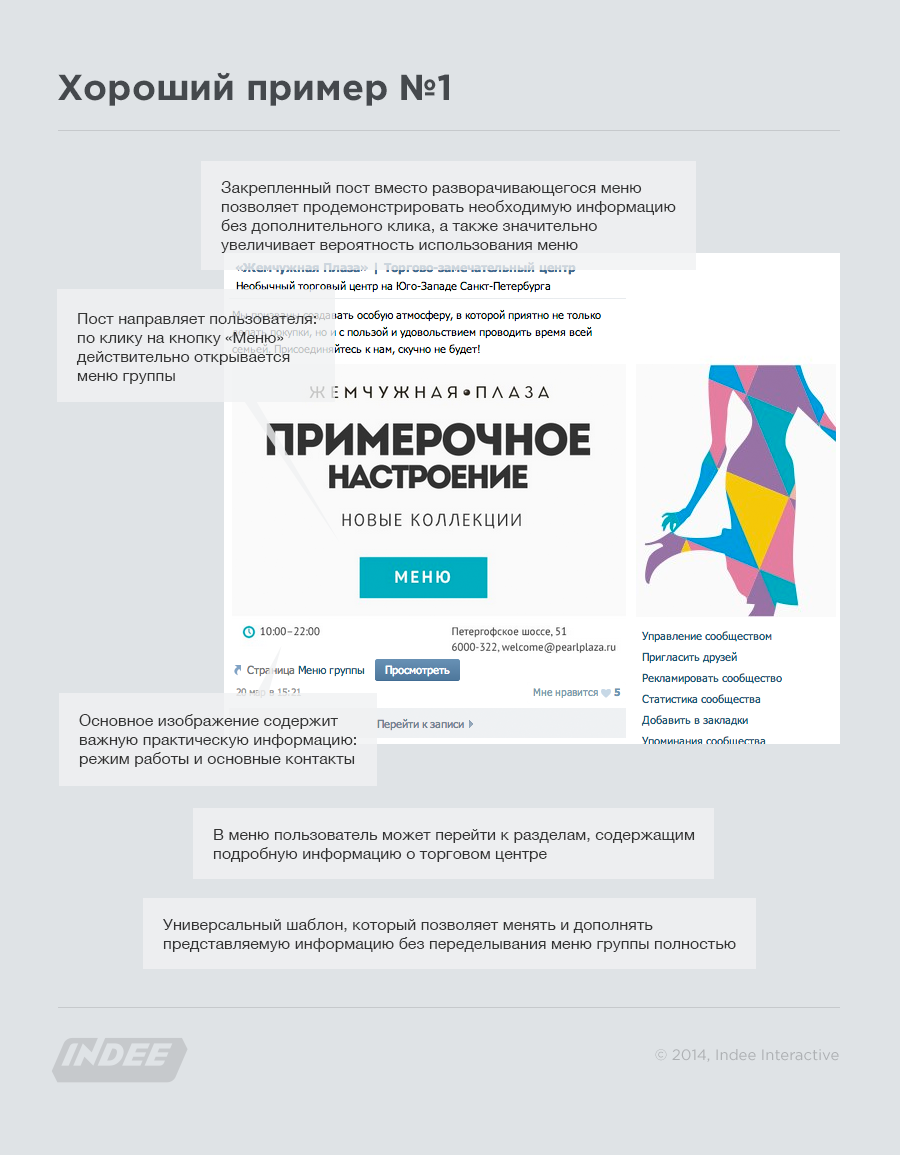
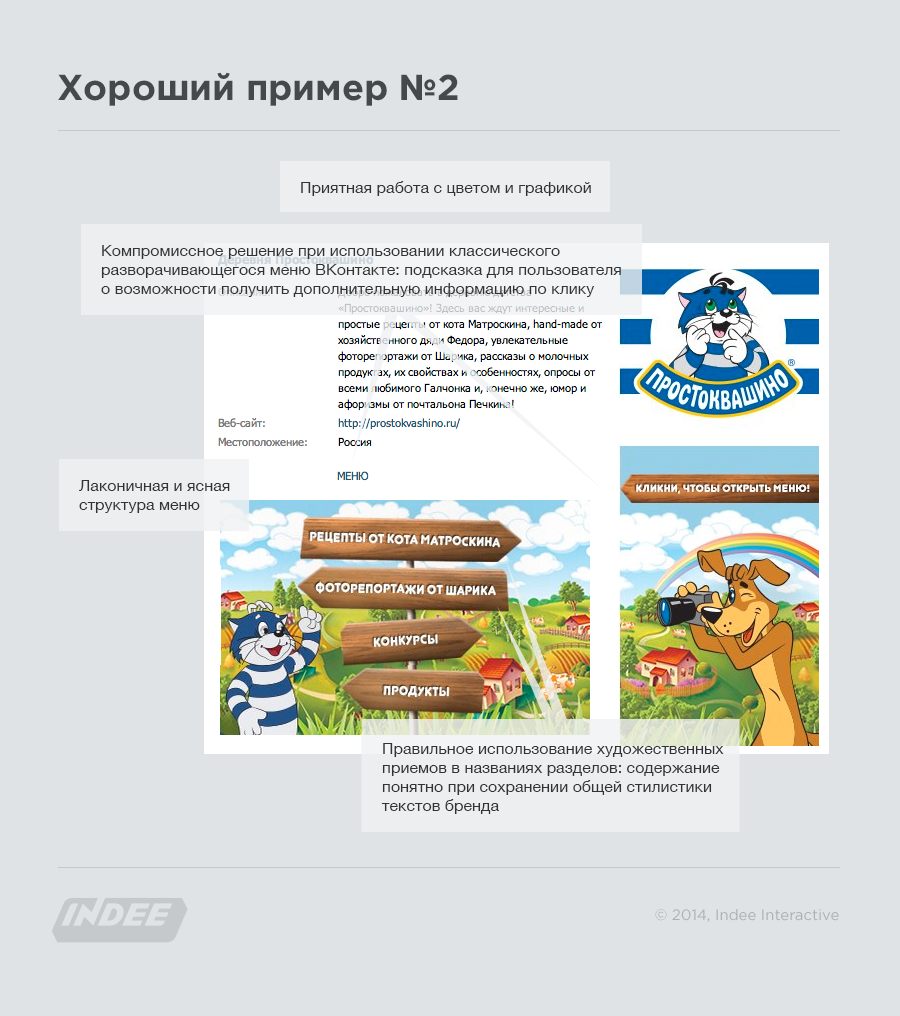
В первую очередь, необходимо соблюдать визуальную иерархию: важные элементы должны быть увеличены, очевидны и быстро опознаваемы, соответственно, менее приоритетные отойдут на второй план. За счет размера названий разделов и подразделов, а также описаний к ним, мы показываем информационную структуру и даем пользователю понимание, какой контент он получит в сообществе и какой путь должен пройти для получения нужной информации. Иногда возникает необходимость давать пояснения к названиям разделов, особенно в случае с акциями или конкурсами. Зачастую именно они приводят к беспорядку. Нельзя перегружать пользователей сообщениями: если от пояснений можно отказаться, стоит сделать это. Если же раздел нуждается в детальном описании из-за художественного названия, есть повод задуматься, действительно ли он необходим в принципе.
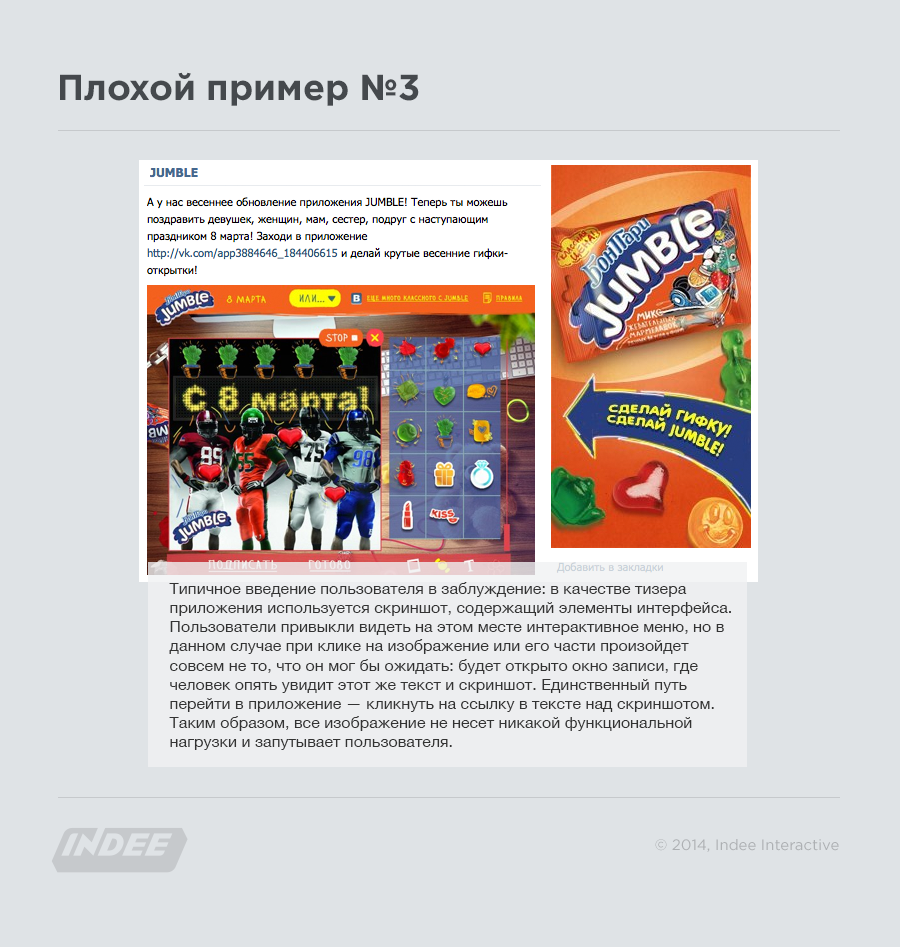
Стоит обратить внимание на такую деталь, как кнопки меню. Они должны быть очевидны пользователю и опознаваемы в качестве, собственно, кнопок. Разделение, например, названия раздела с иллюстрацией к нему, при котором название является ссылкой, а изображение – нет, запутывает и вводит в замешательство.

При оформлении группы лучше отказаться от любого украшательства. Болезнь многих дизайнеров и клиентов – стремление заполнить всю площадь различными иконками, изображениями, орнаментами и другими «нехорошими» элементами. Сюда же относятся красивые рукописные нечитаемые шрифты, разношерстная типографика в целом. Бессмысленное декорирование рассеивает внимание пользователя и отвлекает его от главной задачи, которую мы поставили, – пройти предложенный путь к цели.

При проведении акций и конкурсов в меню группы необходимо оставить единственный посыл, призыв и т.д. Итак, страница не должна содержать многочисленных указаний на действия. Например, призывы «Жми лайк», «Участвуй в конкурсе», «Открой меню» – не противоречат друг другу. Теперь представьте ситуацию, когда вас в ресторане одновременно попросили написать отзыв, ответить на вопрос викторины и сделать заказ. Мозгу потребуется время на расстановку приоритетов (одинаково низких для каждого из описанных действий, следовательно, проще отказаться от данной задачи, закрыв страницу) и выстраивание последовательности действий. С другой стороны, одно сообщение не требует никакого анализа: «Жми лайк» – проще нажать, чем осознать, почему нет.

Распространенная проблема дизайна – безмерное использование фотографий, иллюстраций, иконок и наборов элементов интерфейса из популярных банков бесплатных изображений и тематических сообществ. Их проблема в заложенной изначально универсальности и отсутствии индивидуальности. Все это, наряду с легкой доступностью и повсеместным неумелым использованием, привели к полной непригодности данных изображений для решения задач брендов. Пользователи не ассоциируют подобные изображения с какой-то конкретной компанией, а прошлый опыт взаимодействия напомнит об общем низком уровне визуального ряда, способствуя восприятию группы как «очередной» и «такой же, как все».
Отдельно стоит сказать о фотографиях людей, снимки которых сделаны, в основном, в непривычных для российского обывателя условиях. Одежда и внешний вид моделей зачастую не соответствуют местным реалиям, что заставляет пользователя задуматься о фиктивности сцены и может оттолкнуть ввиду отсутствия внутреннего эмоционального отклика. Это портит представление о компании и предоставляемых ею услугах.
Соблюдение простых правил оформления сообществ может значительно повысить количество вступлений и увеличить время пребывания пользователей в группе за счет удобной структуры информации.