Практика разработки мобильных сайтов. ИНФОГРАФИКА
Настоящее исследование базируется на опросе руководителей более 500 веб-агентств, проведенного компанией NetCat совместно с порталом CMS Magazine осенью 2012 года

Спрос и предложение
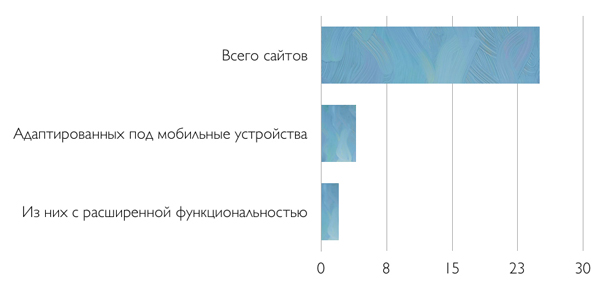
Согласно заявленным данным, за год (с середины 2011 по середину 2012 года) каждая компания-респондент разработала в среднем 25 сайтов. При этом, лишь 16% выпускаемых сайтов были адаптированы под мобильные устройства (то есть имели адаптивную верстку или мобильную версию). И лишь половина из мобильных сайтов обладала какой-либо расширенной функциональностью (личный кабинет, онлайн-заказ и пр.).
«Сколько сайтов было разработано вашей компанией за последний год?»

Мнение: Андрей Коновалов, Руководитель службы исследований и аналитики CMS Magazine:
«Интересно, что эти показатели для Москвы и Санкт-Петербурга практически не отличаются от показателей в целом по России. Этот факт явно противоречит общепринятому мнению о большей распространенности мобильного веба в крупных городах из-за большей доступности смартфонов и мобильного Интернета в этих городах».
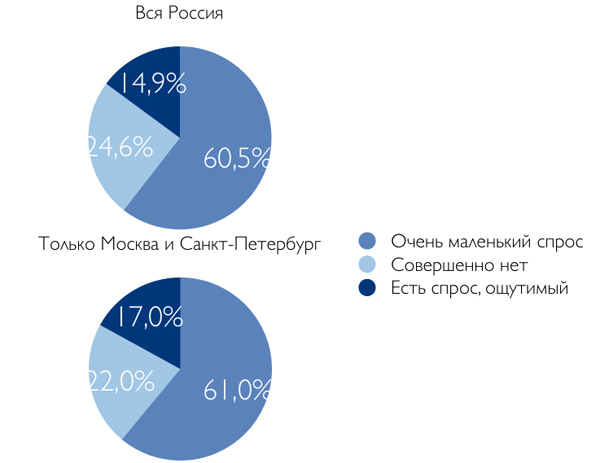
Основная причина такой ситуации в отсутствии спроса на поддержку мобильных устройств среди заказчиков: лишь 15% агентств ощущают этот спрос.
(первая диаграмма: всего по России; вторая: Москва +
Санкт-Петербург)
«Есть ли спрос на адаптацию сайта под мобильные устройства?»

Стоит обратить внимание, что московские и петербургские заказчики игнорируют мобильные устройства точно так же, как и в регионах: спрос ощущают лишь 17% агентств.
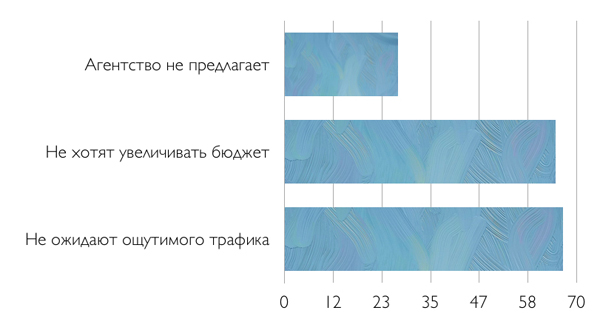
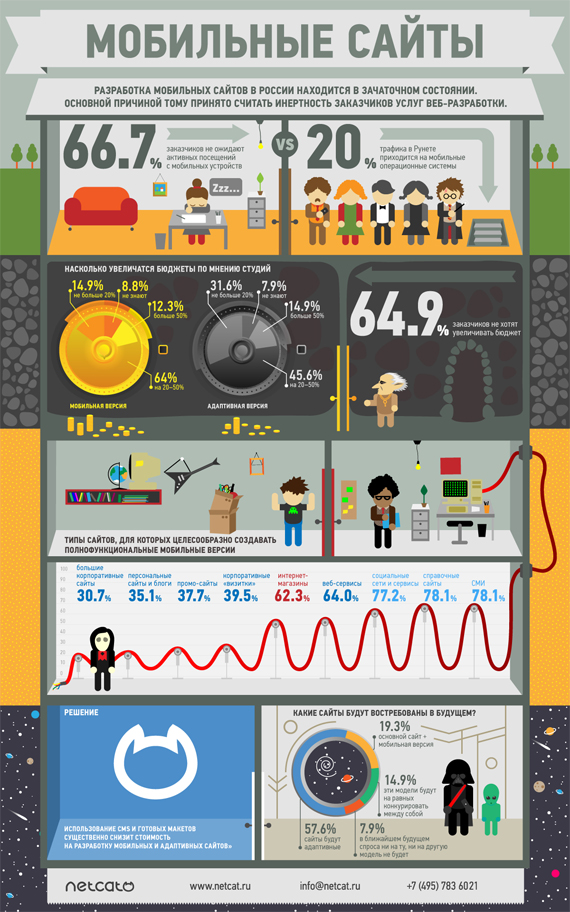
В свою очередь, причина отсутствия спроса в том, что заказчики не ожидают ощутимого трафика с мобильных устройств, а также не желают увеличивать бюджет на разработку сайта. Четверть разработчиков даже не предлагает клиентам такую услугу.

Между тем, согласно данным Liveinternet.ru, в Рунете более 20% трафика приходится на мобильные операционные системы Android, iOS и Symbian. Очевидно, что такое количество потенциальных посетителей нельзя игнорировать. Поэтому скепсис заказчиков относительно востребованности мобильного представления сайта отчасти инерционный.
Мнение: Дмитрий Васильев, Генеральный директор NetCat:
«Для объективности следует иметь ввиду, что ощутимая
часть мобильного трафика приходится на социальные и веб-сервисы. Если
ограничить выборку Liveinternet по более "приземленным" категориям "Товары
и услуги", "Предприятия", доля мобильных операционных систем
составит
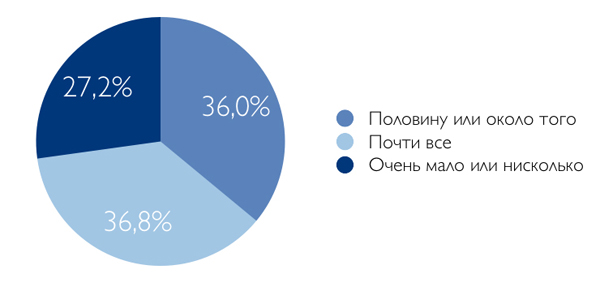
Как указано выше, только 16% созданных за год сайтов было адаптировано для мобильных устройств. Сами же руководители агентств считают, что это количество должно быть значительно больше: 37% опрошенных считают, что почти все выпускаемые их агентством сайты должны быть адаптированы для мобильных устройств; еще 36% — что примерно каждый второй. С определенными допущениями эти данные можно считать экспертным мнением сообщества веб-разработчиков.
«Сколько из разработанных вами за последний год сайтов объективно надо было снабдить мобильной версией или сделать адаптивными?»

Целесообразность поддержки мобильных устройств
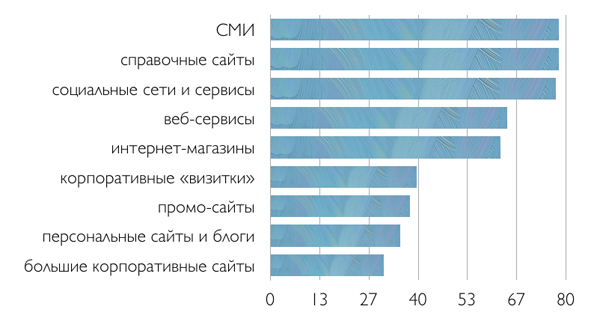
Очевидно, что целесообразность поддержки мобильных устройств различается в зависимости от типа (модели) сайта: для веб-сервисов (социальные сети, электронная почта, расписания) мобильная версия важна больше, чем для корпоративных «сайтов-визиток». Интересно, что, согласно мнению профессиональных разработчиков, из тех моделей сайтов, которые чаще всего разрабатываются веб-агентствами на заказ, лишь интернет-магазины безусловно должны быть адаптированы для мобильных устройств. А целесообразность для корпоративных сайтов уже ощутимо ниже.
«Для каких типов сайтов в общем случае целесообразно создавать полнофункционалные мобильные версии?»

Мнение: Андрей Коновалов, Руководитель службы исследований и аналитики CMS Magazine:
«При проектировании мобильной версии интернет-магазина стоит иметь ввиду, что сценарий использования магазина на мобильном телефоне ощутимо отличается от сценария на большом экране. Сидя перед монитором дома/в офисе, мы можем долго выбирать нужную модель, магазин, изучать условия доставки, скидки и пр. А при посещении магазина с мобильного телефона нам как правило нужно быстро найти и заказать нужный товар».
Ответ на вопрос «нужно ли адаптировать сайт для мобильных устройств» должен базироваться на сценариях потребления контента сайта. В общем случае, мобильным вебом люди пользуются с целью «уточнить информацию/контакты», «быстро заказать», «узнать расписание», «посмотреть новости», то есть ситуационно. Для детального изучения информации (в т.ч. ассортимента продукции) мобильные устройства, особенно телефоны, не так удобны. Исходя из сценариев использования сайта, можно определять, нужно ли поддерживать мобильные устройства, в каком объеме представлять мобильный контент, какой функциональностью снабжать мобильный сайт.
Говоря о функциональности систем управления сайтами (CMS) в контексте мобильных сайтов, очевидно, что CMS должны поддерживать основные функции работы с мобильными сайтами:
— управление структурой и контентом;
— поддержка разных шаблонов отображения информации на разных типах
сайтов;
— автоматическое определение типа устройства пользователя;
— автоматический или мануальный переход на аналогичную страницу мобильного
сайта с основного и наоборот;
— возможность трансляции контента с основного сайта на мобильный (во избежание
дублирования работы по управлению контентом).
Ниже приведен список дополнительных функционалов, которые веб-разработчики считают наиболее востребованными для мобильных сайтов.
«Какие из перечисленных модулей/функционалов наиболее востребованы на мобильных сайтах?»

Мнение: Дмитрий Васильев, Генеральный директор NetCat:
«Мы в плане функциональности подходим к мобильным сайтам как к полнофункциональному аналогу основного сайта. Мы считаем, что, если на основном сайте есть заказ, вход в личный кабинет, поиск, отзывы, то мобильный сайт должен поддерживать аналогичные возможности. Впрочем, разработчик волен сам решать, что из модулей NetCat он будет использовать на мобильном сайте».
Практические вопросы
Существует два способа адаптации сайта для мобильных устройств: создание мобильного сайта «рядом» с основным, а также создание единого сайта для всех типов устройств (сайт с адаптивной версткой). Третий способ (единый сайт для всех типов устройств; шаблон оформления меняется в зависимости от типа устройства) мы не рассматриваем ввиду недостаточной универсальности, т. к. он подходит для небольшого количества моделей сайтов, например, СМИ, блоги.
Выбор способа зависит от многих факторов (модель сайта, парадигма использования сайта с мобильных устройств), в т.ч. от стоимости. На представленной ниже диаграмме показано, как изменится стоимость среднестатистического проекта веб-сайта, если:
— снабдить основной сайт мобильной версией
— разработать адаптивный сайт (корректно работающий под любым типом
устройств)
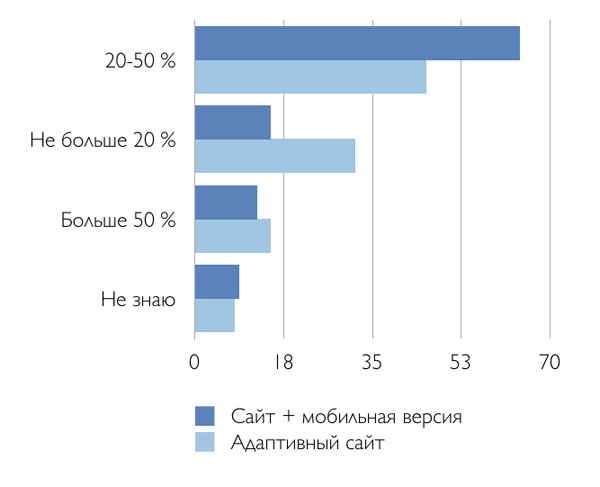
«Как увеличится стоимость вашего среднестатистического проекта, если заложить в него мобильную версию или сделать сайт адаптивным?»

В общем случае адаптивный сайт разработать дешевле, чем пару «основной и мобильный сайты».
Согласно нашим данным, при заказе на разработку мобильной версии сайта больше половины агентств (64%) увеличат бюджет на 20-50%, с меньшей наценкой готовы работать всего 15% опрошенных студий.
Зато вдвое больше респондентов (32%) взялись бы за разработку адаптивного сайта с наценкой менее 20%, а прибавить к бюджету 20-50% готово меньше половины опрошенных студий (45%) .
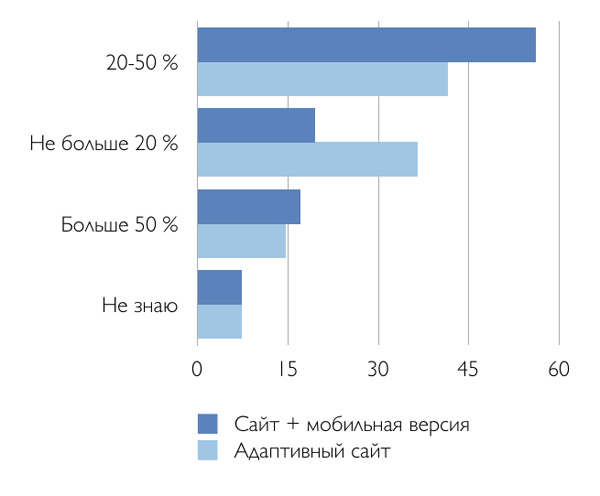
При этом, разработчики Москвы и Санкт-Петербурга умеют создавать адаптивные сайты дешевле своих коллег из регионов: доля тех, кто увеличит бюджет меньше чем на 20%, примерно равна доле тех, кто увеличит бюджет на 20-50% (37% против 41%).
«Как увеличится стоимость вашего среднестатистического проекта, если заложить в него мобильную версию или сделать сайт адаптивным? (Москва и Санкт-Петербург)»

Мнение: Дмитрий Васильев, Генеральный директор NetCat:
«Адаптивная верстка — достаточно новая тема внутри сообщества, тем не менее, она уже успела стать очень горячей. Разработка адаптивных сайтов вносит изменения не только в макет дизайна и верстку, но и в процесс проектирования, разработки, подготовки контента. Для разработчиков (специалистов) это гораздо более интересная задача, нежели традиционные сайты с мобильной версией. Но также стоит учитывать, что с увеличением функциональных требований к проекту сложность адаптивного подхода растет гораздо быстрее, чем в традиционном случае. Поэтому для сложнофункциональных проектов традиционный подход чаще является путем наименьшего сопротивления».
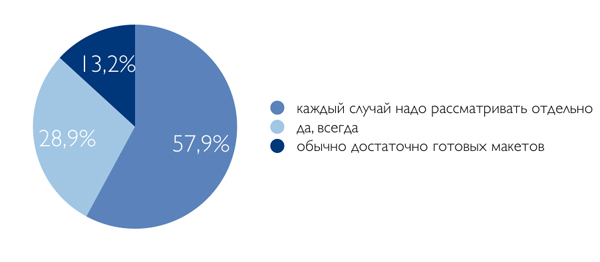
Отдельный важный вопрос, который встает при разработке мобильного сайта — дизайн. В России в заказной веб-разработке сравнительно мало используются готовые шаблоны дизайна (например, templatemonster.com): как правило, для каждого нового «полноформатного» сайта разрабатывается индивидуальный шаблон. Мобильные же сайты ввиду небольшого рабочего пространства (экрана) дают проектировщику и дизайнеру гораздо меньше возможности для оформления и украшения, вывода больших меню, рекламных баннеров, виджетов. К тому же, существует мнение, согласно которому интерфейс мобильного сайта должен напоминать скорее интерфейс операционной системы телефона, нежели корпоративный стиль компании-владельца сайта. Поэтому веб-агентства более терпимо относятся к типовым макетам дизайна: 71% опрошенных допускают использование готовых шаблонов мобильного сайта (13% в каждом проекте, 58% — по ситуации).
«Считаете ли вы (и ваши заказчики), что мобильная версия сайта должна иметь уникальный, разработанный специально для заказчика дизайна?»

Необходимо иметь ввиду, что адаптивные сайты возникли как тренд в разработке лишь в прошлом году, тогда как мобильными версиями сайтов большинство крупных информационных проектов обзавелось много лет назад, еще до бума смартфонов и мобильного Интернета. Однако этого времени хватило на то, чтобы разработчики оценили идею и прониклись ей.
И сейчас более половины разработчиков считают, что будущее именно за адаптивными сайтами.

Заключительные выводы
Подводя итог исследованию, можно сделать следующие выводы:
1. В настоящее время спрос среди заказчиков на адаптацию сайтов под мобильные устройства крайне мал, несмотря на ощутимую долю мобильного трафика в Рунете.
2. Показатели спроса примерно равны в обеих столицах и в целом по России.
3. Разработчики сайтов не поддерживают этот скепсис заказчиков, но им лишь редко удается преодолеть его.
4. Значительный процент разработчиков считает важной адаптацию под мобильные устройства для информационных и сервисных проектов, а также для интернет-магазинов; другие, более распространенные модели сайтов (корпоративные, личные, промо-сайты) — гораздо реже.
5. Наиболее важные функциональные модули для мобильного сайта (помимо само собой разумеещихся): базовые возможности интернет-магазина, поиск, интеграция с социальными сетями, инструменты общения, личный кабинет.
6. Адаптация сайта под мобильные устройства чаще всего увеличит бюджет проекта на 20-50%, при этом, адаптивные сайты скорее будут дешевле, чем создание мобильной версии.
7. Большинство разработчиков допускают возможность использования стандартных шаблонов дизайна мобильного сайта.
8. По мнению профессионального сообщества, будущее веба — за адаптивными сайтами.

Источник: CMS Magazine
